Pour rappel, le développement web (front-end) est composé de principalement 3 languages :
- HTML : Les éléments de structure (Image, Heading, Paragraphe, Link, etc...)
- CSS : Les styles (couleurs, typographies, tailles, etc...)
- JavaScript : Les comportements (Animations, actions, etc)
Et bien souvent... Apprendre JavaScript fait peur. C'est pourquoi dans cet article je vais ;
- Vous présenter GSAP, une librairie de code pré-conçu (avec des "Plugins") pour intégrer et utiliser plus facilement JavaScript sur vos sites
- Mais aussi, vous partager mes 3 ressources favorites, pour apprendre à utiliser la bibliothèque GSAP (GreenStock)
C'est partit ?
1. GSAP
Une image vaut mille mots ?

1.1 C'est quoi GSAP ?
💡 GSAP est une librairie de code JavaScript, fonctionnant sur tous les navigateurs, qui vous permet d'animer à peu près n'importe quoi sur le Web.
La librairie CORE (bien que complète) reste légère, car de nombreuses animations sont ensuite ajoutées via Plugin afin d'étendre ses capacités initiales.
1.2 Pourquoi utiliser GSAP pour créer des animations sur le Web ?
Cette bibliothèque est de plus en plus populaire, car elle n'est pas seulement plus "simple" à utiliser que de créer du code JS en dur. Elle offre en plus, de meilleure performance globale :
- Performances : Les animations GSAP sont connues pour être fluides et rapides. Deux critères sont importants pour l'expérience utilisateur lorsqu'il visite votre site.
- Flexibilité : GSAP peut animer n'importe quelle propriété sur le web : CSS, attributs, SVG, etc...
- Compatibilité : GSAP gère les incompatibilités entre navigateurs, assurant que les animations fonctionnent aussi bien avec Google Chrome, qu'avec Safari ou bien Firefox par exemple.
- Support et Communauté : Les équipes de GSAP, et sa communauté, ont créé de nombreuses ressources pour aider et partager des conseils. Cela rend la librairie accessible et compréhensible par un plus grand nombre (dont vos clients par exemple!)
