Les polices sont des éléments majeurs sur un site web. Bien plus que de simples éléments pour le design, elles sont aussi utiles dans l'expérience utilisateur (UX), dans l'identité visuelle, elles ont un impact sur le temps de chargement des page et bien plus encore.
Bref les polices ne sont pas des éléments à prendre à la légère. Dans notre article du jour, nous allons nous pencher sur l'aspect RGPD et SEO des polices d'un site web. Nous vous présenterons un outil qui vous permettra de découvrir quelles classes de votre projet Webflow utilisent des Google Fonts natives et comment les remplacer pour être RGPD compliant.
Pourquoi remplacer les polices Google Fonts de Webflow ?
Lorsque vous développez un projet, Webflow vous offre la possibilité d'utiliser des polices nativement (soit dans le Designer, soit en ajoutant des Google Fonts dans les paramètres du projet).
Le problème de ces fonts déjà intégrées est que lorsqu'un nouvel utilisateur se rend sur l'une des pages de votre site web, il charge une police qui elle-même est chargée depuis un serveur Google. Lors de la connexion aux serveurs de Google, l'entreprise américaine peut récupérer l'adresse IP de l'internaute. C'est pourquoi en Janvier 2022, un tribunal allemand a déclaré que l'intégration "à distance" de Google Fonts n'était pas conforme aux RGPD.
Découvrez également notre guide RGPD pour Webflow !
Pour pallier ce problème, si nous souhaitons utiliser une police Google dans notre projet, il est nécessaire de l'ajouter manuellement pour passer à des fichiers de polices "locaux".
Heureusement, l'agence designbase a sorti un outil totalement gratuit et en ligne pour détecter l'utilisation de Google Fonts native sur les classes d'une page web.
Trouver les polices Google présentes sur vos pages
L'outil Google Fonts Auditor permet de trouver les classes qui utilisent des polices Google sur une page web. L'outil va faire un audit de votre page et va vérifier la présence de polices chargées en externe. Il va ensuite venir analyser vos fichiers CSS pour voir quelles classes utilisent ces polices. L'outil ne collecte et ne stocke aucune donnée.
Pour l'utiliser, il faut :
1 - Se rendre sur l'outil de designbase
La première étape consiste à vous rendre sur la page Google Fonts Auditor.

2 - Ajouter l'URL de la page que vous souhaitez analyser
Ensuite, il faudra insérer l'URL sur laquelle l'outil fera un audit et déterminera toutes les classes qui utilisent des polices Google.
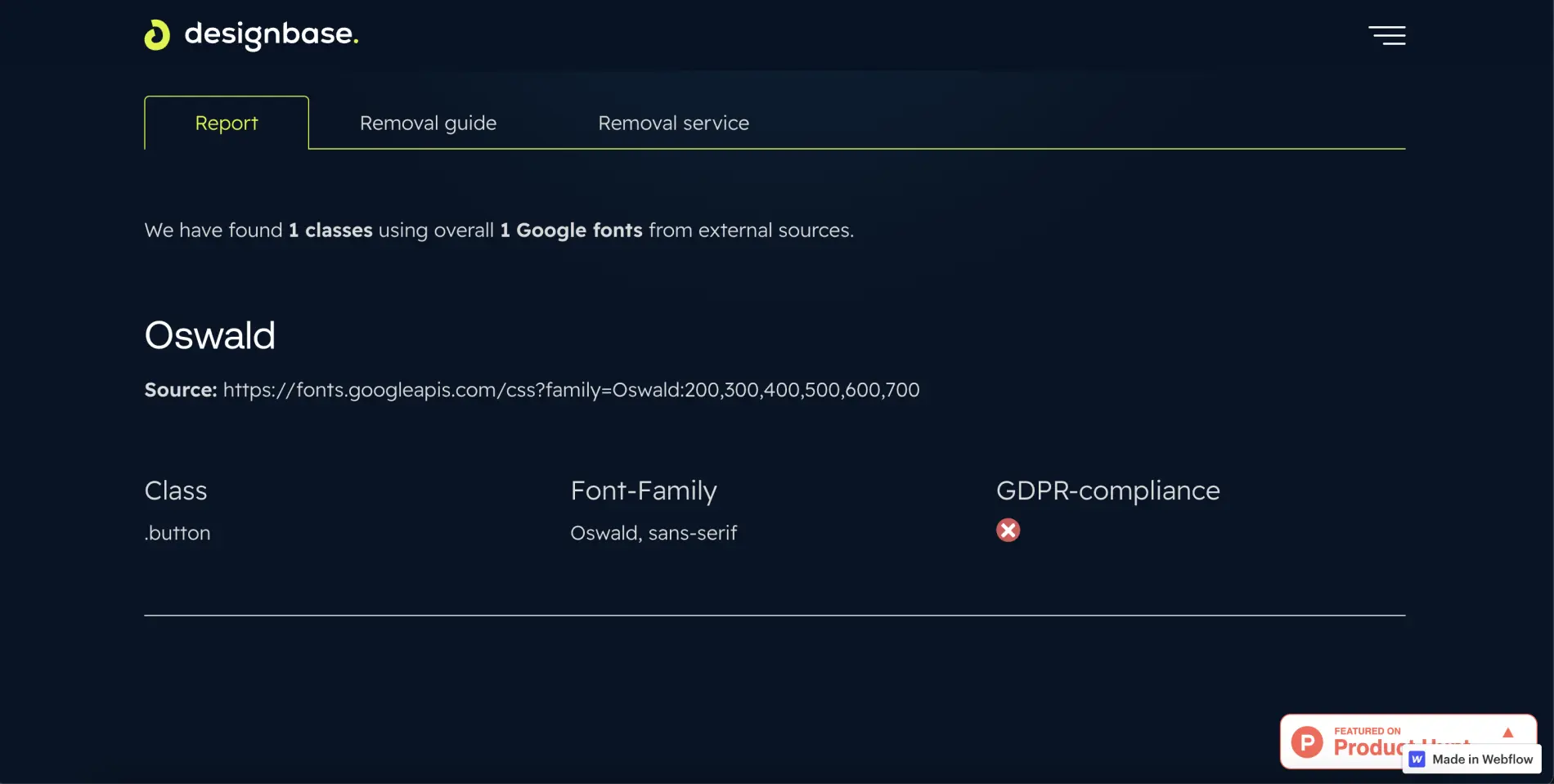
3 - Analyser la liste des classes
Vous n'aurez plus qu'à voir quelle classe de votre projet utilise des Google Fonts et venir les modifier.


Si vous avez ce message d'erreur, il faut scroller pour voir la liste des classes concernées !

Remplacer les polices Google
Au lieu d'utiliser les polices directement dans Webflow, vous pouvez venir les insérer manuellement dans votre projet.
Il faudra au préalable les télécharger (vous pouvez les télécharger depuis le site Google Fonts) et les uploader dans votre projet. Avant de les importer dans votre projet, nous vous recommandons fortement de les convertir au format WOFF2 pour avoir de meilleures performances web. Vous pouvez utiliser l'outil Cloudconvert pour la conversion.
Pour importer une police personnalisée dans Webflow, vous pouvez suivre la deuxième méthode de notre article dédié à ce sujet.
Une fois que vous avez remplacé toutes les fonts natives de Webflow, vous avez fait un grand pas pour avoir un site web 100% RGDP compliant.
Pour aller plus loin, vous pouvez lire notre article pour optimisear l'affichage de vos polices pour votre site web !
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !





.webp)
.webp)

