Les Apps Webflow marquent une nouvelle ère dans le développement web, fournissant aux créateurs une gamme d'outils puissants et innovants. Ces applications redéfinissent la manière dont nous concevons et développons des sites, en rendant chaque étape plus intuitive et efficace.
Au sein de cette révolution, l'App Unsplash brille par sa capacité à insuffler une dimension visuelle saisissante. Elle permet aux concepteurs d'intégrer aisément des images époustouflantes dans leurs projets Webflow, simplifiant le processus créatif tout en enrichissant l'expérience utilisateur. Cet article explore comment l'App Unsplash ouvre de nouvelles perspectives pour les créatifs, fusionnant l'art visuel et le design web d'une manière captivante.
Installer l'App Unsplash dans son projet Webflow
Dans cette section, nous vous guiderons à travers le processus simple et rapide d'installation de l'App Unsplash dans votre projet Webflow. Vous découvrirez comment accéder à cette fonctionnalité et l'intégrer de manière transparente dans votre flux de travail.
1. Rechercher l'App Unsplash dans la Marketplace Webflow
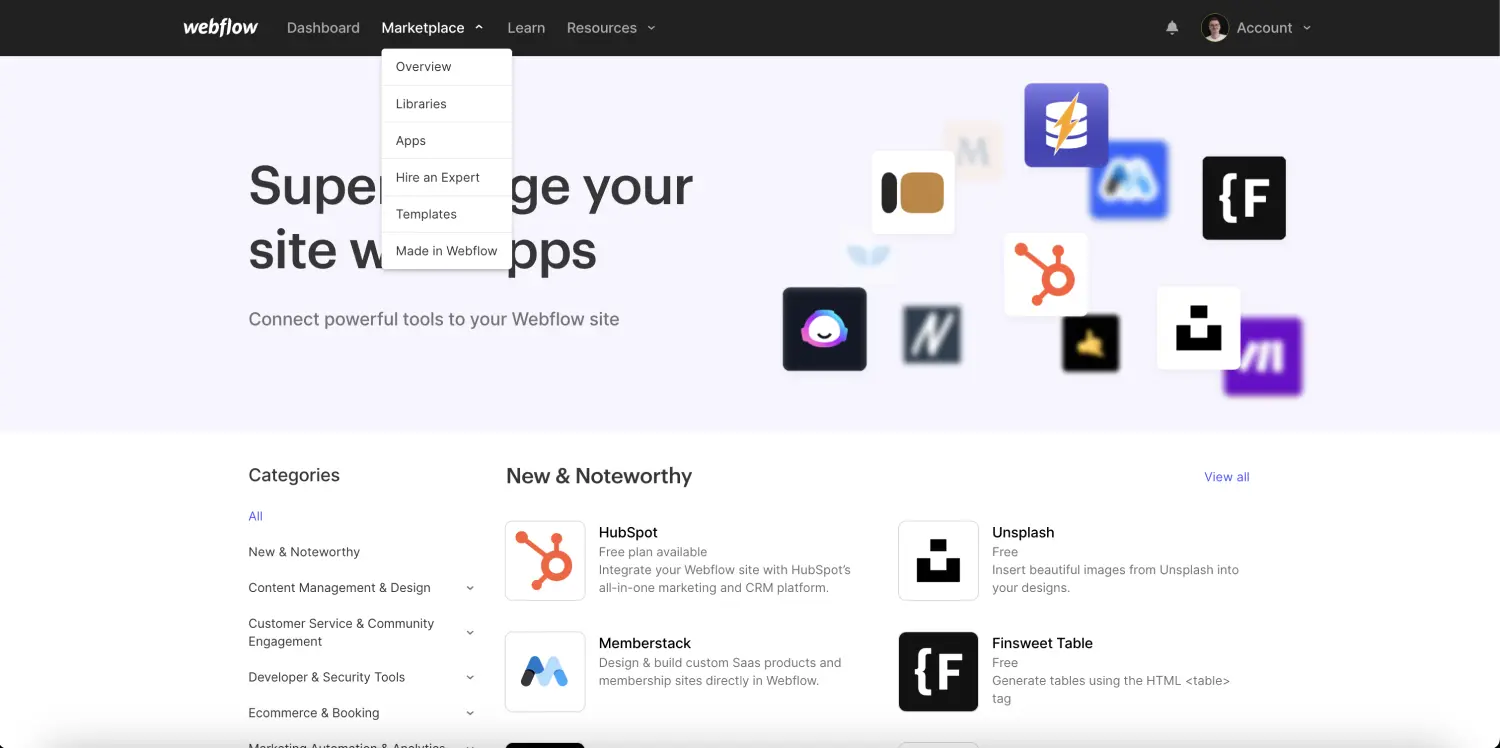
La première étape pour utiliser Unsplash directement dans le Designer Webflow et de se rendre dans la page qui recense toutes les Apps Webflow. Lorsque vous êtes connectés à votre compte, vous pouvez retrouver les Apps dans le menu déroulant "Marketplace".