- Facilité d'intégration : GSAP propose un système de "plugins" pour faciliter l'intégration d'animation avancée
(Bonus) Mises à jour régulières : Les équipes de GSAP maintiennent la bibliothèque à jour avec les dernières tendances et recommandations web. L'outil est donc en évolution permanente !
Bon, cela dit, vous avez peut-être maintenant, envie de voir à quoi ça ressemble une animation GSAP sur un site internet? 😏
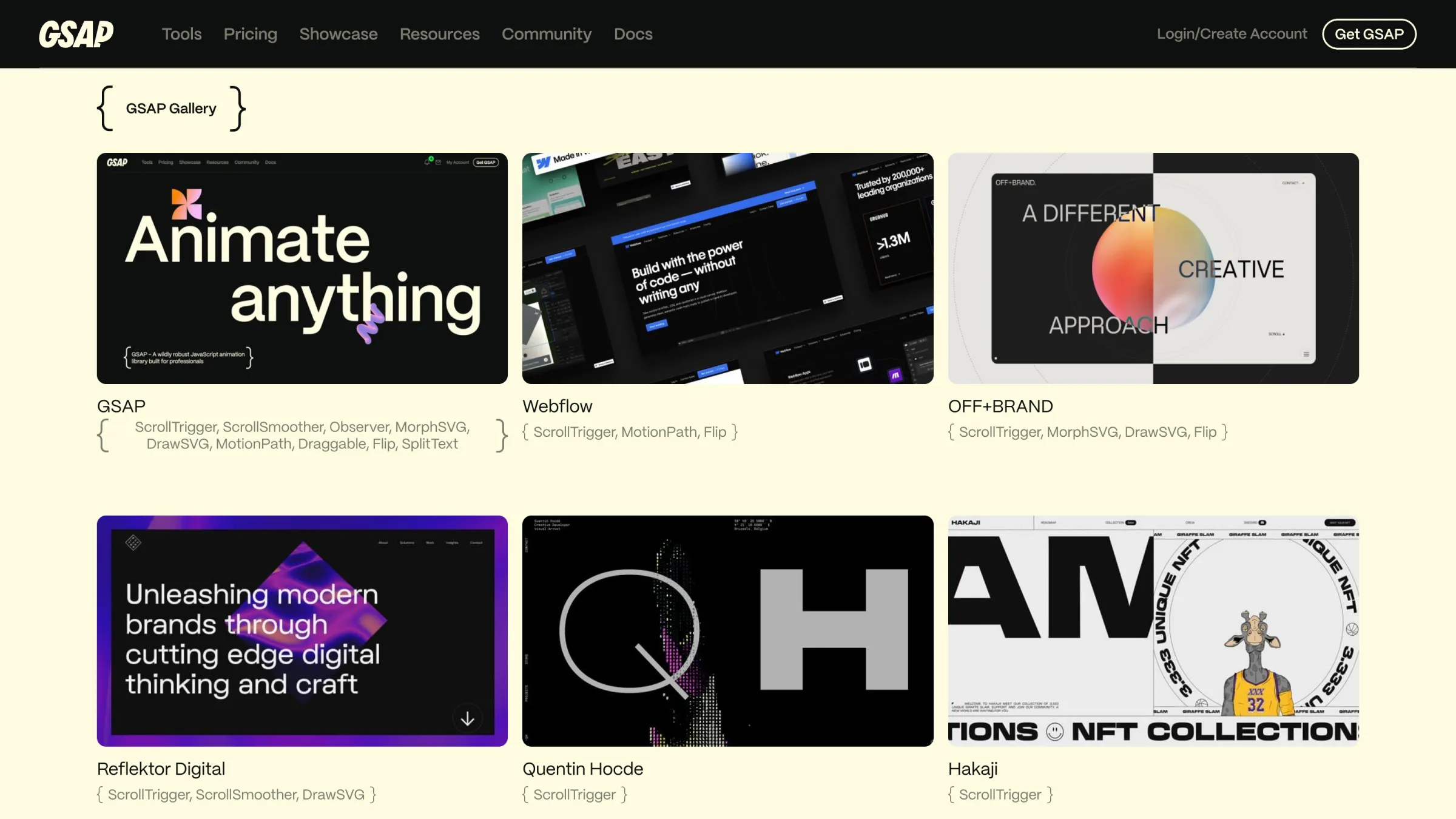
1.3 Exemple de sites avec animations GSAP

Je pense, que le mieux pour vous rendre compte des possibilités est tout simplement : d'y jeter un œil par vous même !
Sur le site GSAP, dans l'espace Showcase, vous allez pouvoir trouver quelques réalisations mettant en avant des sites ayant utilisé la librairie GSAP pour être animer.
1.4 Les prix de GSAP

GSAP est un outil payant, qui propose une offre gratuite.
L'offre freenium vous permet déjà de faire beaucoup. Surtout si vous êtes encore en phase d'apprentissage! Mais voici les 4 offres de GSAP:
- GSAP : C'est l'offre gratuite qui inclut la bibliothèque principale GSAP et des plugins publics comme ScrollTrigger. (8 Plugins)
- GSAP Plus : Pour 99 $/an, cette offre s'adresse aux particuliers souhaitant accéder à certains plugins supplémentaires. (14 Plugins)
- GSAP Premium : Pour 149 $/an, (20 Plugins)
- GSAP Business : À 199 $/an, cette formule comprend tout ce qui est dans GSAP Premium, et ajoute également la licence commerciale pour tous vos projets.
Note : Les prix de l'offre PRO (Business) sont régressifs si vous êtes plusieurs développeurs dans l'équipe.
2. Mes conseils pour apprendre à créer des animations avec GreenSock
Adepte du "Learn by Doing", je pense que l'une des meilleures façon d'apprendre à créer sur le Web en général est de :
→ Essayer de faire
→ Relire la documentation ou demander à une IA ou regarder un modèle
→ Essayer de faire de nouveau
→ Répéter jusqu'à comprendre
Je vais donc vous présenter ma "Stack d'outils" et la méthode que je recommande d'utiliser pour apprendre à créer des animations en utilisant GSAP.
