Il y a des détails subtils qui peuvent faire la différence sur votre site web. L'un de ces détails pourrait être la personnalisation de la couleur de la sélection de texte.
Apprenez aujourd'hui, avec un exemple sur un site Webflow, comment réaliser facilement cette personnalisation en intégrant un custom code CSS.
Pourquoi personnaliser la couleur de sélection de texte ?
- Cohérence de la marque : En personnalisant la couleur de la sélection de texte pour qu'elle corresponde à votre palette de couleurs de marque, vous faites preuve d'attention aux détails et renforcez l'impact de votre marque.
- Accessibilité web : En choisissant une couleur de sélection qui contraste bien avec le texte, vous améliorez la visibilité de la sélection, ce qui peut aider les utilisateurs ayant des problèmes de vision.
- Différenciation : C'est un petit détail qui peut aider votre site à se démarquer des autre et améliorer la perception générale de votre site.

Comprendre et Modifier le Code CSS - Selection
Pour commencer, il est essentiel de comprendre ce que fait le code que vous intégrez à votre site. Décryptons donc ensemble le code CSS que nous alons utilisé :
1 - Personnalisation de la couleur de la sélection de texte
Le code ci-dessus détermine la couleur de la sélection de texte pour la plupart des navigateurs web. ::selection est le pseudo-élément utilisé pour styliser la partie du texte qui a été sélectionnée par un utilisateur. background-color: #FDD33C; définit la couleur de l'arrière-plan de la sélection (dans ce cas, un jaune vif), et color: #101010; définit la couleur du texte sélectionné (dans ce cas, un noir très foncé). -webkit-text-fill-color: #101010; est une propriété spécifique à Webkit qui définit également la couleur du texte, pour s'assurer que le style s'applique correctement dans tous les navigateurs basés sur Webkit.
