Introduction
Webflow est un outil puissant pour la création de sites web, mais il arrive un moment où vous pourriez avoir besoin d'exporter le code de votre site. Que ce soit pour faire une sauvegarde, pour le donner à un client, ou pour l'héberger ailleurs, l'exportation du code de votre site Webflow est une fonctionnalité importante.
Il est à noter que l'utilisation de cette fonctionnalité nécessite un plan tarifaire payant.
Dans cet article, nous allons vous expliquer comment exporter le code de votre site Webflow et pourquoi cela pourrait être nécessaire.
Pourquoi Exporter le Code de Votre Site Webflow ?
Tout d'abord, il est important de comprendre que Webflow n'est pas qu'un outil "no-code". Je vois personnellement plus l'outil comme une interface visuelle pour vous aider à écrire du code HTML, CSS ou bien JavaScript, plus rapidement.
Parenthèse faite, il existe donc plusieurs raisons pour lesquelles vous pourriez vouloir exporter le code de votre site Webflow :
1. Sauvegarde : L'exportation du code de votre site vous permet de conserver une copie de sauvegarde de votre travail. En cas de problème avec Webflow ou si vous perdez l'accès à votre compte, vous aurez toujours une copie de votre site. Ce code pourra être utiliser sur un nouveau projet Webflow, ou bien être utiliser indépendamment de l'outil.
2. Hébergement externe : Bien que Webflow offre des options d'hébergement, ce qui centralise la gestion, vous pouvez préférer utiliser votre propre hébergeur. L'exportation du code de votre site vous permet de l'héberger où vous le souhaitez, sans aucune attribution requise.
3. Transfert à un client : Si vous créez des sites web pour des clients, ils peuvent demander une copie du code. L'exportation du code leur permet d'avoir une copie de leur site et de l'héberger eux-mêmes si nécessaire, ou bien tout simplement "d'avoir en leur possession " leur développement.
Comment Exporter le Code de Votre Site Webflow ?
L'exportation du code de votre site Webflow est un processus simple qui ne nécessite que quelques étapes :
- Ouvrez votre projet Webflow.
- Allez dans le Designer.
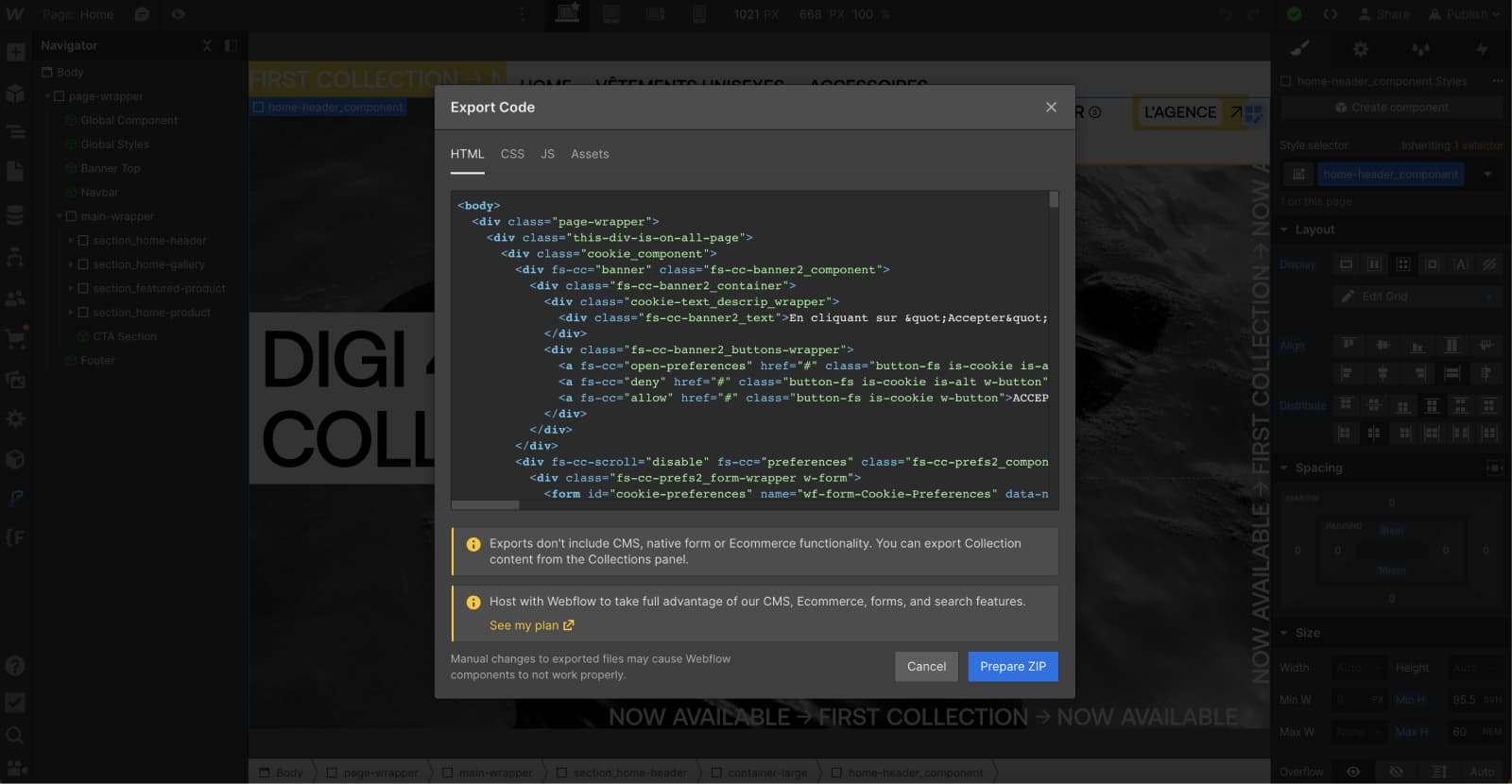
- Cliquez sur le bouton "Export Code".
- Cliquez ensuite sur "Prepare Zip"
- Attendez que la préparation soit terminée.
- Téléchargez le fichier ZIP.
Votre code est maintenant exporté ! ✅