💡 Il est préférable d'avoir au préalable des bases en HTML et CSS
2.1 Webflow : Plateforme de développement visuelle (low-code)


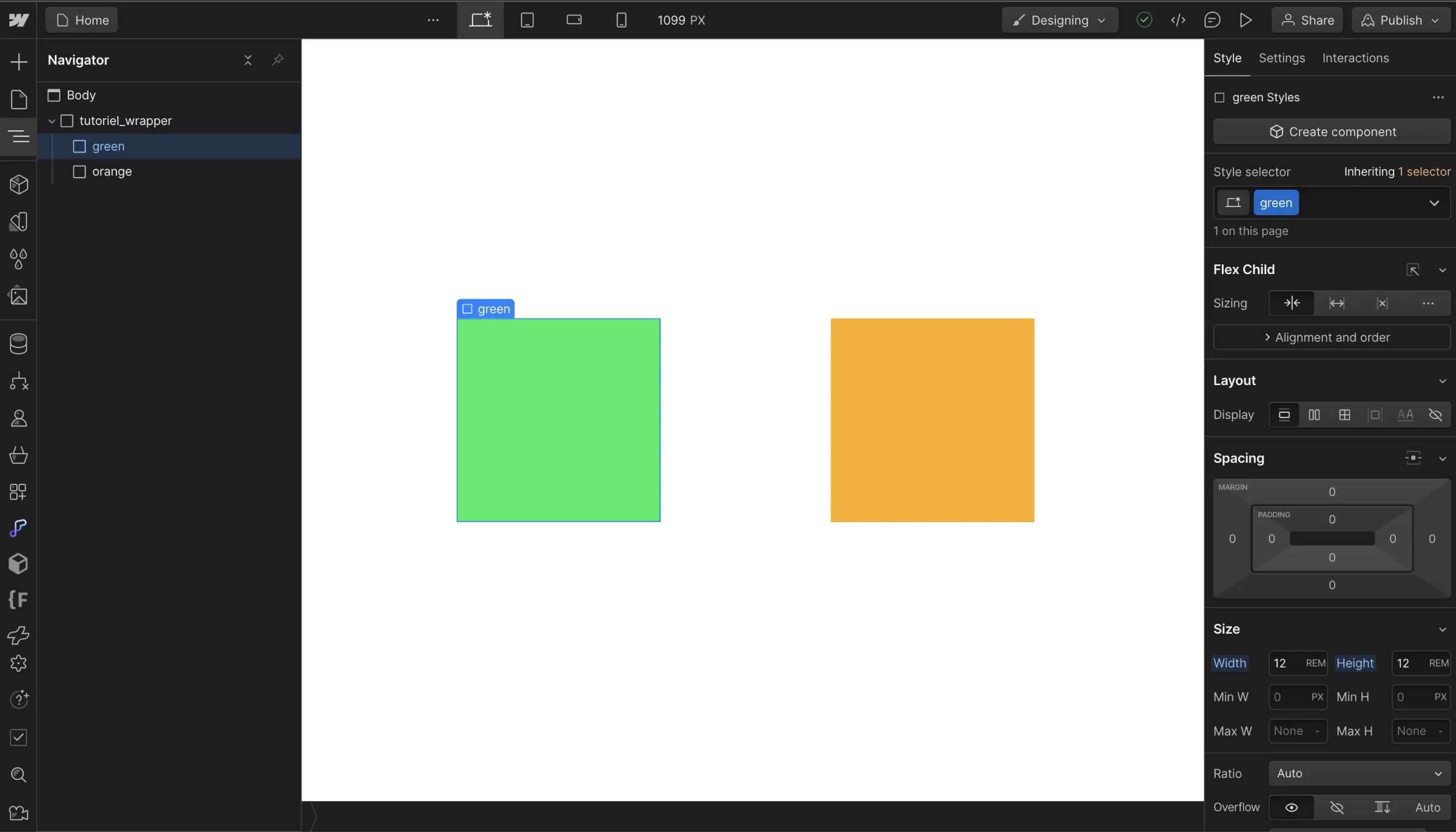
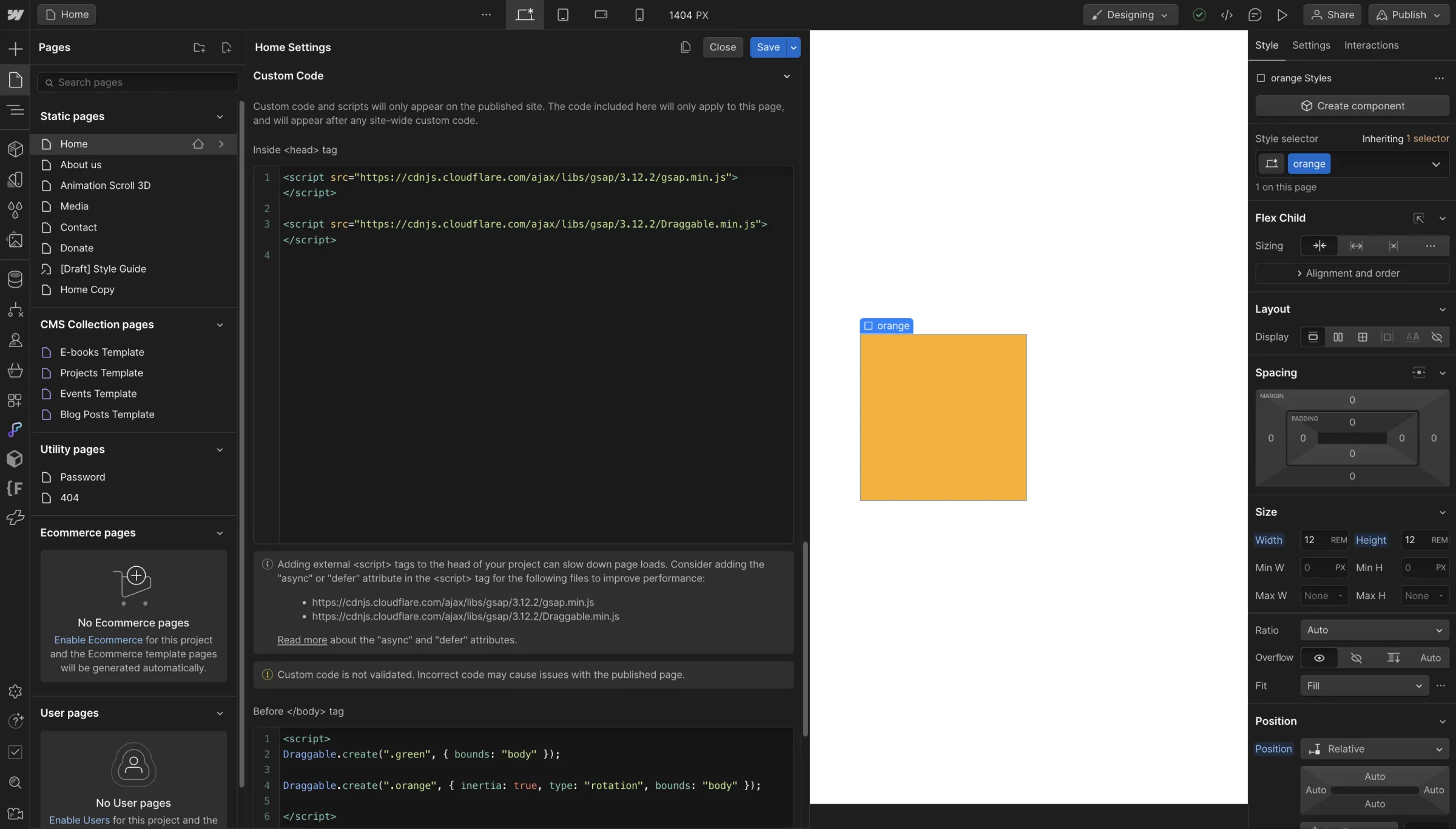
Webflow est une plateforme de développement visuelle (low-code). Avec son interface WYSIWYG permettant de manipuler visuellement HTML/CSS, combiné à la possibilité d'ajouter du Custom Code, l'outil est pour moi idéalement adapté à l'apprentissage et au test vos animations GSAP. Car, une fois votre projet Webflow ouvert il vous suffit de :
- Créer vos éléments HTML et CSS depuis le designer Webflow
- Intégrer vos codes dans le custom code de votre projet et/ou pages
- Publier et tester les résultats !
