Le designer de Webflow offre beaucoup de fonctionnalités pour personnaliser l’apparence de son site web sur différentes tailles d’écrans et d’appareils. L’outil no-code de développement permet de créer des sites responsive grâce à son système en cascade.
Nativement dans Webflow, sur tous les types de devices, il est possible de redimensionner horizontalement la taille de son projet en pixel. On peut ainsi voir comment rend notre site sur un 1200px ou un 2000px en largeur pour un ordinateur par exemple. Cependant, il n’est pas possible nativement de toucher à la hauteur du projet. Cela peut être embêtant pour tester les différentes versions sur smartphones. Nous allons donc vous montrer comment, grâce à Finsweet, redimensionner verticalement votre projet Webflow !
Étape 1 : Télécharger l’extension Finsweet
Finsweet (l’une des agences si ce n’est l’agence Webflow la plus connue dans le monde) a récemment sorti une extension chrome pour Webflow. Cette extension propose plusieurs fonctionnalités utiles lors du développement dans Webflow. Vous pouvez notamment :
- Réorganiser les couleurs de votre palette
- Supprimer des breakpoints
- Réorganiser vos symboles
- Convertir les pixels en REM
- Déconnecter tous les champs d’un CMS
- etc.
Ce plugin gratuit vous permet d’optimiser votre productivité dans Webflow et d’apprendre de nouvelles choses pour créer votre site web (l'installation se fait en 2 clics).
C’est grâce à l’extension Finsweet que vous allez pouvoir redimensionner verticalement l'écran de votre projet dans le Designer.
Étape 2 : Se rendre dans votre projet Webflow
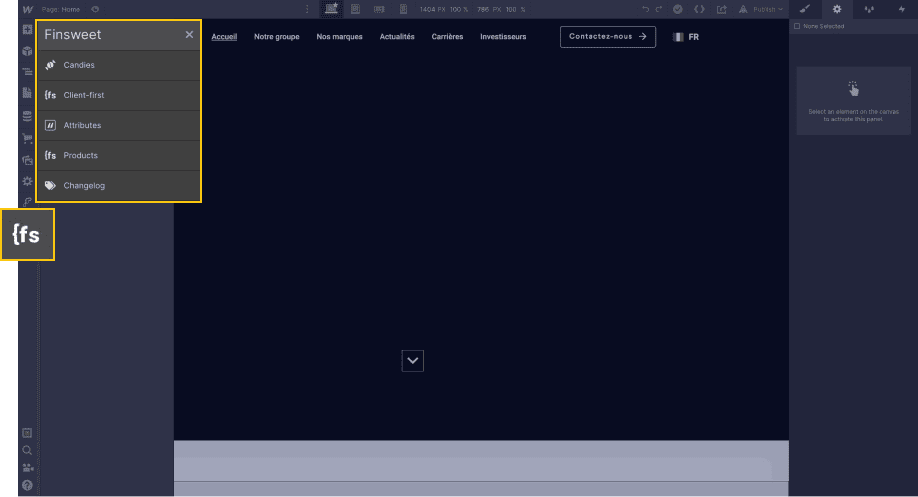
Lorsque vous avez téléchargé l’extension, vous pouvez accéder à Webflow et entrer dans votre projet. Vous verrez ensuite, dans la barre de gauche une petite icône avec le logo de Finsweet qui s’est ajoutée. En cliquant dessus, vous avez accès à toutes les fonctionnalités pour Webflow proposées par l’extension en ligne.