Ensuite, il vous faudra, parmi toutes ces applications merveilleuses, rechercher celle d'Unsplash.
2. Ajouter Unsplash à un projet Webflow
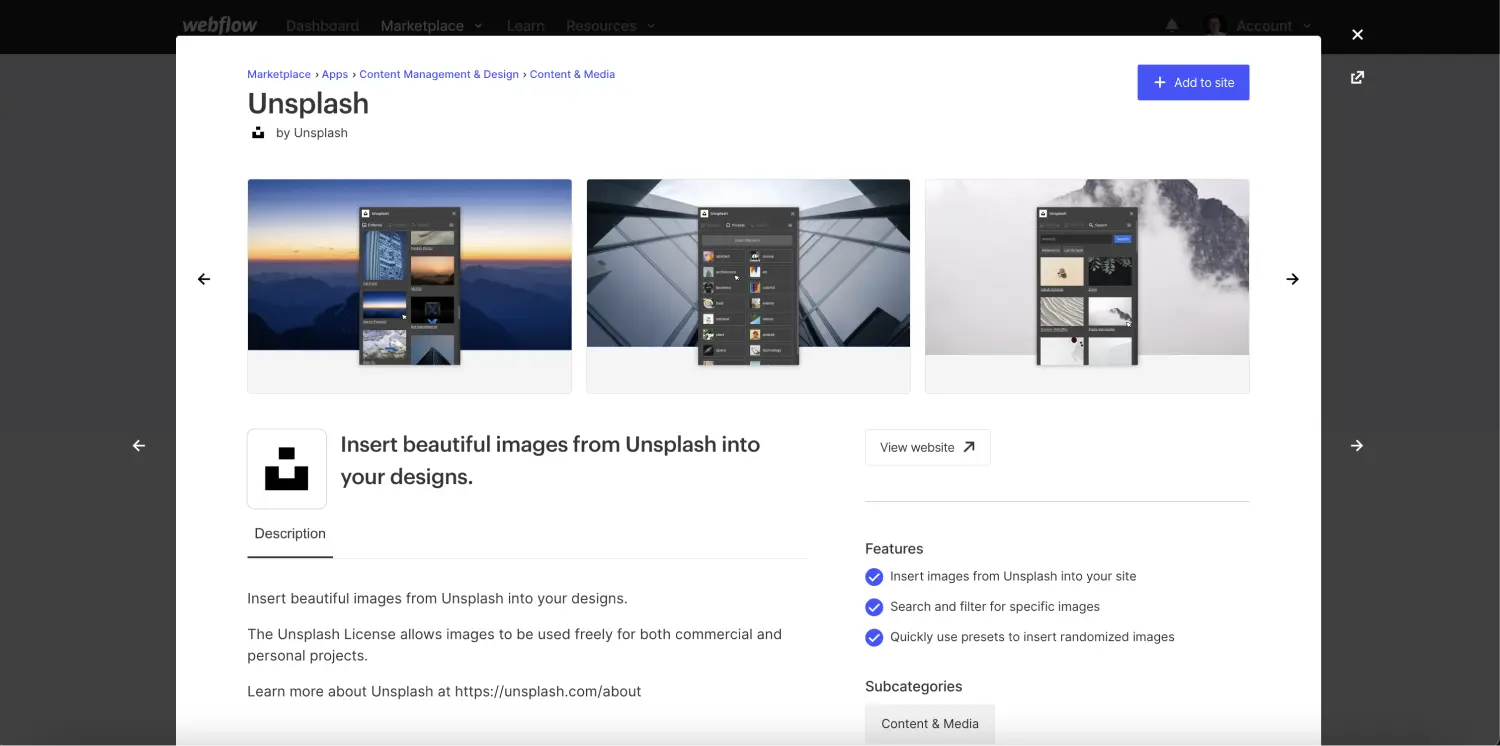
Après avoir trouvé l'app Unsplash, vous pouvez cliquer dessus. Un pop-up s'ouvre alors et un bouton "Add to site", vous permet de l'ajouter à un ou plusieurs projets.

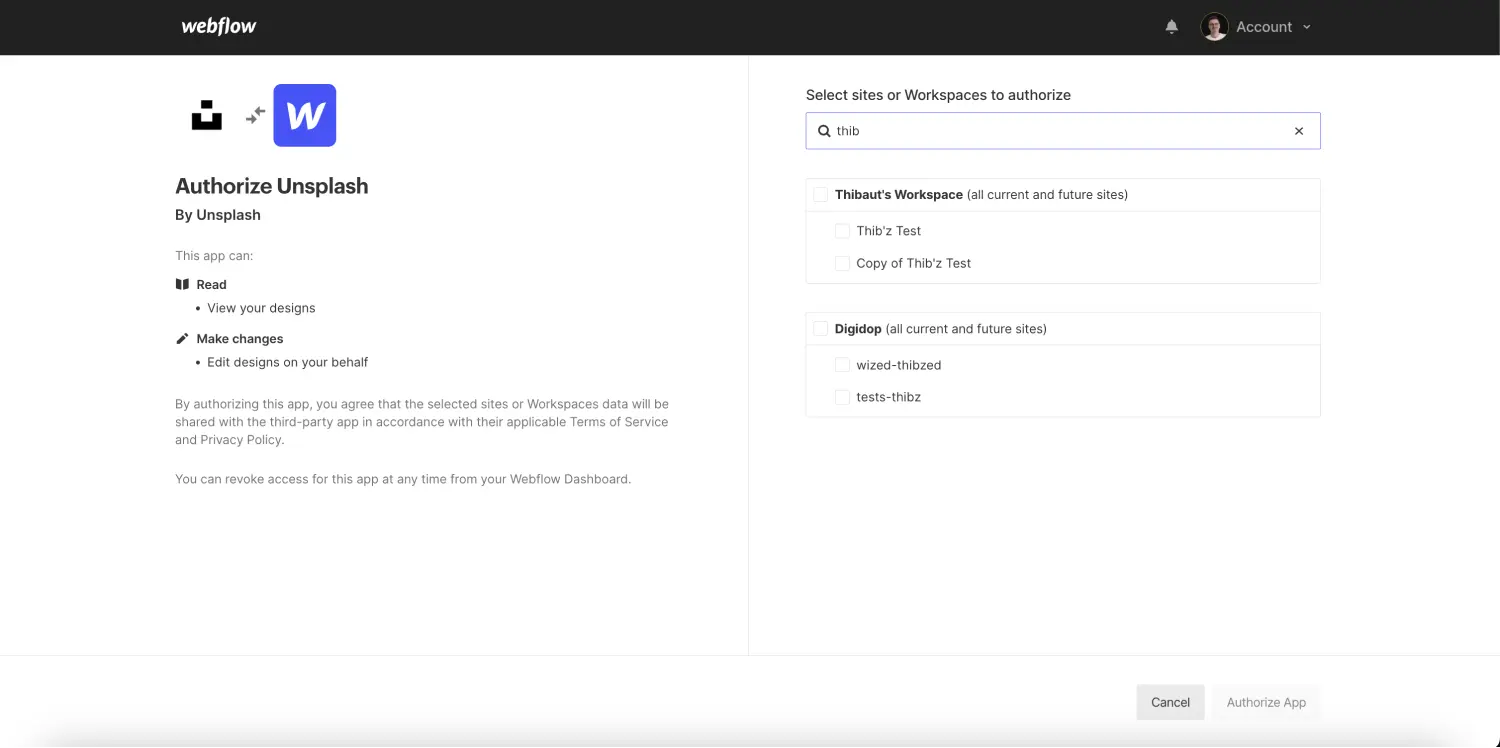
Quand vous cliquez sur le bouton, vous êtes redirigé sur une page qui vous permet de choisir les projets Webflow sur lesquels, vous souhaitez avoir l'application. Vous voyez tous les projets des workspaces dans lesquels vous êtes membres.
La barre de recherche, vous permet de trouver plus rapidement le projet ou les projets que vous souhaitez.
Sélectionnez un ou plusieurs projets Webflow et cliquez ensuite sur "Authorize App", en bas à droite.

3. Retrouver l'app dans son projet
Après avoir cliqué sur "Authorize App", vous êtes redirigé vers votre workspace et un message vous confirme que l'app a bien été installé.
Vous pouvez maintenant ouvrir le Designer de votre projet Webflow.
Pour utiliser l'App, il vous faudra ouvrir l'onglet applications (raccourci clavier "E" ou en cliquant sur l'icône en forme de pièce de puzzle en dessous de l'icône pour accéder à vos assets).
Dans cet onglet, vous retrouvez toutes les applications que vous avez installé sur ce projet. Pour utiliser Unsplash, cliquez sur le bouton "Launch" de celle-ci.