Vous en doutez ? Tester Webflow ↗
2.2 - Documentation et ressources GSAP.com
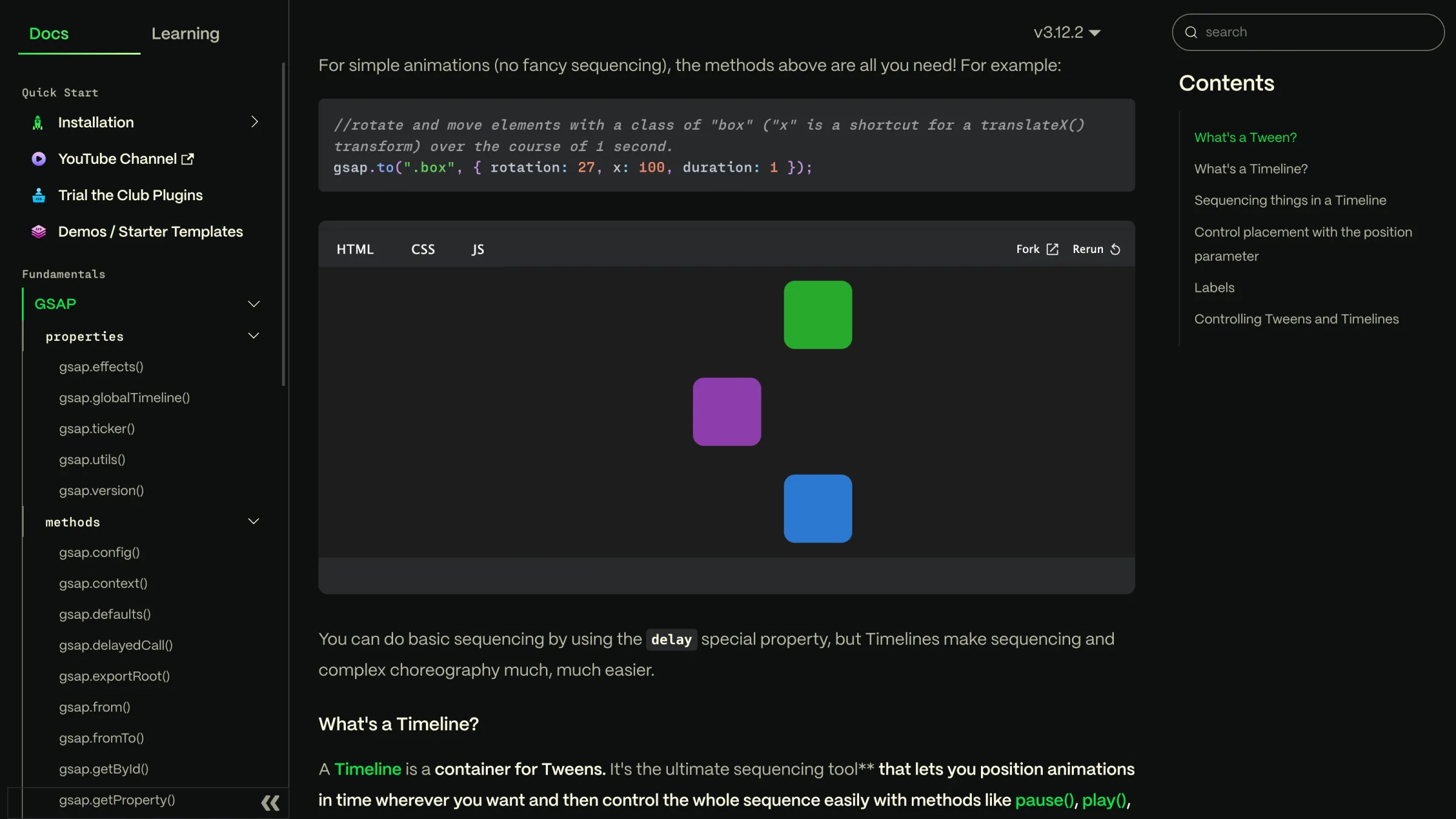
L'un des gros points forts de l'outil, pour moi, est la qualité de l'écosystème pédagogique qu'ils ont créé autour de la librairie..