Que contient l'exportation du code de votre site Webflow ?
L'exportation de votre site Webflow comprend :
- Un dossier CSS contenant tous les styles de votre site dans 3 fichiers .css.
- Un dossier JS contenant le fichier Webflow.js. Ce fichier contient tout le JavaScript nécessaire pour faire fonctionner correctement les éléments interactifs de vos pages.
- Un dossier d'images avec toutes les images téléchargées dans le gestionnaire d'actifs - bibliothèque - de votre site.
- Des fichiers .html pour toutes les pages de votre site (y compris les pages de modèles de collection, mais sans le contenu).

Que n'inclut pas l'exportation ?
Il est important de noter que certaines fonctionnalités propre à l'utilisation du CMS de Webflow ne sont pas incluses dans l'exportation du code. Cela comprend :
- Le contenu du CMS
- Le contenu de l'Ecommerce
- La soumission de formulaires
- La recherche sur le site
- Les flow "logic"
Cependant, les collections CMS et Ecommerce peuvent être exportées séparément au format CSV si vous souhaitez sauvegarder vos éléments de collection, comptes d'utilisateurs et produits.
Conclusion
En conclusion, l'exportation du code de votre site Webflow est une démarche à la fois simple et utile. Elle répond à divers besoins, qu'il s'agisse de sauvegarder votre travail, de le transférer à un client ou de l'héberger sur une autre plateforme. C'est une fonctionnalité essentielle qui vous offre une grande flexibilité.
Cependant, il est important de noter que certaines fonctionnalités de Webflow ne sont pas incluses dans l'exportation, donc assurez-vous de comprendre ce qui est et n'est pas inclus avant de procéder.
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !





.webp)
.webp)

