Webflow permet d’avoir une liberté totale dans le style et le positionnement des éléments. Il existe tout un tas de positions différentes dans Webflow. Entre position static, relative, absolute, sticky, vous avez de quoi faire dans votre projet.
Un élément en position sticky va défiler en même temps que vous scrollez votre page en fonction de l’élément parent qui lui est relative. Il est assez intuitif de définir une position sticky à un élément dans Webflow grâce à l’onglet “Style”. Cependant, positionner un élément, une colonne sticky dans un grid peut s’avérer plus compliqué.
Dans notre tuto Webflow du jour, nous allons vous montrer comment positionner un élément en sticky dans un grid Webflow. Rendez-vous directement dans votre projet Webflow.
PS : Dans notre exemple, nous avons utilisé la méthodologie de développement Webflow “Client-First” pour avoir une structure propre.
1. Overflow de votre section Webflow
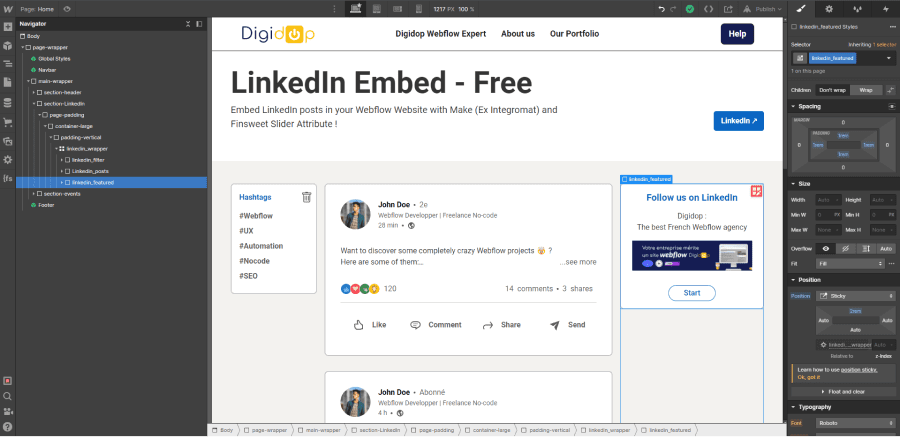
Nous allons partir de la base suivante dans Webflow pour notre exemple :

Nous avons notre section et notre grid avec 3 colonnes. Le but va être de rendre les éléments de la première et de la dernière colonne sticky.
Premièrement, nous allons agir sur notre section principale. Il y a une chose majeure à regarder dans le style de celle-ci. Il est absolument nécessaire que l’overflow de la section soit visible (par défaut). Sinon, au scroll, vos éléments ne bougeront pas d’un pouce.
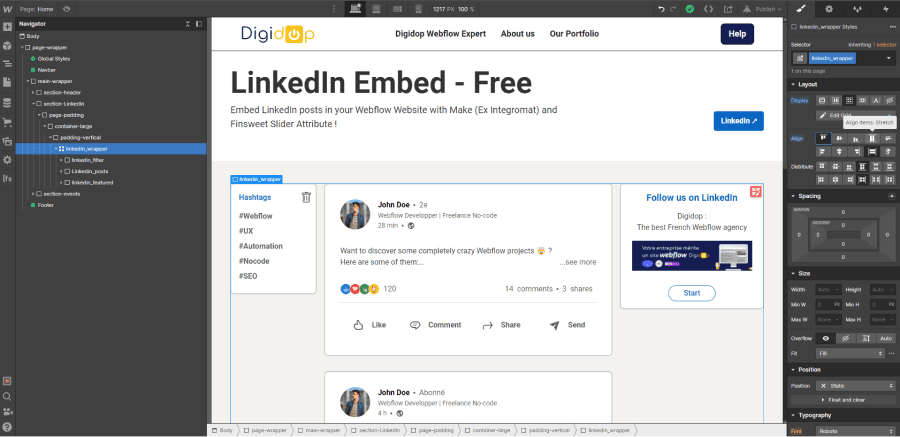
2. Alignement des éléments de la Grid Webflow
Maintenant que nous avons agi sur la section, nous pouvons nous intéresser aux propriétés de votre grid. Concernant la grid, il y a là aussi un point important à respecter. Dans la section “align”, il ne faut pas choisir l’alignement : “Align item : Stretch”. Il est préférable de choisir d’aligner vos éléments au début (start).