GSAP ont mis en place un centre de ressources, qui vous permet d'avoir accès (gratuitement) à une variété de contenu pédagogique, tel que :
Une documentation complète :
Tout ce que vous devez savoir sur la librairie, de A à Z.
Et des ressources pour vous aider à apprendre :
- Des guides d'installations (+ Plugins)
- Vidéos (Chaîne Youtube de GSAP)
- Templates
- Des formations/cours complets pour utiliser GSAP (réalisés par des membres de la communauté)
Bref, un eco-système favorable à la prise en main de l'outil par le plus grand nombre. Bravo!
Découvrir par exemple les ressources gratuites du site GSAP.com
Bonus : Synergie Webflow x GSAP
Si vous êtes un utilisateur de Webflow, les équipes de GSAP ont pensé à vous !
Découvrez la documentation spécialement conçue pour l'intégration Webflow ↗
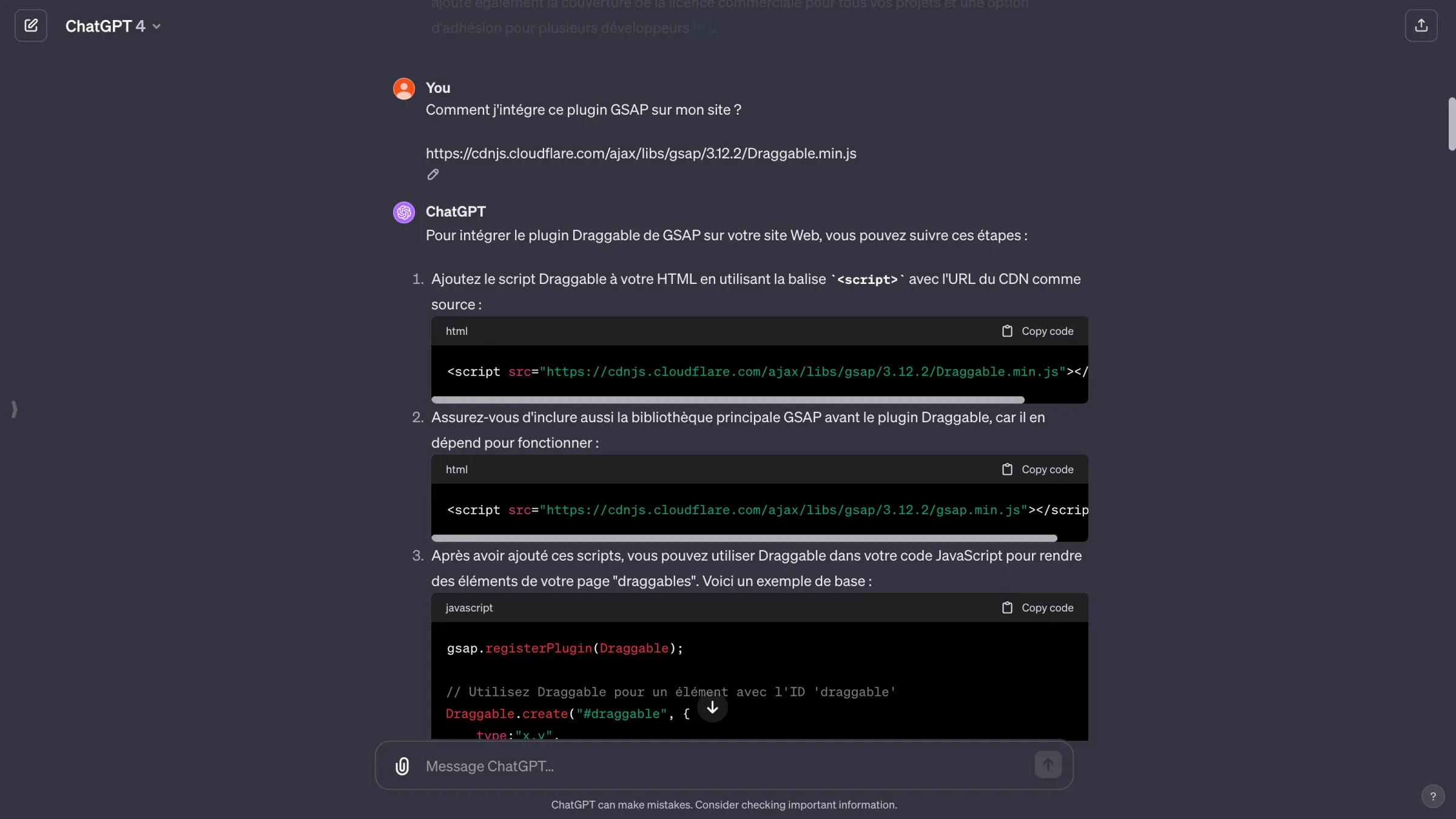
2.3 - Chat-GPT (IA)
3ème outil de la stack d'apprentissage : l'IA de Chat-GPT comme assistant pédagogique.