Utiliser l'app Unsplash dans Webflow
Ajouter une image Unsplash dans le Designer
Il y a plusieurs moyens d'ajouter une image dans son projet via l'app Unsplash
Méthode 1 : Ajouter comme un élément
- Sélectionnez une Div block
- Lancez l'app
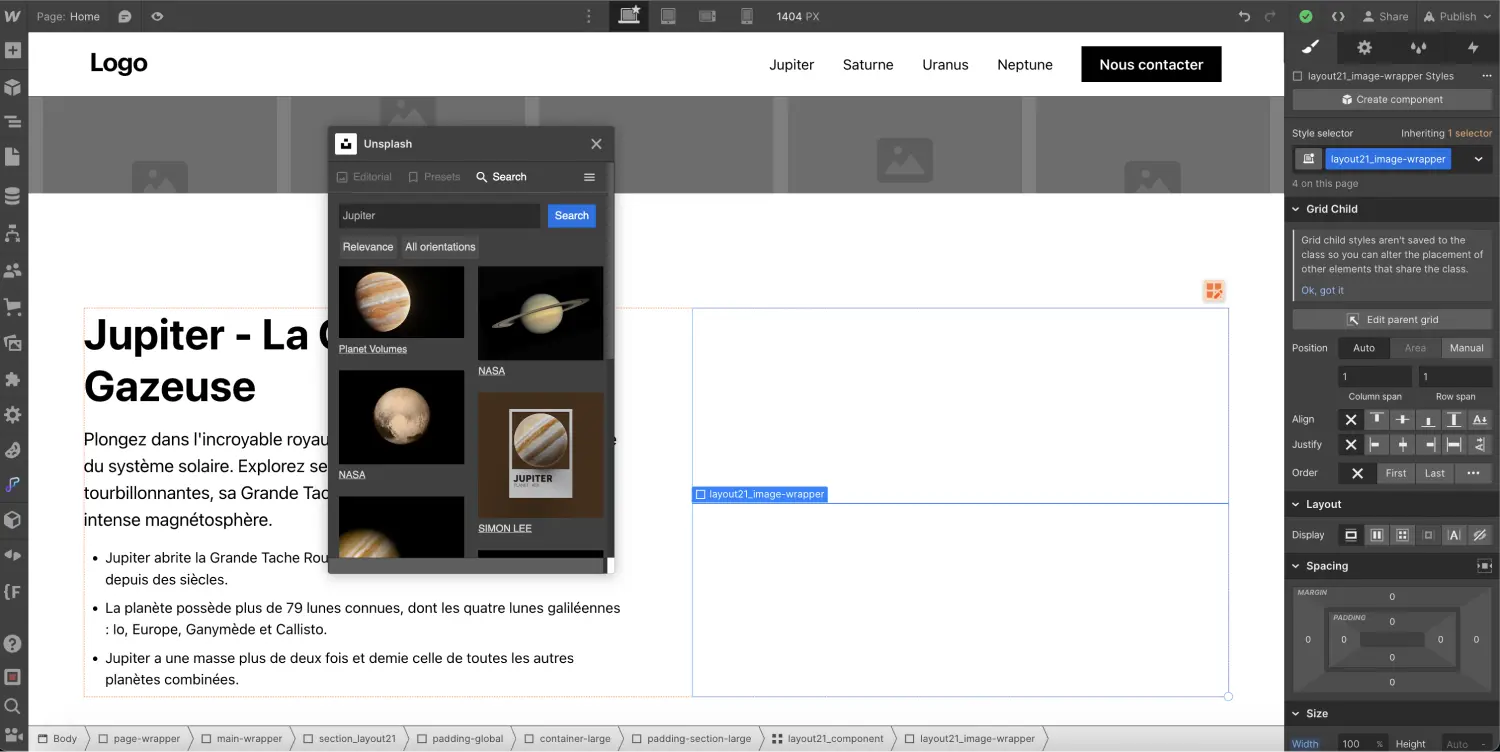
- Recherchez et cliquez sur l'image que vous souhaitez ajouter

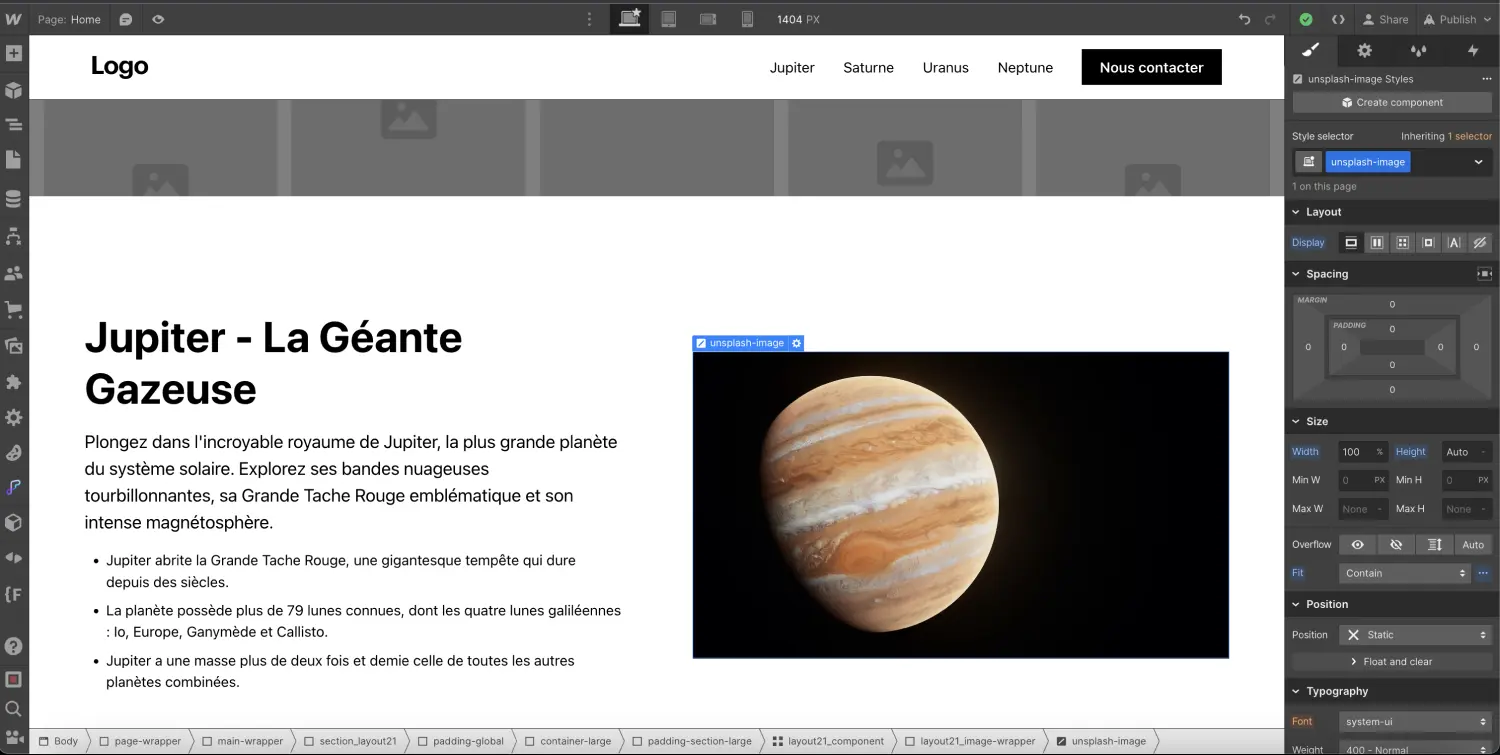
Dans ce cas, un élément "unsplash" qui contient votre image va s'ajouter en tant qu'élément enfant (à l'intérieur de votre div). Une classe ".unsplash-image" s'ajoute automatiquement au nouvel élément.

