Webflow est un outil no-code très puissant. Il permet de développer des sites web, landings pages, MVP ou même site e-commerce sans avoir besoin d’écrire une ligne de code.
En fait, Webflow est un éditeur de sites WYSIWYG (What You See Is What You Get = Ce que vous voyez est ce que vous obtenez). Ce CMS fonctionne avec le principe de “Drag and Drop” (Glisser et déposer). Il existe plusieurs éléments et blocs que vous pouvez directement intégrer dans votre projet et voir votre site prendre forme en direct.
Ce qu’il faut savoir est que lors du développement de votre site web, vous allez insérer des éléments dans d’autres éléments et ainsi de suite. Aujourd’hui, nous allons vous présenter comment fonctionne le système de hiérarchie des éléments dans Webflow.
1. Quelques notions de base à propos de la hiérarchie dans Webflow
1.1 Qu’est-ce qu’un élément parent (Parent) dans Webflow ?
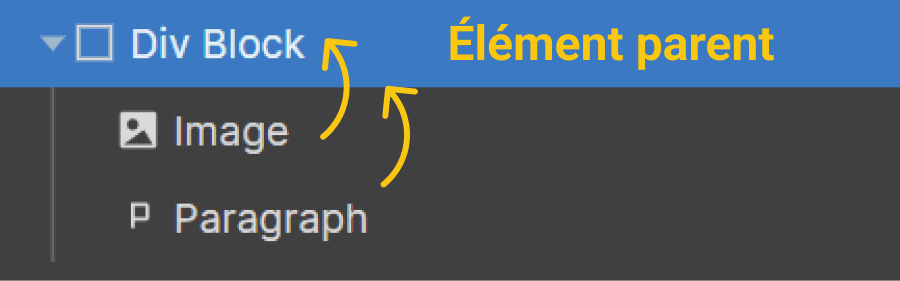
Un élément parent dans Webflow est l’élément qui est directement “au-dessus” d’un autre élément dans la hiérarchie.
Pour le définir de façon plus simple, si vous imbriquez une image dans un div block, le div block sera l’élément parent de l’image.
Si en plus de l’image, vous imbriquez dans le même div block un paragraphe, le div block sera l’élément parent de l’image et du paragraphe.
Par ailleurs, il est important de noter que le style que vous donnez à votre élément parent, s’affectera automatiquement à aux éléments qui sont imbriqués dans celui-ci (à ces enfants).

1.2 Qu’est-ce qu’un élément enfant (Child) dans Webflow ?
Un élément enfant (child) dans Webflow est l’élément qui est directement sous un autre élément dans la hiérarchie.
C’est un peu l’inverse de la section précédente. Pour le définir de façon simple, si vous imbriquez une image dans un div block, l’image sera un enfant du div block.
Si en plus de l’image, vous imbriquez dans le même div block un paragraphe, l’image et le paragraphe seront des enfants du div block.
Comme nous l’avons mentionné précédemment, l’élément enfant prend le style affecté à son élément parent.

1.3 Qu’est-ce qu’un élément frère/sœur (Sibling) dans Webflow ?
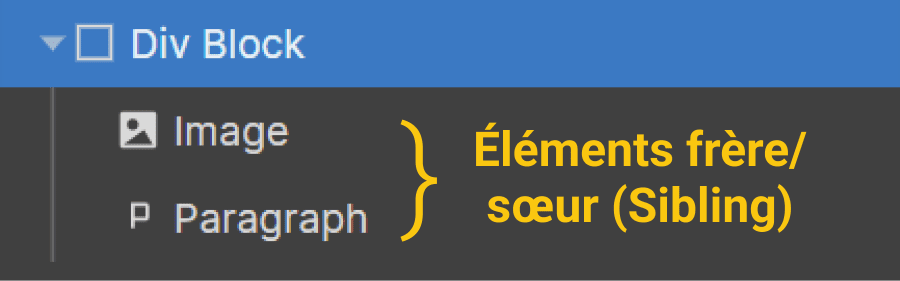
Un élément frère/sœur (sibling) dans Webflow est un élément qui partage le même élément parent qu’un autre élément.
Si nous reprenons notre exemple précédent avec une image et un paragraphe imbriqués dans un div block, alors l’image est un élément “sibling” du paragraphe et inversement.
Les éléments frère/sœur ont le même style affecté (par leur parent) de base.