Utiliser Chat GPT comme assistant pédagogique est quelque chose que je recommande depuis plusieurs mois, particulièrement pour ceux qui se penchent sur JavaScript. La méthode est "assez simple" et basique : vous avez une question ou quelque chose ne fonctionne pas ? Présentez simplement votre cas à Chat-GPT, en détaillant votre besoin et ce que vous souhaitez réaliser. Soyez aussi précis que possible et n'hésitez pas à inclure tous les éléments que vous considérez comme pertinents. Puis, attendez la réponse de l'IA. Si votre description est suffisamment détaillée, il est très probable que l'IA vous aide à corriger votre bug ou erreur d'intégration.
De plus, avec la récente mise à jour vers Chat-GPT-4, vous pouvez désormais demander à l'IA d'explorer une page web. Cette nouvelle fonctionnalité peut s'avérer extrêmement utile si vous cherchez à comprendre un comportement spécifique sur une page de site web que vous utilisez comme référence.
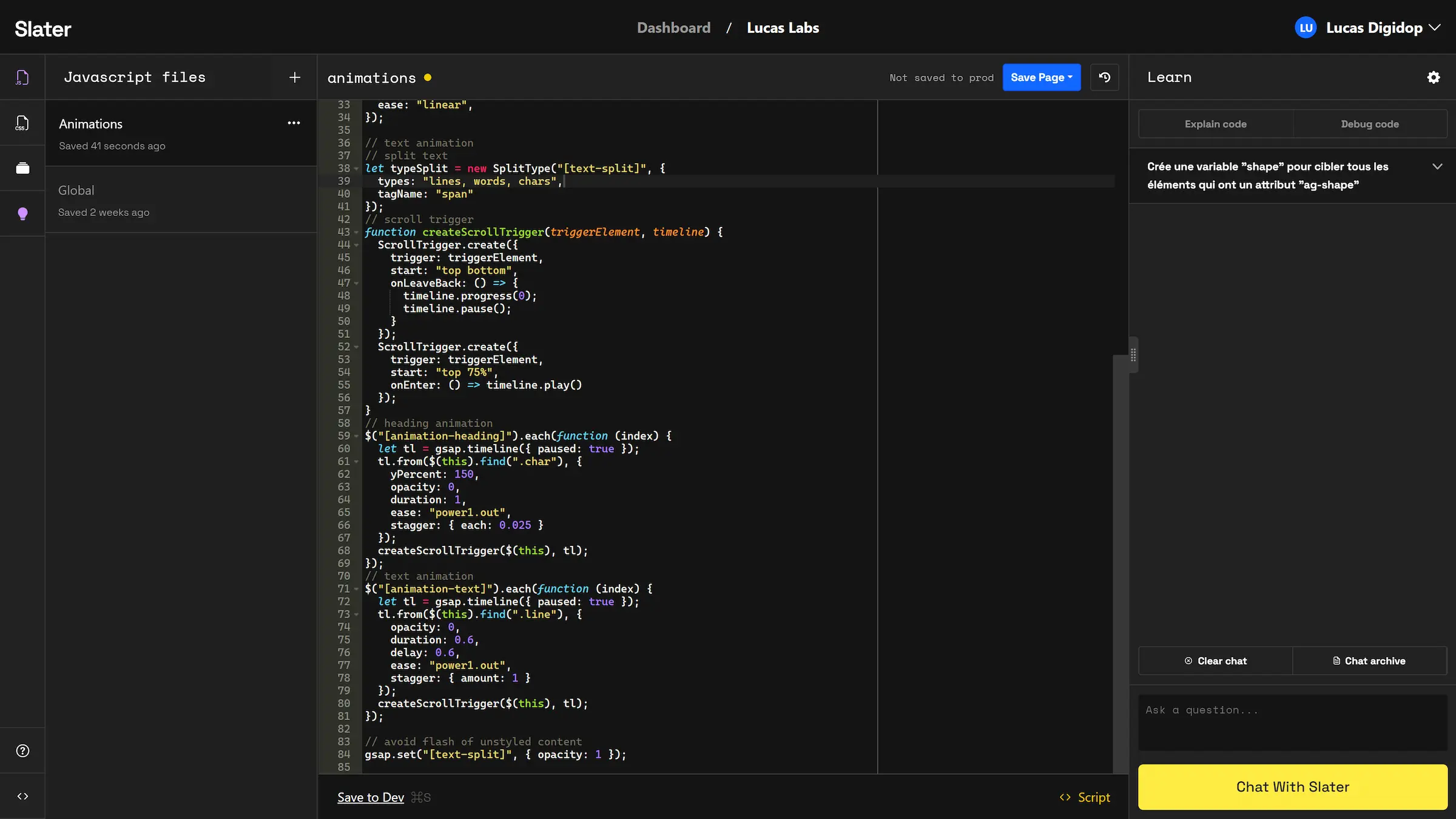
Bonus : Slater.app (For Webflow)

Si vous souhaitez travailler ou bien apprendre à créer des animations avec GSAP en utilisant la synergie Webflow x GSAP + IA, Slater est certainement une bonne idée.
Avec la possibilité d'intégrer du Custom Code (sans la limite de 10k caractère) et l'intelligence artificielle de chat GPT directement intégré depuis votre interface Webflow, je vous recommande définitivement d'y jeter un œil...
Avantages d'utiliser Slater pour intégrer GSAP sur Webflow :
- Rapidité d'itération du code (pas besoin de publier votre projet pour voir si le code fonctionne : Ctrl/CmD+S > F5 suffit ! )
- Support IA intégré
- Interface plus visuelle
3. Plus de ressources de la communauté
Et si GSAP x Webflow vous intéresse, et que vous souhaitiez aller plus loin, voici quelques ressources de créateurs de la communauté que je vous invite à suivre :
- Chaîne YouTube de WebBae (🇺🇸) ↗
- Chaîne YouTube de Timothy Ricks (🇺🇸)↗
- Chaîne YouTube de Digidop (🇫🇷)↗
- Newsletter de Digidop (🇫🇷) →
- Mon compte X (Ex-Twitter) (🇺🇸)↗
Sinon, on se donne rendez-vous à la prochaine vidéo YouTube de Digidop, avec la sortie d'un nouveau tutoriel sur la création d'une animation GSAP avec Webflow !
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !





.webp)
.webp)