Méthode 2 : Remplacer une image
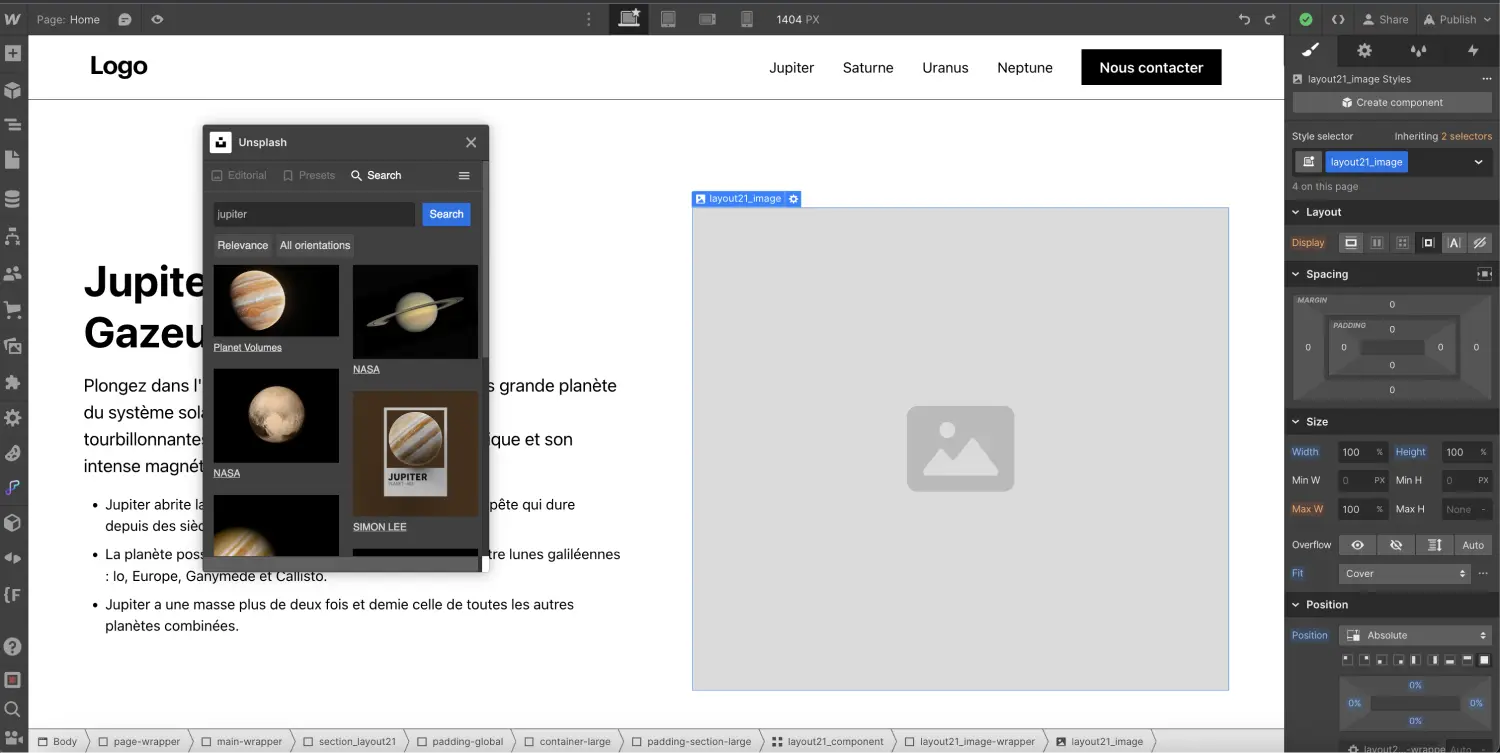
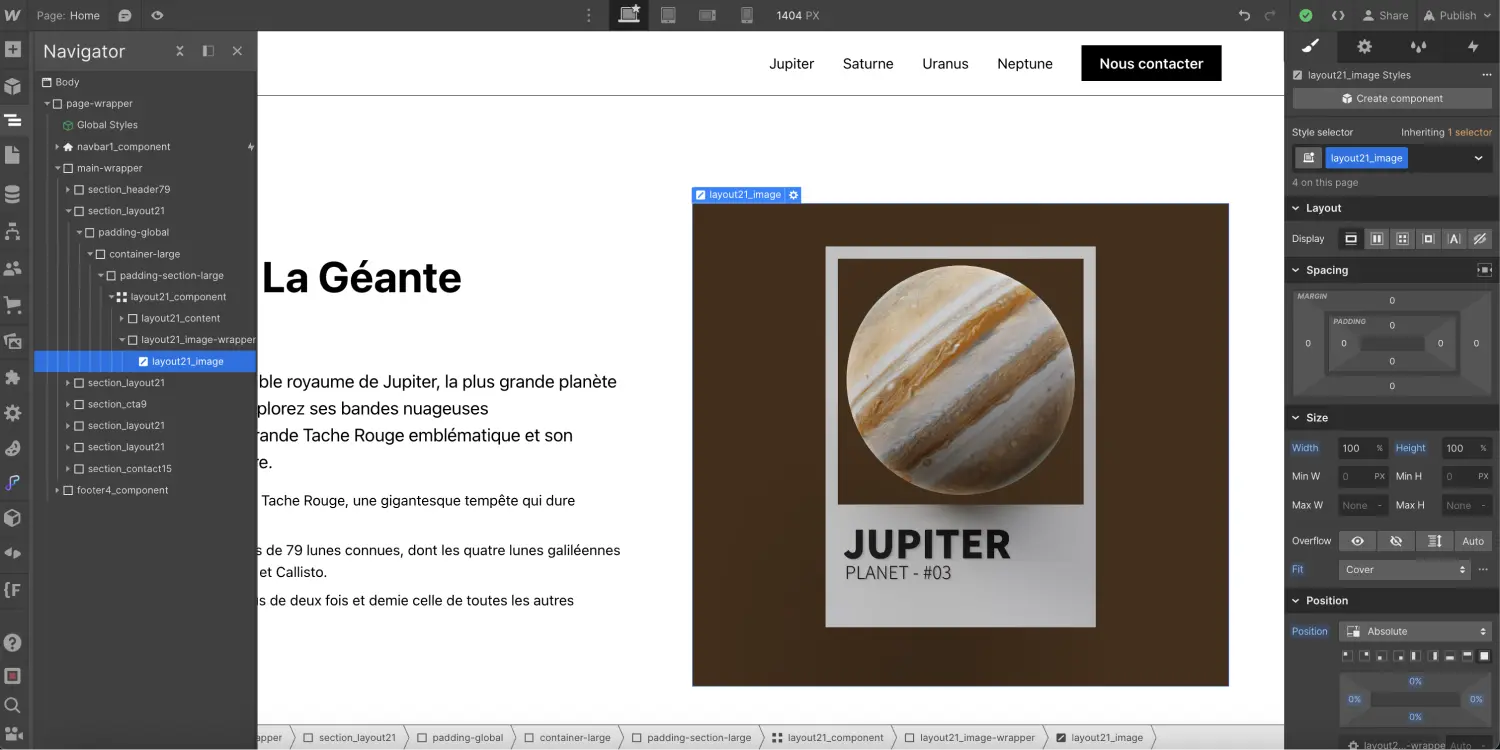
- Sélectionnez un élément image ou élément image unsplash
- Lancez l'app
- Recherchez et cliquez sur l'image que vous souhaitez ajouter