Résumé :
- ::selection : permet de définir les styles pour la sélection de tout le contenu dans une page web
- ::-moz-selection : permet de définir les styles pour la sélection de tout le contenu dans une page web, spécifique pour Mozilla Firefox
- ::-webkit-selection : permet de définir les styles pour la sélection de tout le contenu dans une page web, spécifique pour Chrome et Safari
2 - Compatibilité avec les navigateurs
Les blocs de code ci-dessus sont essentiellement les mêmes que le précédent, mais ils sont nécessaires pour assurer la compatibilité avec tous les navigateurs. ::-moz-selection est pour Firefox, et ::-webkit-selection est pour les navigateurs basés sur Webkit.
3 - Comment modifier (et personnaliser) ce code CSS ?
Si vous souhaitez modifier les couleurs, vous pouvez simplement remplacer les valeurs hexadécimales (#FDD33C et #101010 dans notre exemple) par les couleurs de votre choix.
Si besoin, vous trouverez de nombreux outils en ligne, tel que Figma, pour vous aider à choisir des valeurs hexadécimales de couleurs.
Comment intégrer ce code CSS sur votre site Webflow ?
1. Copiez le code CSS
⚠️ Pensez à bien l'ajouter entre des balises "Style" CSS
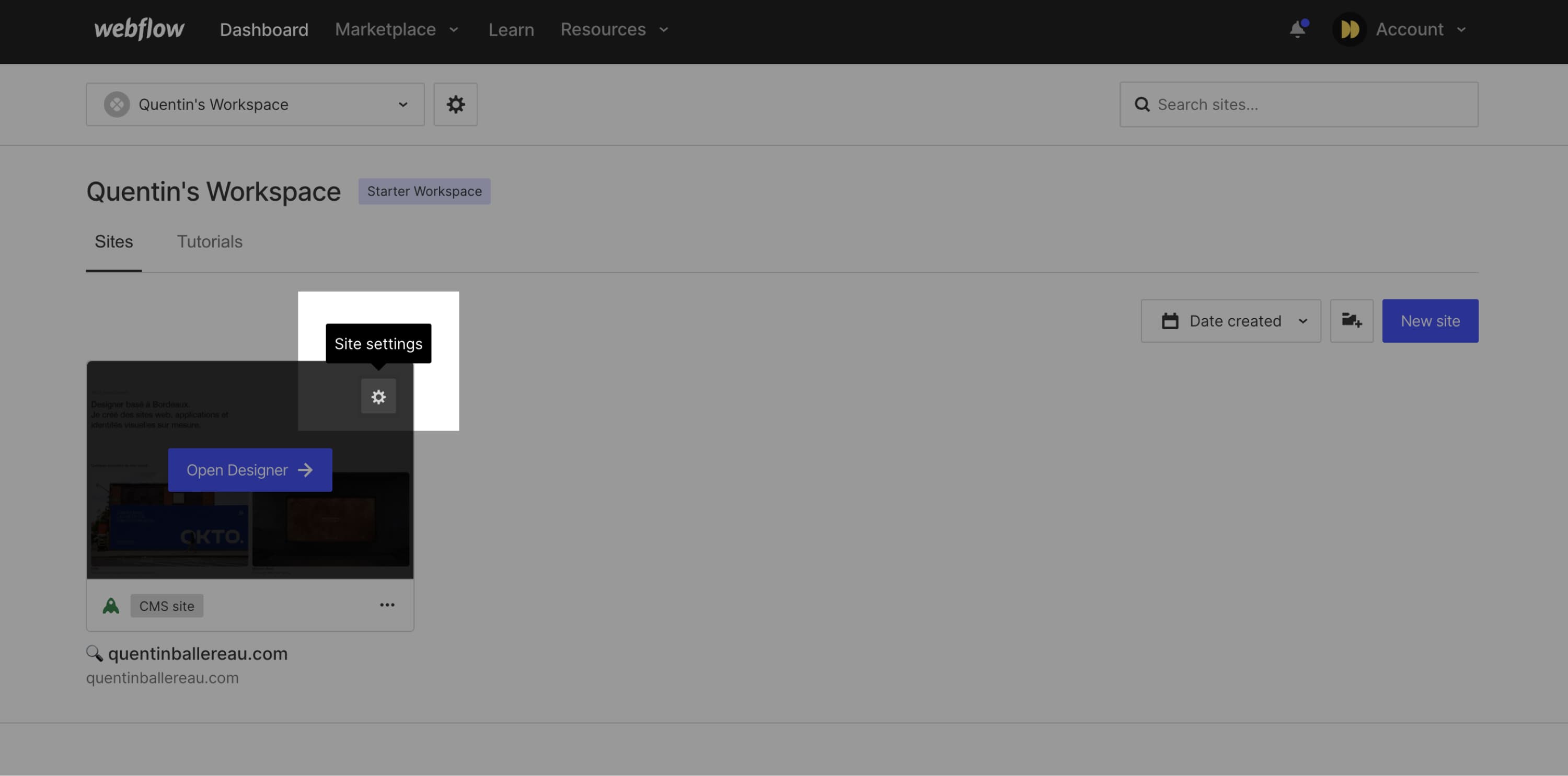
2. Accédez à votre site Webflow
Connectez-vous à votre compte Webflow et sélectionnez le projet sur lequel vous souhaitez intégrer le code personnalisé. Rendez-vous directement les "Site settings".

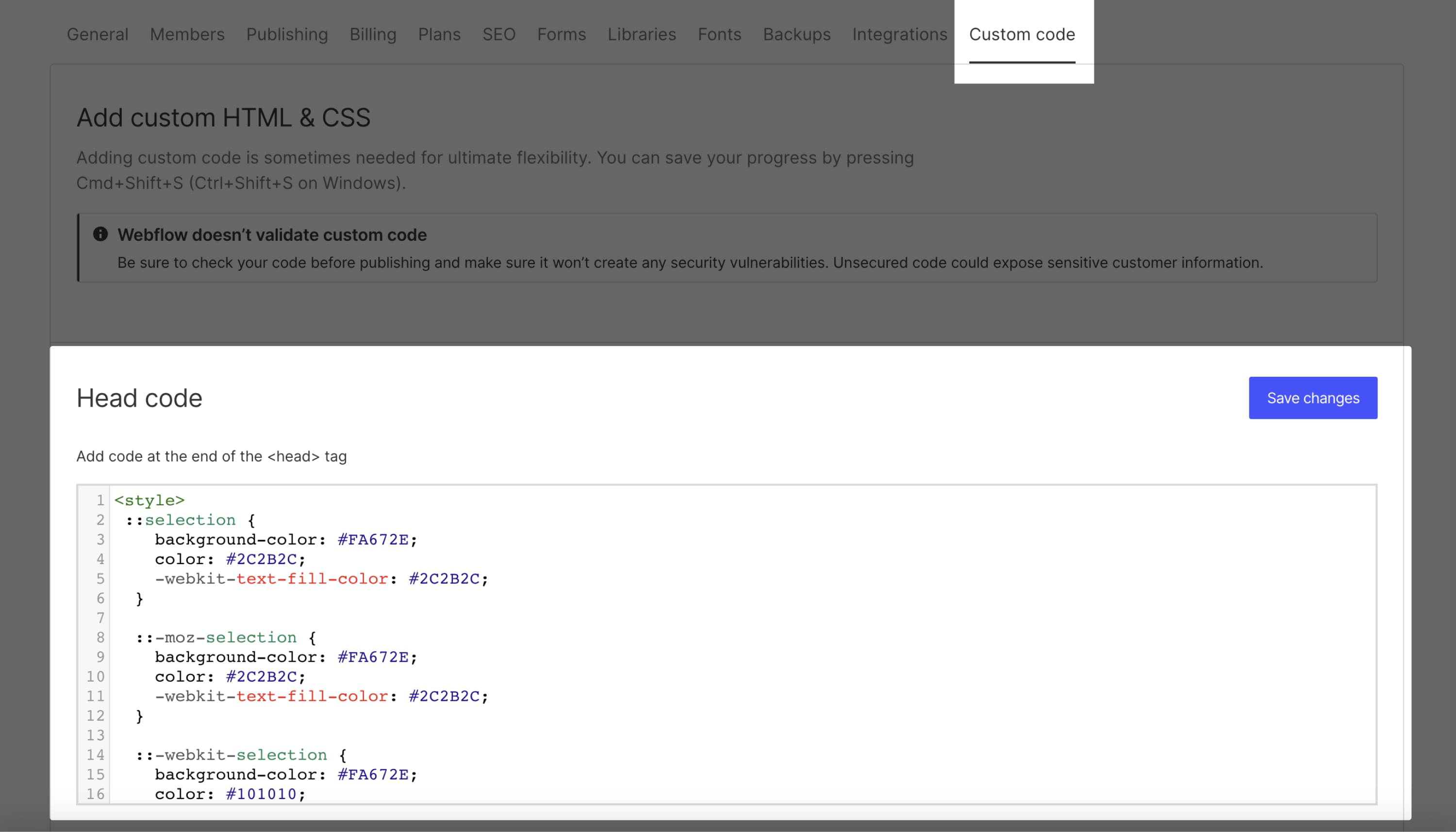
3. Ajoutez le code CSS
Une fois dans votre interface Webflow, cliquez sur le bouton "Settings" (paramètres) du projet, puis sur l'onglet "Custom Code" (Code personnalisé). Collez le code CSS dans la section "Head Code" et n'oubliez pas d'enregistrer les modifications.

4. Publiez les modifications
Publiez votre site.