3. Définir la position sticky à vos éléments
Une fois que vous avez bien réalisé les étapes ci-dessus, il ne reste plus qu’à mettre vos éléments sticky. Cette étape fonctionne exactement comme si vous deviez mettre un élément sticky dans un autre affichage qu’une grille.
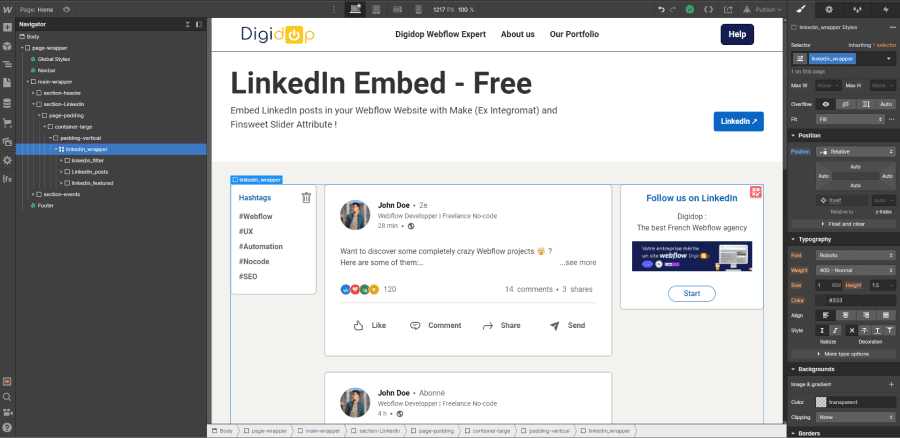
3.1 Définir la position relative à votre grid
Avant de mettre vos éléments sticky, il faut que la grid qui est parent soit en position relative.

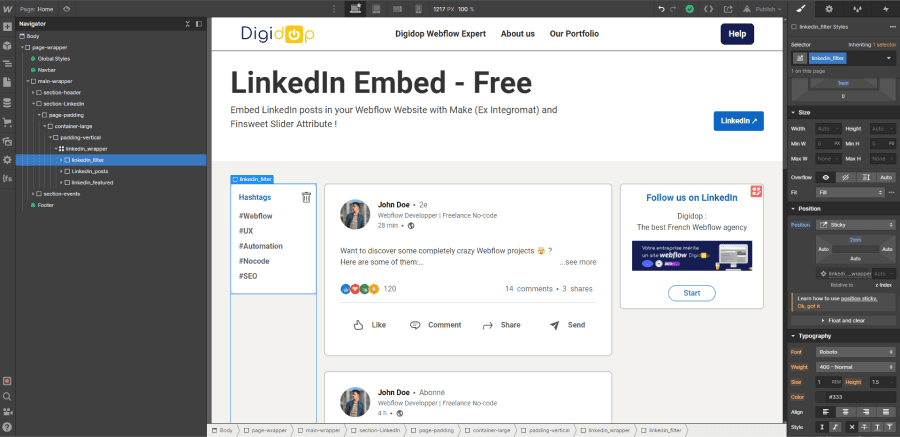
3.2 Mettre vos éléments sticky avec une valeur
Maintenant, en reprenant notre exemple nous allons sélectionner notre élément de la première colonne et le mettre en position sticky. Or, si on ne se limite qu’à ça, au scroll, il ne se passera rien. Il est nécessaire de définir une valeur à partir de laquelle l’élément va commencer à défiler. Dans notre exemple, nous choisissons une valeur de 2rem à partir du haut. Découvrez pourquoi privilégier les REM aux Pixels.

Nous réalisons exactement les mêmes étapes pour notre élément de la dernière colonne.

C’est tout ! Vos éléments défilent maintenant au scroll dans votre grid. Pour voir le résultat en direct, vous pouvez consulter notre template Webflow gratuit : LinkedIn Embed Free.
Voilà ! Vous pouvez maintenant vous amuser et positionner vos éléments en sticky dans vos grid sur Webflow. Pour personnaliser encore plus vos projets, n’hésitez pas à lire notre article à propos des positions dans Webflow. Vous pouvez également faire appel à notre agence no-code pour vos projets de création de sites web.
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !




.jpg)
.webp)
.webp)