Dans ce cas, un élément "unsplash" viendra remplacer votre élément image ou votre ancien élément "unsplash" avec la nouvelle image. Attention parfois l'élément unsplash garde la classe que vous aviez donnée précédemment à votre élément image et parfois il garde sa classe ".unsplash-image". Veillez donc à bien définir ou redéfinir la classe que vous souhaitez appliquer à votre élément unsplash.

Fonctionnalités de l'App Unsplash pour Webflow
Différentes fonctionnalités sont proposées dans cette application :
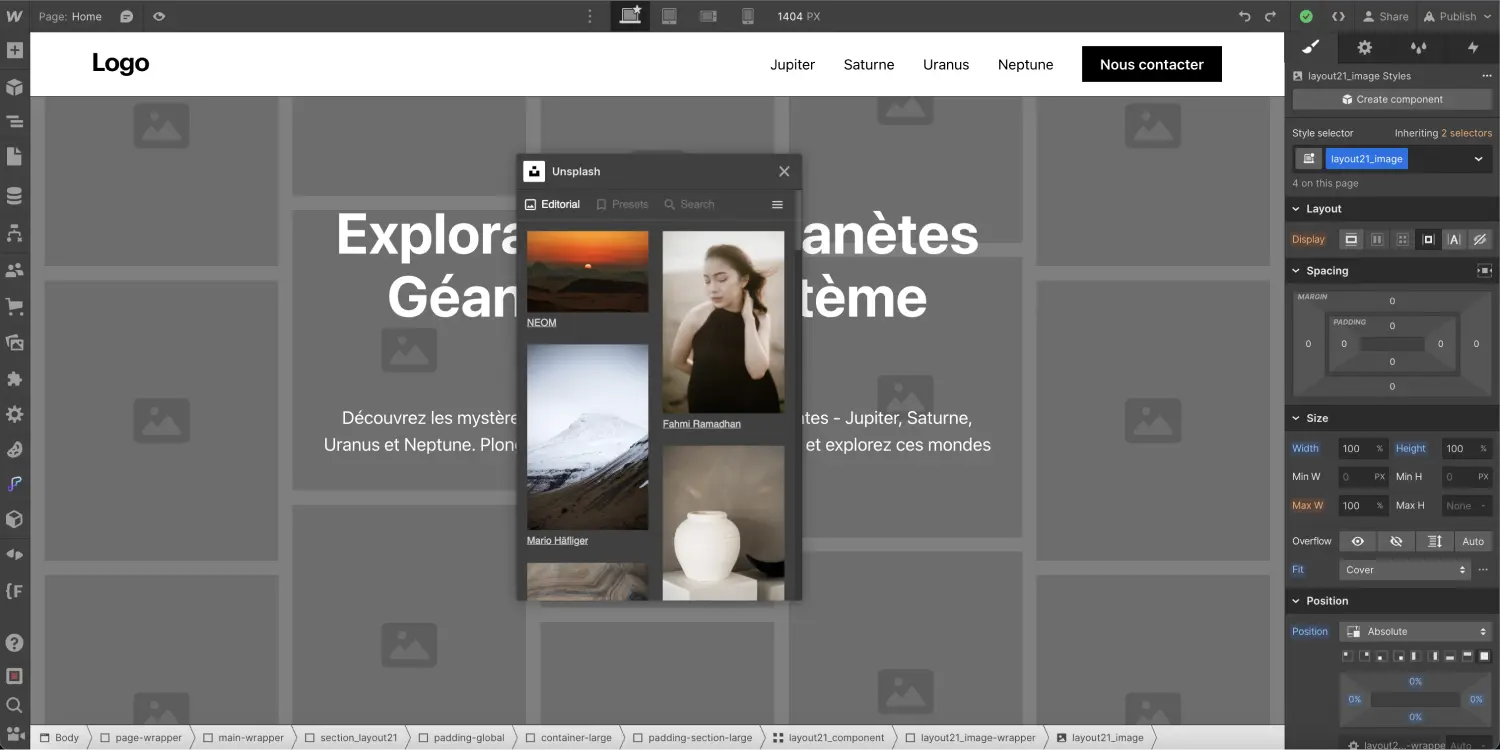
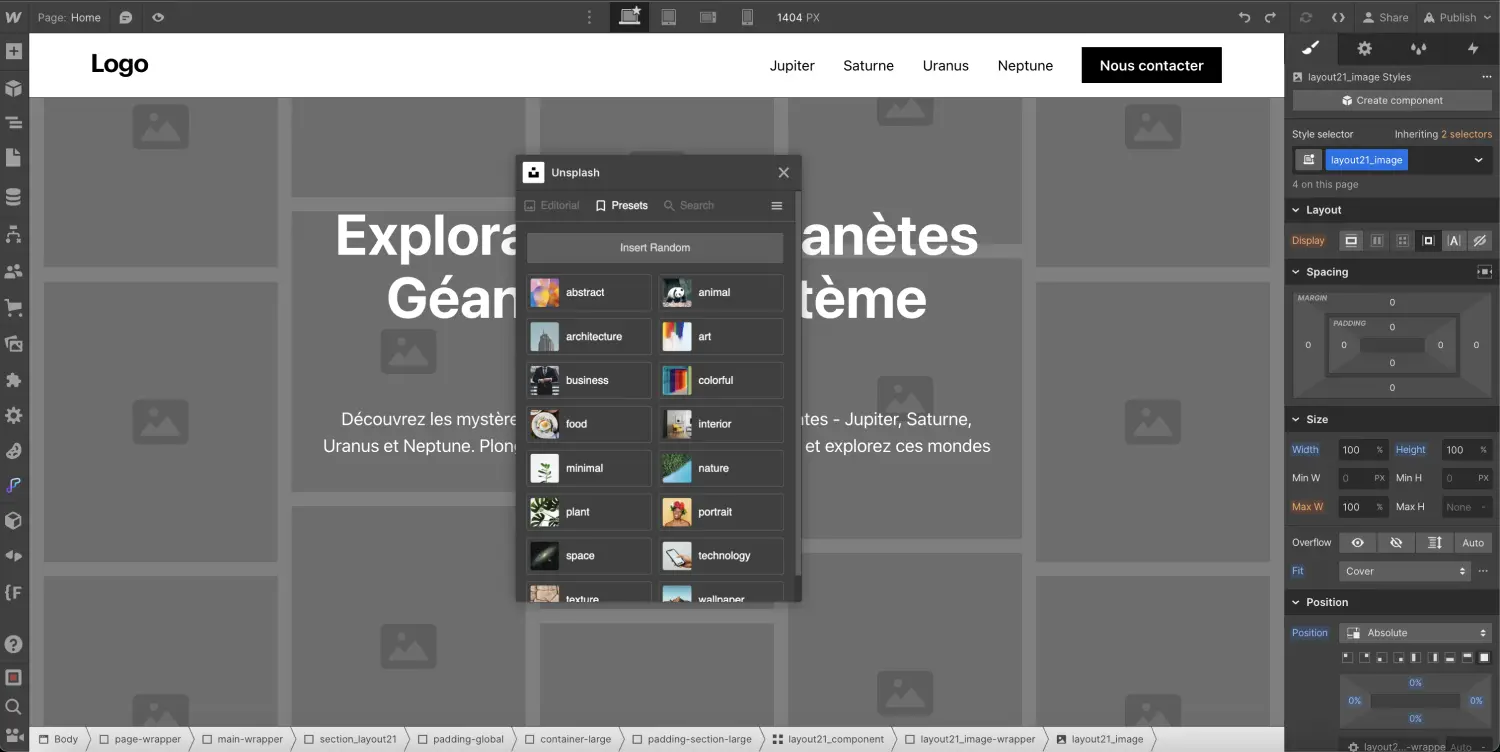
- Accès aux images "tendance"

