Dans ce tutoriel, vous apprendrez comment appliquer la nouvelle fonctionnalité Webflow qui vous permet d'ajouter un contour de texte (stroke) sur vos textes Webflow.
Comment ajouter des "border" sur un text Webflow
Étape 1 : Comment ajouter un contour de texte
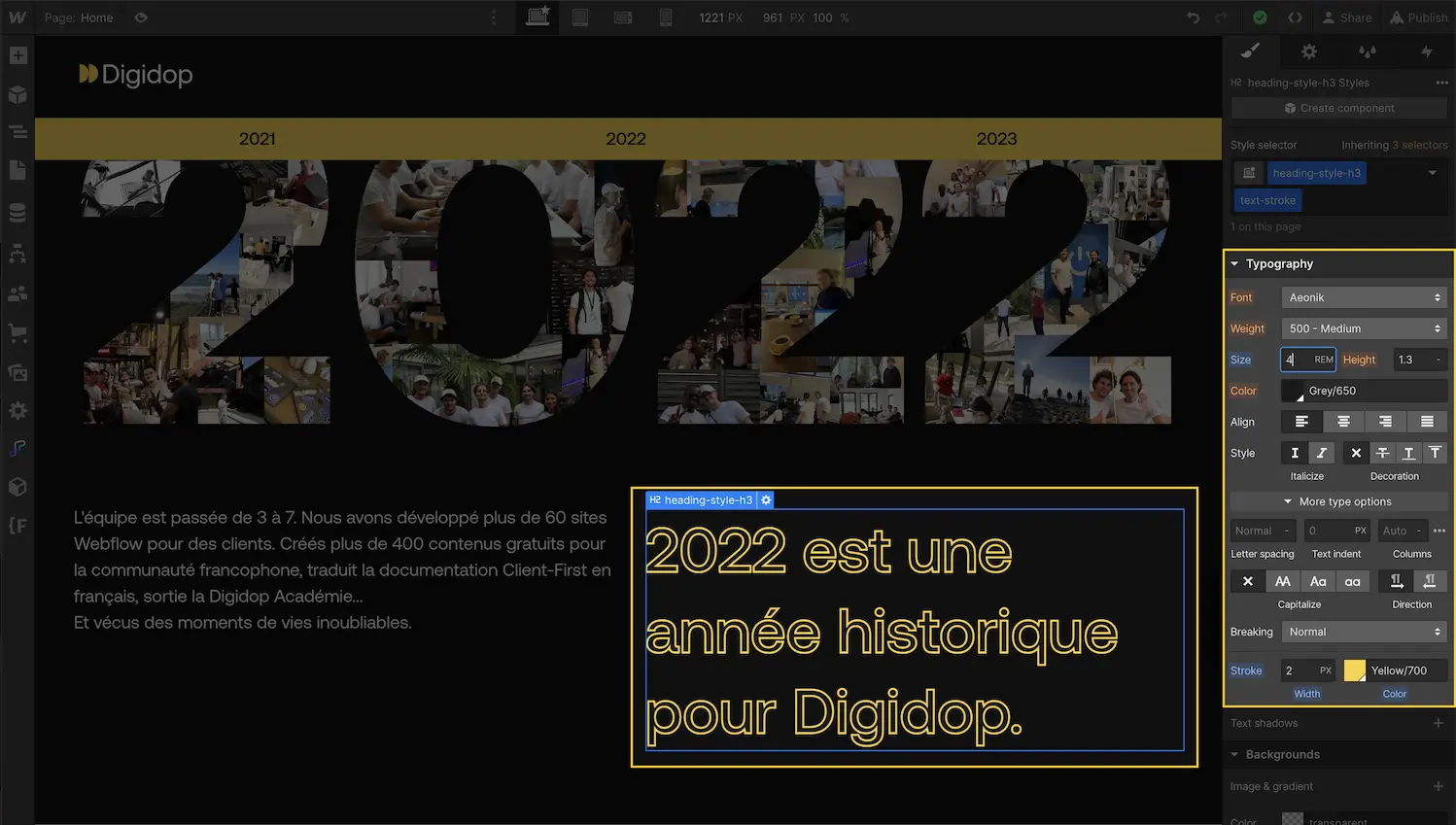
Pour ajouter un contour de texte à un élément de texte (comme un bloc de texte - text bloc - , un paragraphe ou un titre - heading - ) il vous suffit de suivre ces étapes :
- Sélectionnez l'élément de texte (ou sa classe CSS) ou l'élément parent contenant plusieurs éléments de texte sur votre navigator.
- Accédez au panneau de Style : Style panel > Typography > More type options
- Ajustez la largeur (px) et la couleur du contour dans la section Stroke.