1.4 Qu’est-ce que les ancêtres & descendants (Ancestor & Descendant) dans Webflow ?
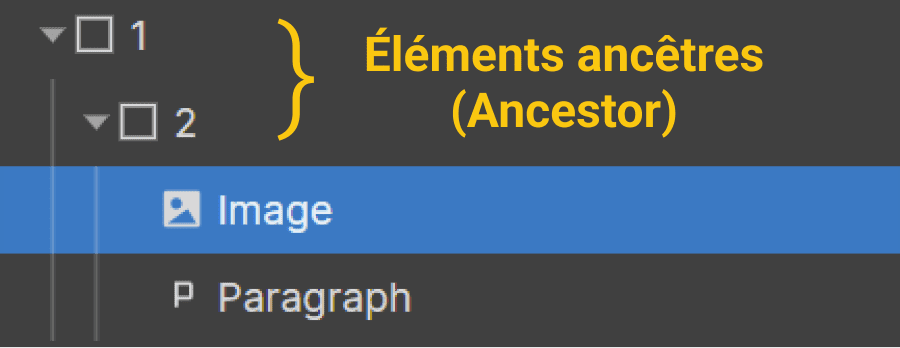
Dans Webflow, les ancêtres (ancestor) sont tous les éléments supérieurs dans la hiérarchie d’un élément référant.
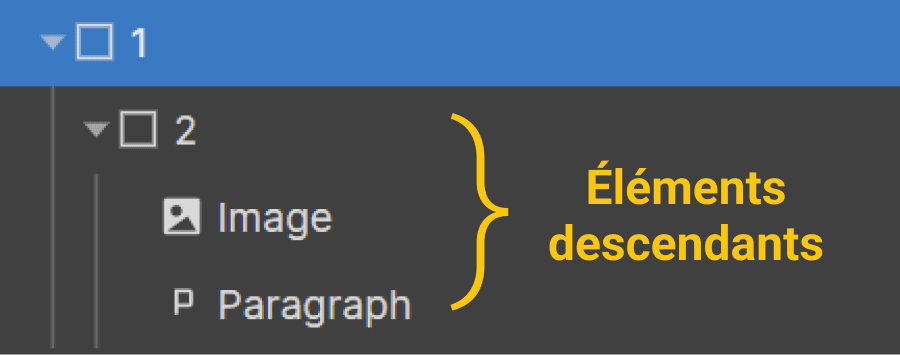
A l’inverse, les descendants sont tous les éléments inférieurs dans la hiérarchie d’un élément référant.
Prenons un exemple : Nous avons un div block 1 dans lequel nous avons imbriqué un div block 2 dans lequel nous avons imbriqué une image et un paragraphe. Alors les div block 1 et 2 seront des ancêtres de l’image et du paragraphe. De plus, l’image, le paragraphe et le div block 2 seront des descendants du div block 1.
Bien évidemment, un élément prend tous les styles appliqués à ses ancêtres.


2. Repérer la hiérarchie dans Webflow
Entre éléments parent, éléments enfant (child), éléments frère/sœur (sibling), ancêtres et descendants, nous avons vite fait de nous perdre dans notre hiérarchie Webflow. Cependant, il existe deux moyens de se repérer facilement dans la hiérarchie Webflow.
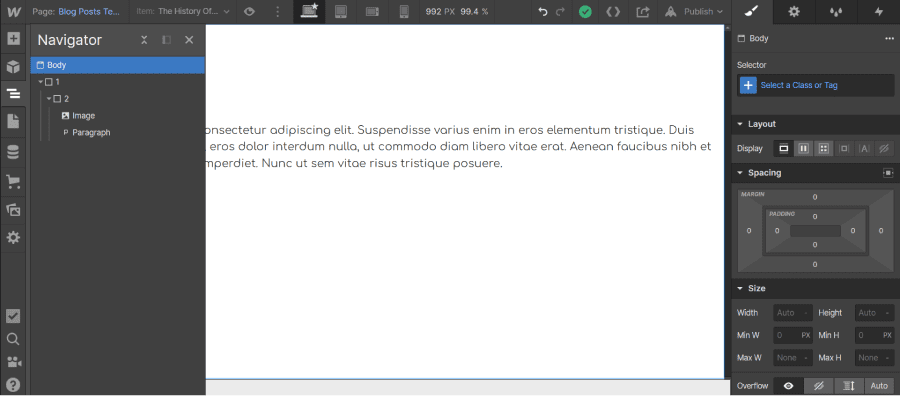
2.1 Le Navigator de Webflow
Premièrement, il y a le “Navigator”. Le “Navigator” de Webflow est l’onglet qui vous permet de gérer l’arborescence de votre site web. Vous pouvez voir la structure entière de votre page et détecter facilement vos éléments.

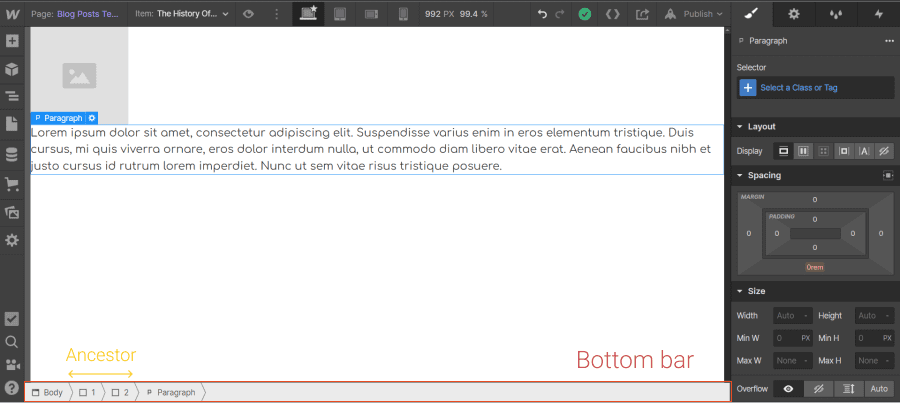
2.2 La Bottom bar de Weblow
Secondement, il y la “Bottom bar”. En bas de votre Designer, il y a une barre grise (Bottom bar) qui contient le fil d’Ariane des éléments de votre projet. Vous pouvez cliquer sur un des éléments pour le sélectionner rapidement. De plus, lorsque vous sélectionnez un élément dans le Designer, vous voyez tous ses ancêtres dans la “Bottom bar”.

Voilà pour le système de hiérarchie dans Webflow. N’oubliez pas d’être rigoureux dans le développement de votre projet pour éviter d’avoir des erreurs de style à cause d’une relation parent / enfant par exemple. Pour être sûr d’avoir un site avec une structure propre nous vous recommandons d’utiliser la méthodologie Client-First.
Pour en savoir plus, sur les possibilités de design, voici notre article sur le Designer de Webflow. Vous pouvez aussi faire appel à notre agence pour bâtir un site avec l’effet “Waouh” !
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !


.jpg)

.jpg)
.webp)
.webp)

