Développer un projet dans Webflow peut être long. Ajouter de nouveaux div, ajouter un heading, puis un paragraphe, etc. Il y a tant de petites manipulations qui nous prennent un peu de temps, mais qui cumulées allongent le temps de développement.
Aujourd’hui, nous allons voir comment, grâce à l’extension Flowbase, optimiser votre temps de développement dans Webflow grâce aux raccourcis clavier.
Les raccourcis clavier de base de Webflow
Nous avons déjà écrit un article avec une liste d’une dizaine de raccourcis clavier qui vous permettront de créer plus vite sur Webflow.
Dans cette liste, nous parlons notamment des raccourcis pour ajouter des éléments (Ctrl ou Cmd + E) ou encore pour publier (Maj + enter)
Créer ses propres Shortcuts Webflow
L’extension Flowbase est une extension chrome qui aide au développement dans Webflow. Grâce à ce plugin, il est notamment possible d’importer une palette de couleur depuis Figma ou encore de compresser ses images dans Webflow.
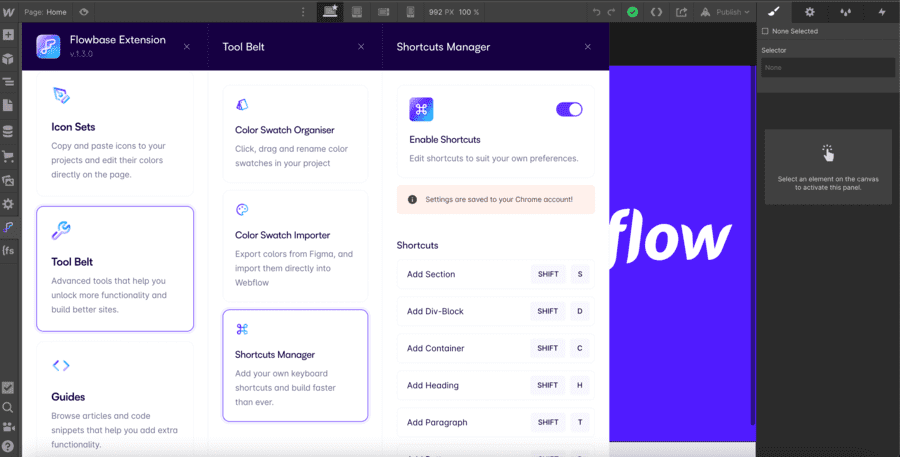
Une nouvelle fonctionnalité permet maintenant de créer ses propres raccourcis clavier. Pour se faire, il faut :
- Se rendre dans son projet Webflow
- Cliquer sur l’extension Flowbase
- Cliquer sur Tool belt
- Cliquer sur Shortcuts Manager
- Activer la fonctionnalité Shortcuts
- Définir vos propres raccourcis clavier
A l’heure actuelle, il existe un nombre de raccourci limité :
- Ajouter une section
- Insérer un div block
- Ajouter un container
- Insérer un heading
- Ajouter un paragraphe
- Insérer un bouton
- Publier le site / le projet Webflow
- Ouvrir l’extension Flowbase

Vous pouvez cependant définir des touches particulières pour réaliser ces actions.
Dans le futur, la liste des options sera probablement plus longue, mais grâce à cette fonctionnalité, vous pouvez d’ores et déjà améliorer votre productivité de développeur Webflow.
Pour plus de tips, tutos et conseils dans Webflow, vous pouvez retrouver notre blog et notre chaîne YouTube. Si vous souhaitez avoir un site qui génère des leads, vous pouvez voir notre offre de développement Webflow.
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !





.webp)
.webp)