Le contour de texte apparaîtra sur le texte de l'élément sélectionné. Notez que la couleur du contour est automatiquement définie comme la couleur de la police si elle n'a pas été définie sur un point d'arrêt supérieur.
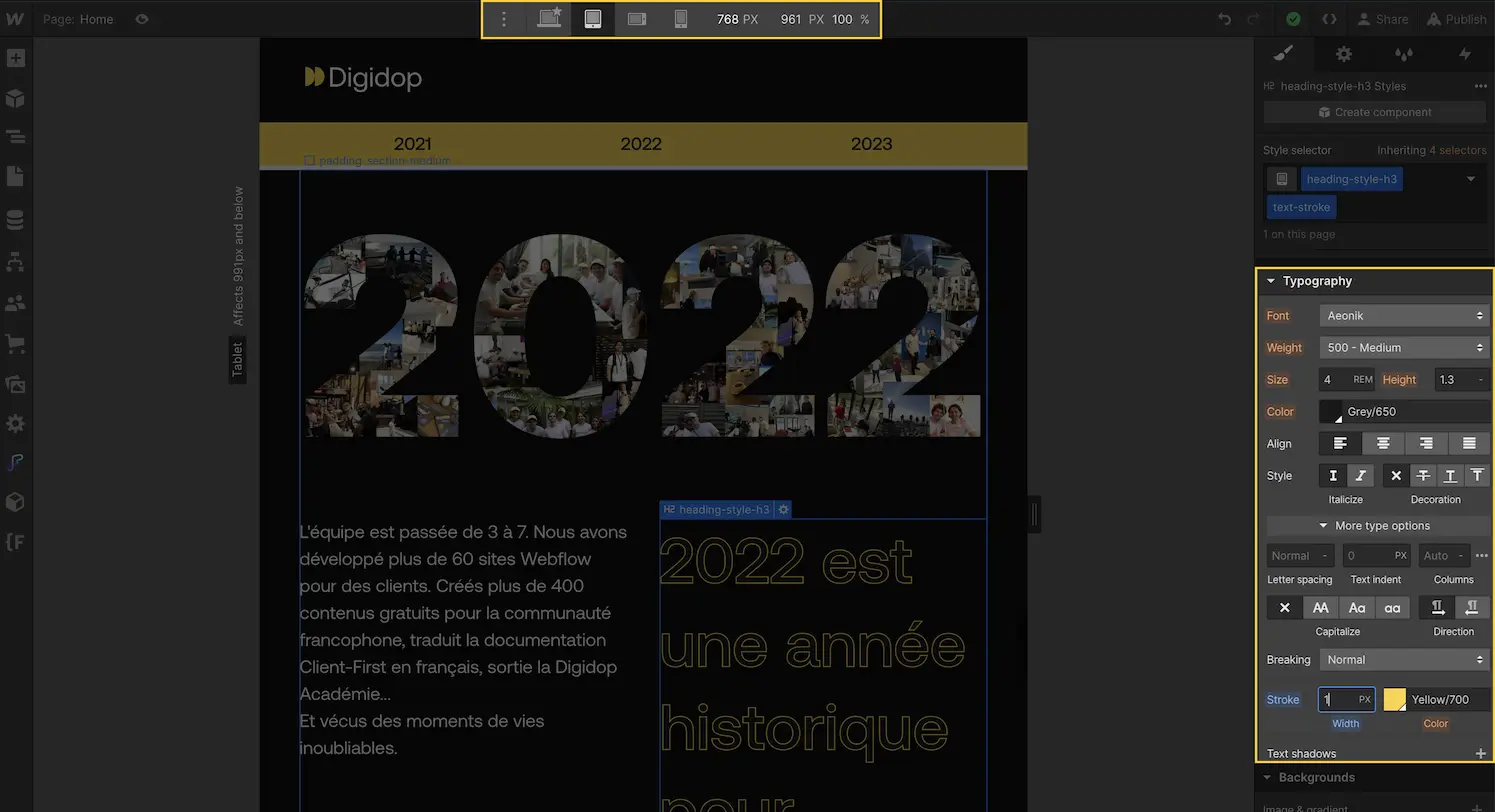
Étape 2: Modifier le contour de texte sur différents responsives
Si vous souhaitez que le contour de texte apparaisse différemment selon la taille de l'écran (desktop, tablette, mobile), vous pouvez modifier le style (CSS) du contour de texte sur différents points d'arrêt.

Conclusion :
Avec cette nouvelle fonctionnalité de Webflow, vous pouvez désormais ajouter des contours de texte à vos projets pour un rendu visuel plus attrayant et dynamique. N'hésitez pas à expérimenter avec différentes couleurs et largeurs pour trouver le style qui convient le mieux à votre design.
Retrouvez d'autres astuces et tutoriels sur le blog de l'agence Webflow Digidop pour optimiser vos projets et développer vos compétences sur l'outil no-code révolutionnaire, Webflow.
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !





.webp)
.webp)