Étape 3 : Sélectionner “Vertical Canvas Resizing”
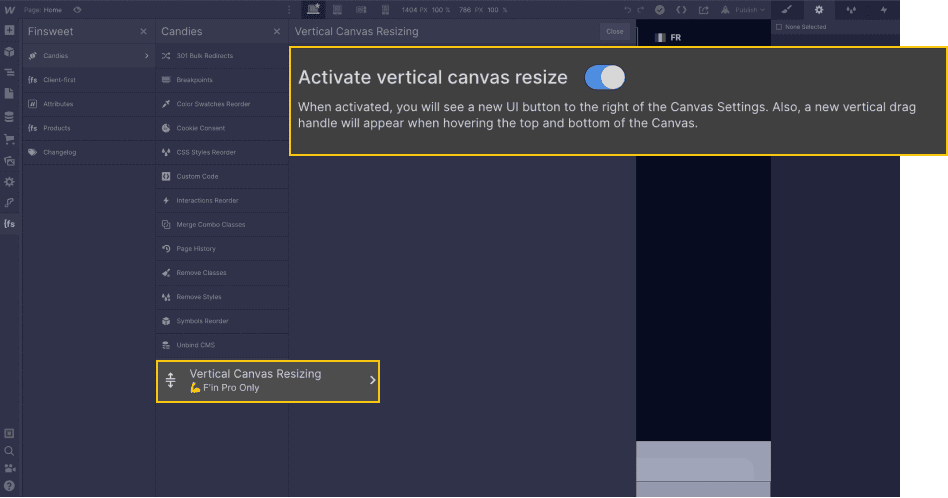
Une fois que vous avez cliqué sur l’extension dans Webflow, plusieurs options s’offrent à vous. Dans notre cas, vous allez choisir “Candies” puis “Vertical Canvas Resizing”. Vous devrez ensuite cocher un bouton toggle pour activer la fonctionnalité.

Étape 4 : Redimensionner la hauteur de l’écran
Lorsque vous avez coché l’option, vous avez maintenant la possibilité de redimensionner votre écran Webflow verticalement. A partir de là, deux méthodes s’offrent à vous :
4.1 Ajuster la hauteur avec une souris
Tout comme le redimensionnement horizontal, vous pouvez venir avec votre souris ajuster la hauteur de votre écran en glissant vers le haut ou vers le bas l’une des extrémités de l’écran.

4.2 Ajuster la hauteur de l'écran avec des valeurs pixels
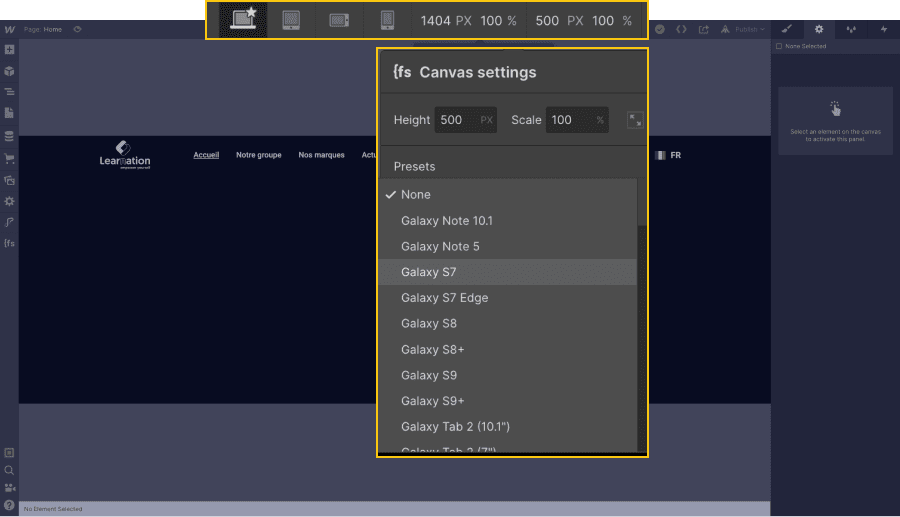
Sinon à droite des dimensions horizontales de votre écran, dans le panneau supérieur, vous pouvez définir une hauteur (height) précise à votre projet. Dans cet onglet, vous retrouverez également des préréglages (Presets) pour différents types de smartphones.

Avec notre guide simple et rapide, vous pouvez maintenant avoir un aperçu de ce que va rendre votre site sur différents types d’écrans avec la possibilité d’ajouter des dimensions personnalisées en largeur et en hauteur !
Pour plus de tutoriel sur Webflow, vous pouvez consulter nos articles à propos de l’outil !


.webp)

.jpg)

