Saviez-vous que vous pouvez modifier le style du premier item, du dernier item ou des items pairs et impairs dans une collection Webflow ? Sachez que cette fonctionnalité est désormais disponible dans le Designer de Webflow et nous allons vous montrer comment l’utiliser !
Etape 1 : Ajoutez une collection dans une de vos pages
Vous pouvez passer cette étape si vous avez déjà inséré une collection du CMS dans l’une de vos pages. Dans le cas contraire, il faut vous connecter à votre compte Webflow, entrer dans le Designer de votre projet puis insérer l’élément “Collection List” dans l’une des sections d’une de vos pages.

Etape 2 : Sélectionnez l’élément Collection Item
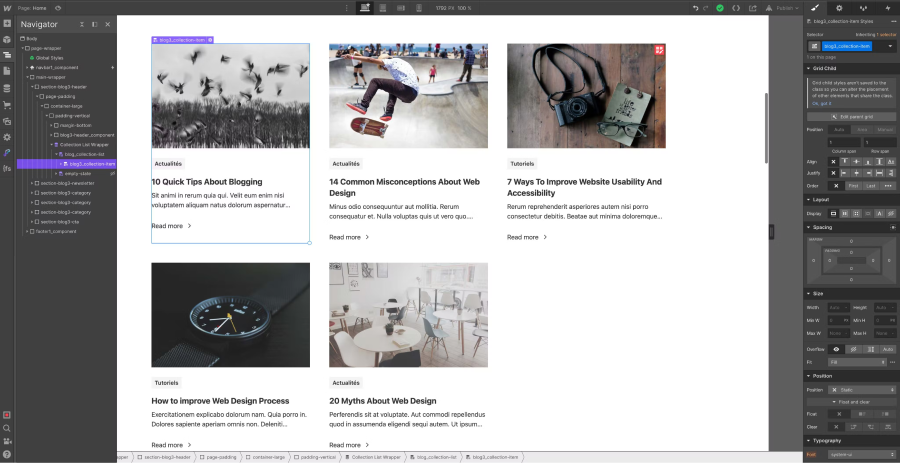
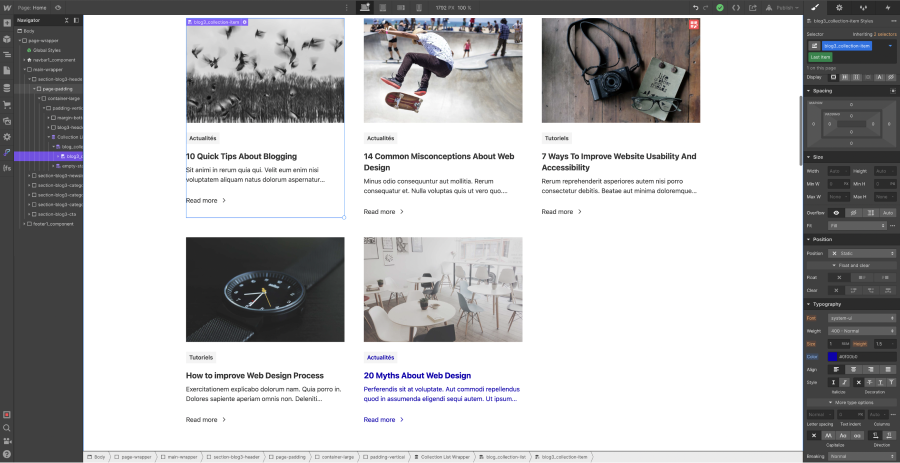
Lorsque vous ajoutez un élément collection dans le Designer, vous avez dans l’ordre hiérarchique, la Collection List Wrapper, la Collection List, puis Collection Item qui s’insère dans votre projet. Pour utiliser la fonctionnalité de modification de style de certains items, il est nécessaire dans le navigator de sélectionner l’élément Collection Item. Par la même occasion, vous pouvez lui donner une classe !