- Ajouter des images aléatoires selon des thématiques (Animaux, Abstract, Business, etc.)

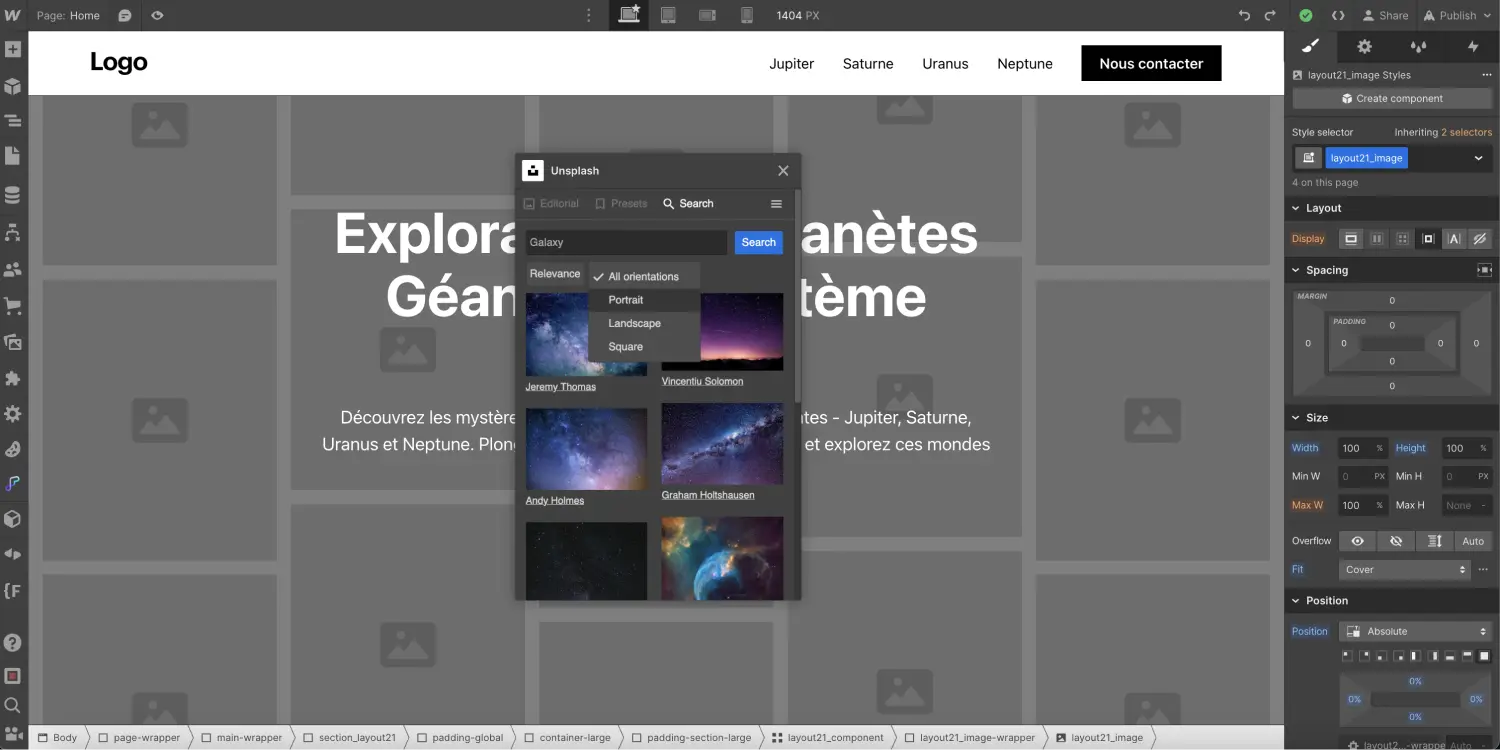
- Recherche des images via barre de recherche et filtres (Orientation et Nouveautés ou pertinence)

