Webflow est un outil puissant pour créer des sites web sans avoir besoin de coder. L'un des avantages de Webflow est son système de gestion de contenu (CMS) intégré, qui vous permet de gérer et de structurer facilement le contenu de votre site.
Dans cet article, nous vous expliquerons comment exporter les données de votre CMS Webflow vers un fichier CSV, étape par étape. Vous pourrez ainsi sauvegarder vos éléments de collection (et/ou vos produits si site e-commerce), les importer dans d'autres projets Webflow ou les déplacer vers d'autres plateformes comme Wordpress.
Retrouvez sur notre chaîne a vidéo YouTube pour compléter ce guide écrit.
Partie 1 : Exporter le contenu d'une Collection CMS
Pour exporter le contenu d'une collection CMS, suivez ces étapes :
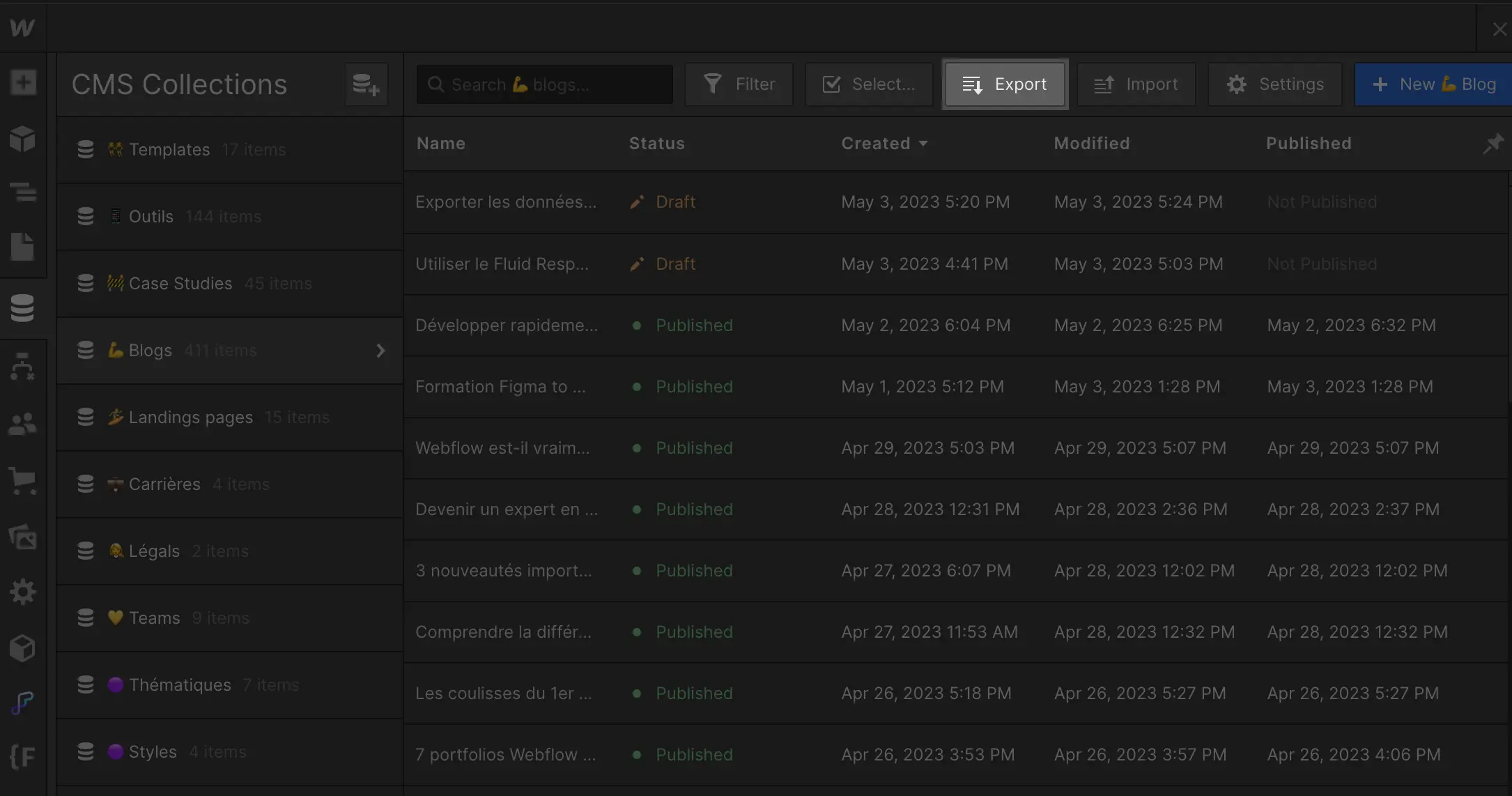
- Ouvrez le Designer Webflow.
- Accédez au panneau des Collections.
- Sélectionnez la Collection que vous souhaitez exporter.
- Cliquez sur le bouton "Exporter".

Note : Vous pouvez choisir d'exporter l'ensemble du contenu de votre Collection (y compris les éléments archivés) ou d'exporter sélectivement des éléments individuels.
Partie 2 : Exporter le contenu des Collections E-commerce
L'exportation des produits et de leurs catégories se fait en exportant la Collection de produits. Voici comment procéder :
- Ouvrez le Designer Webflow.
- Accédez au panneau E-commerce.
- Sélectionnez la Collection de produits.
- Cliquez sur le bouton "Exporter".
Chaque fois que vous exportez la Collection de produits, le fichier CSV contiendra tous les produits, leurs variantes et catégories, y compris les éléments archivés. Le fichier CSV est structuré avec le même schéma de produit requis pour l'importation, ce qui facilite l'utilisation de ce fichier pour importer vos produits dans un nouveau projet Webflow e-commerce.
Partie 3 : Comprendre comment les champs de Collection sont exportés
La plupart des champs de Collection, y compris les champs de référence, sont exportés sous forme de chaînes de texte brut ou d'URL. Les champs à référence multiple et les catégories de produits sont exportés sous forme de liste de texte séparée par des virgules. Les champs de texte enrichi sont exportés en HTML. Les images et les fichiers sont exportés sous forme d'URL hébergées par Webflow.
Note : Lors de l'exportation des produits, les champs personnalisés ne seront pas inclus dans le CSV exporté dans cette version de la fonctionnalité "exportation de produit".
Conclusion :
Exporter les données de votre CMS Webflow est un processus simple et rapide. Que vous souhaitiez sauvegarder vos éléments de collection et vos produits, les importer dans d'autres projets Webflow ou les déplacer vers d'autres plateformes, ce guide étape par étape vous aidera à accomplir cette tâche.
N'oubliez pas de consulter notre vidéo YouTube (en ligne demain) pour un complément visuel à ce guide écrit.
Découvrez aussi comment importer vos données CSV dans votre CMS Webflow dans cet article 👉
Envie d'en apprendre plus sur Webflow ? 👇
- Le blog de Digidop (+400 articles how to)
- La chaîne Youtube de Digidop (contenu en français sur Figma, Webflow et le Webdesign)
- La Digidop Académie : des formations gratuites en français sur Figma, Webflow et le Webdesign
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !





.webp)
.webp)