Et voilà, vous avez réussi ! Maintenant, lorsque vous ou vos utilisateurs sélectionnerez du texte sur votre site, il sera mis en surbrillance dans la couleur de votre choix (#FDD33C dans ce cas), avec du texte en #101010.
Les limites de la personnalisation de la sélection
Il est important de noter que les navigateurs peuvent avoir des implémentations différentes pour la sélection de texte, ce qui peut limiter la personnalisation possible avec les propriétés CSS. Il est donc important de tester la personnalisation sur différents navigateurs pour s'assurer que l'apparence souhaitée est correctement affichée pour les utilisateurs.
De plus, il faut également faire attention à l'accessibilité web de votre personnalisation. Il faut que la couleur du texte se démarque de la couleur du fond par exemple. En savoir plus sur l'accessibilité web.
La personnalisation de la sélection de texte sur un site web peut être un moyen efficace d'améliorer l'expérience utilisateur et de créer un design cohérent. En utilisant les propriétés CSS, vous pouvez facilement définir la couleur de fond et la couleur de typographie pour la sélection, créant ainsi un design personnalisé pour votre site web.
Conclusion
Personnaliser la couleur de sélection de texte sur votre site web n'est pas seulement une question de style, c'est aussi une question de marque, d'expérience utilisateur et d'accessibilité. C'est une démonstration subtile de votre attention aux détails qui peut avoir un impact profond sur la perception de votre site par les utilisateurs.
Alors n'hésitez pas à essayer ce code CSS sur votre site Webflow. Vous pourriez être agréablement surpris par la différence que cela peut faire. Et n'oubliez pas, la beauté réside souvent dans les détails !
Pour découvrir d'autres tips sur le Webdesign :
→ Rendez-vous directement sur notre chaîne YouTube
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !





.webp)
.webp)