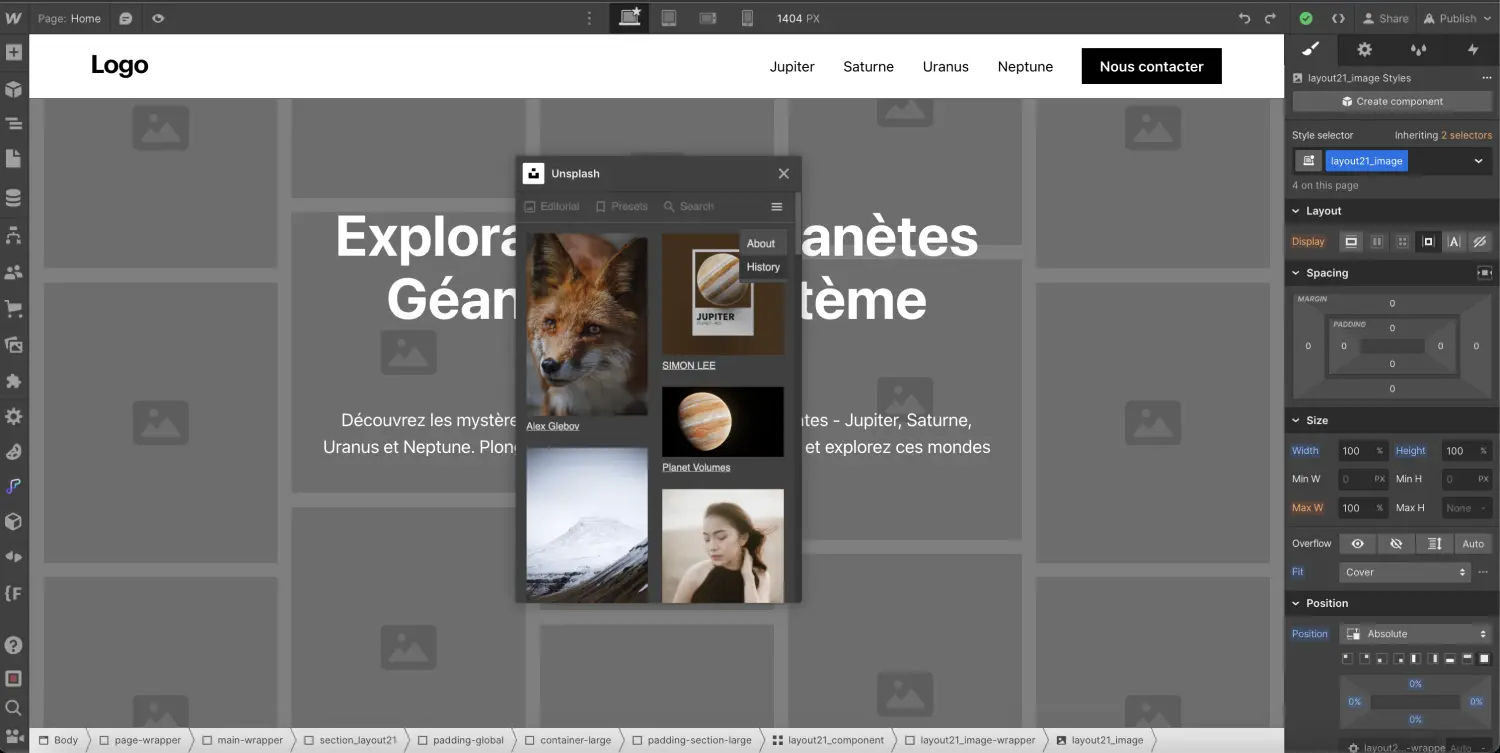
- Accès à l'historique des images ajoutées (en cliquant sur les 3 traits à droite de "Search")

Spécificités de l'App Unsplash
Vous remarquerez rapidement les spécificités des éléments unsplash, mais les voici :
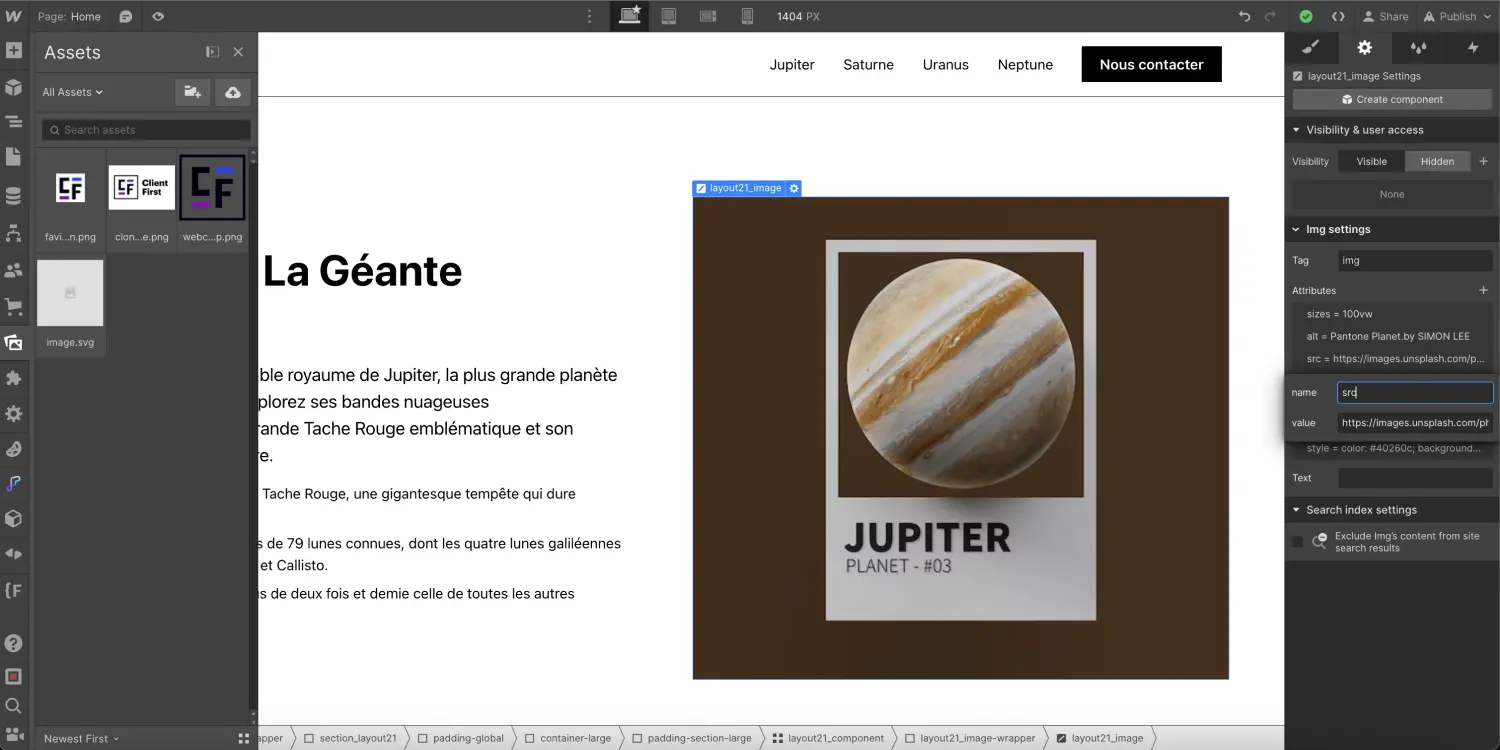
Lorsque vous ajoutez une image via l'app Unsplash, celle-ci n'apparaît pas dans vos assets car elle est sourcée directement depuis Unsplash (vous pouvez aller dans les paramètres de l'élément unsplash et voir la source, src, de celle-ci dans les attributes).