Etape 3 : Choisissez un type de structure dans le selector
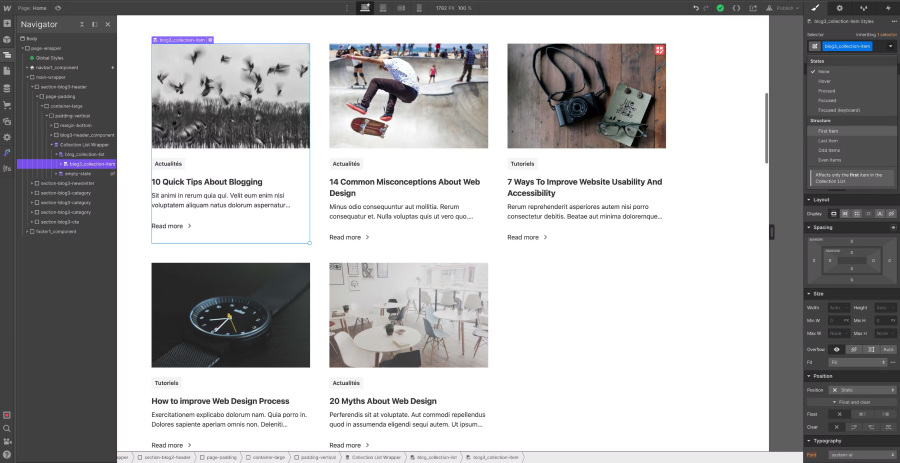
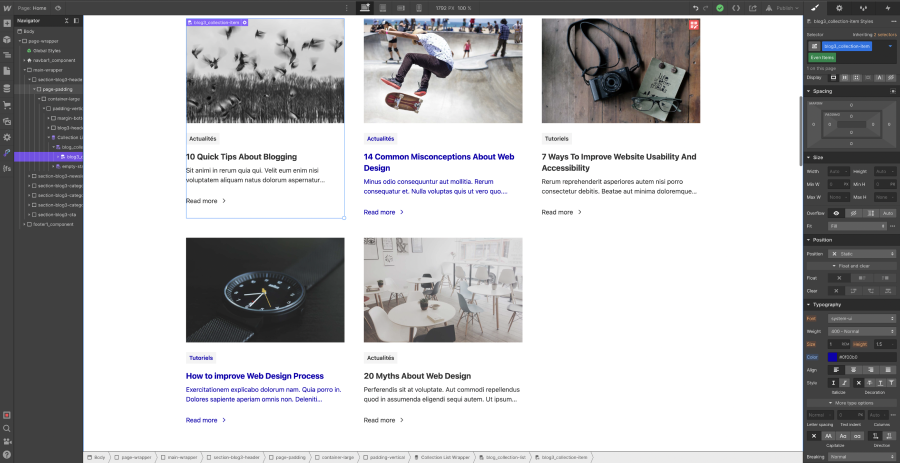
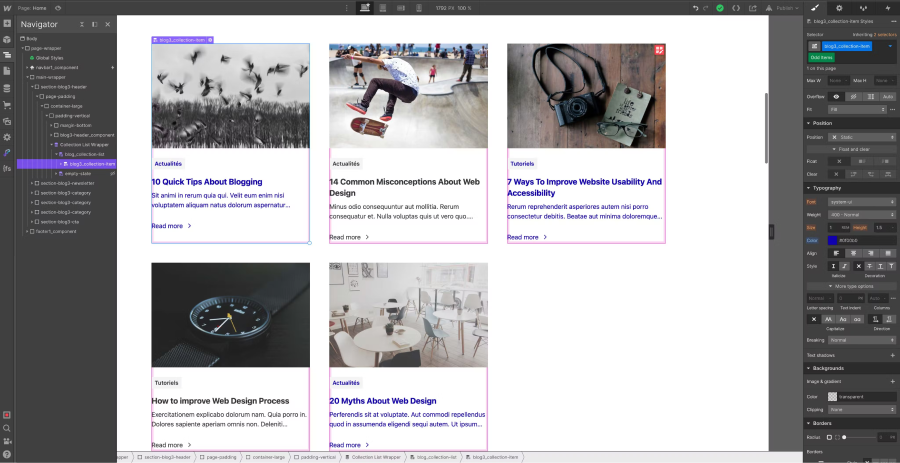
A côté de votre classe, dans le selector du Style Manager, il y a une petite flèche qui pointe vers le bas. Cette petite flèche sert généralement à modifier le style d’un élément lorsqu’il possède un statut spécial (On Hover, Pressed, Focused, etc.). Lorsque vous sélectionnez l’élément “Collection Item”, de nouveaux champs s’ajoutent à ceux des statuts, ce sont des champs de structure. Dans ces nouveaux champs, nous avons First Item (premier item), Last Item (dernier item), Odd Item (items impairs) et Even Item (items pairs).
Selon votre projet et votre maquette de site web, choisissez l’une des structures !

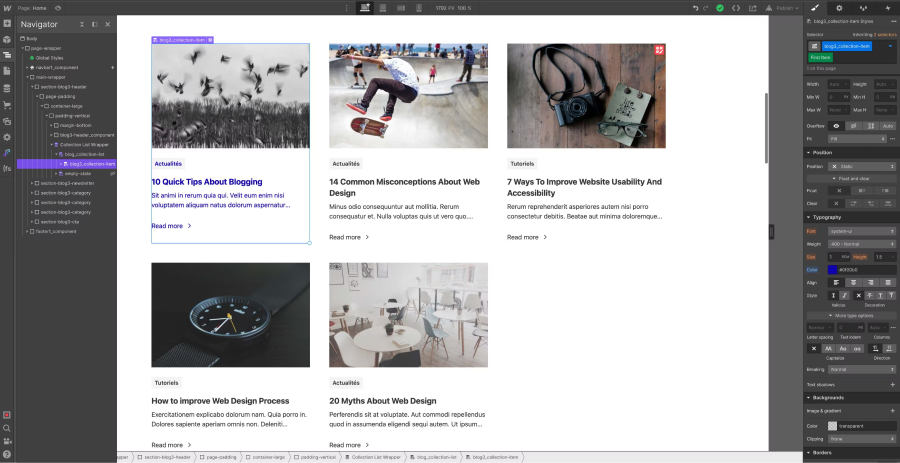
Etape 4 : Modifier le style de la structure personnalisée
Une fois que vous avez choisi une structure (premier, dernier, pairs ou impairs), vous pouvez appliquer et créer le style que vous souhaitez (un style personnalisé) et designer votre collection personnalisée !
4.1 Styliser le premier item d'une collection Webflow

4.2 Styliser le dernier item d'une collection Webflow

4.3 Styliser les éléments pairs d'une collection Webflow

4.4 Styliser les éléments impairs d'une collection Webflow

Voilà, vous savez maintenant comment modifier le style de certains items de votre collection grâce aux différents états du selector de Webflow. Cette fonctionnalité peut notamment être utile lors de la création de sites e-commerce ou de blog (apprendre à créer un blog SEO dans Webflow).
Pour en apprendre plus sur les éléments dans Webflow, vous pouvez lire notre article à ce sujet ! Vous pouvez aussi souscrire à notre newsletter pour ne rien manquer de nos derniers articles et contacter notre agence pour vos besoins de visibilité en ligne !
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !




.jpg)
.webp)
.webp)