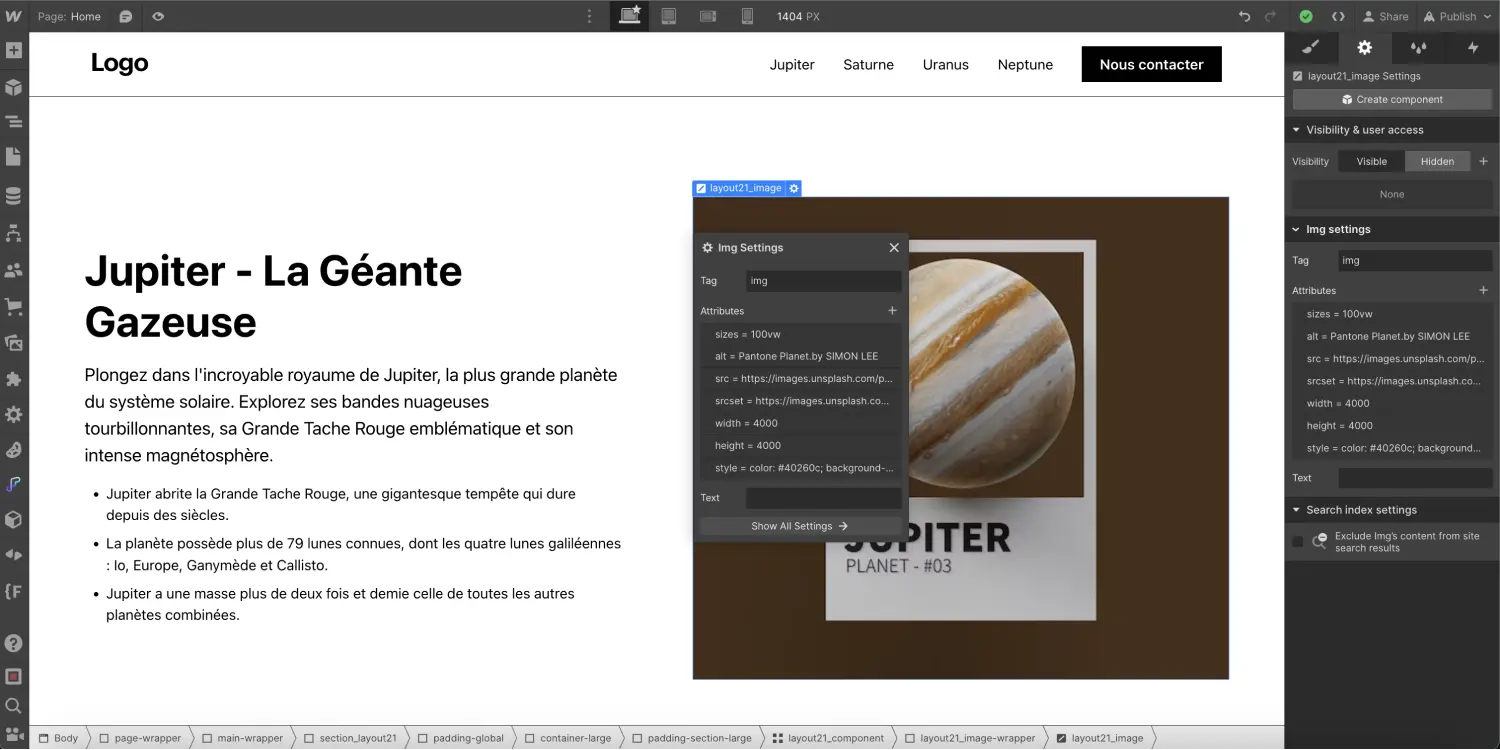
De nombreux attributes sont ajoutés automatiquement quand vous insérez une image unsplash :
- Sizes : L'attribut "sizes" avec la valeur "100vw" indique que l'image doit s'adapter à la largeur complète de l'écran de l'utilisateur pour une expérience visuelle optimale sur différents dispositifs.
- Alt : L'attribut "alt" fournit un texte alternatif qui s'affiche lorsque l'image ne peut pas être chargée ou que l'utilisateur utilise un lecteur d'écran, améliorant ainsi l'accessibilité pour les utilisateurs en situation de handicap.
- Src : L'attribut "src" spécifie l'URL de la source de l'image à afficher, pointant vers la photo spécifique sur Unsplash.
- Srcset : L'attribut "srcset" liste différentes versions de l'image avec des résolutions différentes, permettant au navigateur de choisir la meilleure version en fonction de la taille de l'écran.
- Width : L'attribut "width" fixe la largeur réelle de l'image en pixels, aidant le navigateur à allouer l'espace approprié avant que l'image ne soit complètement chargée.
- Height : L'attribut "height" fixe la hauteur réelle de l'image en pixels, de manière similaire à "width", pour assurer une disposition correcte avant que l'image ne soit affichée.
- Style : L'attribut "style" permet d'ajouter des styles CSS en ligne à l'élément, tels que la couleur du texte ou l'arrière-plan. Ces styles s'affichent notamment si l'image prend du temps à charger.

Nous vous recommandosn de modifier ces attributs pour optimiser au mieux vos images. Par exemple dans mon image ci-dessus, mon attribut "sizes" équivaut à 100vw (toute la largeur de mon écran), or mon image ne représente que environ 45% de la largeur de mon écran, il faudrait donc que je modifie cet attribut pour 45vw par exemple. De plus, la width et la height de 4000px sont beaucoup trop élevés, il faudrait que je réduise ces valeurs pour qu'elles correspondent mieux à la vrai dimension de l'image.
L'utilisation judicieuse de ces attributs dans votre balise d'image peut avoir un impact positif sur le référencement de votre site.
L'attribut "alt", en fournissant une description textuelle alternative, favorise l'accessibilité et assure que même lorsque les images ne se chargent pas, les utilisateurs obtiennent des informations contextuelles.
L'attribut "srcset" permet aux moteurs de recherche de choisir la meilleure version de l'image en fonction de la résolution de l'appareil, améliorant ainsi la performance et le chargement rapide de la page, un facteur important pour le classement SEO.
Les attributs "width" et "height" assurent une disposition appropriée, contribuant à une expérience utilisateur cohérente. Ils vous permettent notamment de ne pas avoir l'erreur "Image elements do not have explicit width and height" dans un audit Lighthouse.
Guide SEO complet pour Webflow
En somme, l'App Unsplash apporte une dimension visuelle captivante à la conception web via Webflow, en permettant aux concepteurs d'intégrer aisément des images époustouflantes dans leurs projets. Son intégration transparente dans le flux de travail, conjuguée à des fonctionnalités diversifiées, ouvre de nouvelles perspectives pour l'expression créative et l'optimisation SEO.
Cependant, l'histoire ne s'arrête pas ici. Avec Webflow en constante évolution et l'engagement continu envers l'innovation, il est possible que de nouvelles fonctionnalités excitantes enrichissent encore davantage l'expérience de l'utilisateur dans les mois à venir. Restez à l'affût de ces évolutions passionnantes qui continueront à redéfinir la manière dont nous concevons et développons nos sites, pour des expériences en ligne encore plus remarquables et impactantes.
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !





.webp)
.webp)

