Les listes à puces (ou bullet point) sont des éléments très intéressants à mettre sur un site web. Elles permettent :
- Mettre en évidence l'information
- Structurer l'information
- Simplifier la lecture et la compréhension de l'information
Sur Webflow, il est tout à fait possible d'ajouter des listes à puces dans son projet ou même d'en insérer dans des rich text (pour des articles de blog par exemple). Cependant, les possibilités de design nativement dans Webflow sont limitées pour ces éléments.
Dans notre tutoriel, nous allons vous montrer comment changer le style de vos listes à puces en changeant le point par l'image que vous souhaitez !
Étape 1 : Ajoutez une liste à puces dans Webflow
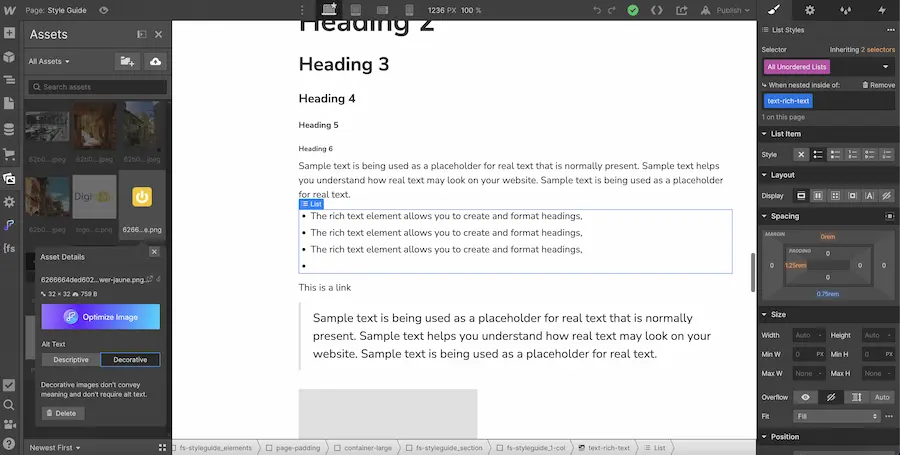
La première étape de ce tutoriel va consister à insérer l'élément "List" dans votre projet. Vous allez devoir donner une classe à cette liste à puces.
Si vous souhaitez personnaliser l'apparence des listes à puces dans vos rich text, vous pouvez vous rendre dans votre style guide ou insérer un élément rich text à qui vous allez donner une classe.

Étape 2 : Uploadez votre fichier média dans Webflow
En parallèle, vous pouvez ajouter dans vos assets (bibliothèque Webflow), le fichier média qui remplacera les points habituels de la liste à puces.

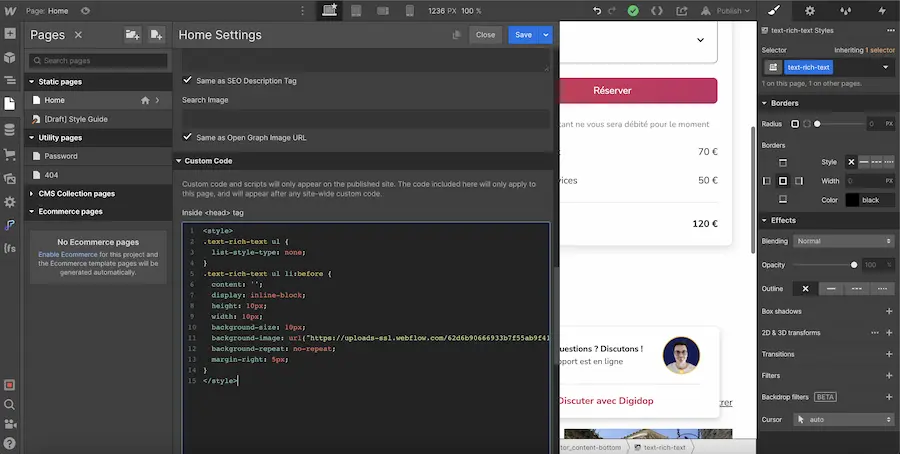
Étape 3 : Ajoutez le code suivant dans votre projet
Vous allez maintenant venir insérer le code suivant.
Si la personnalisation se fait pour un élément list :
Si la personnalisation se fait pour un rich text :
Vous pouvez ajouter ce code dans la partie dans la partie head (Inside <head> tag).
Étape 4 : Personnalisez le code en fonction de votre projet
Maintenant, vous n'avez plus qu'à modifier 2 parties du code ci-dessus. Tout d'abord, il faudra remplacer "nom-de-votre-classe" (après ul. si élément list ou avant ul si rich text) par le nom de la classe de votre élément "List" ou de votre Rich Text. Si vous souhaitez que toutes les listes à puces de votre site utilisent le même fichier média, vous pouvez supprimer la partie du code suivante : ".nom-de-votre-classe".
Ensuite, vous devrez remplacer "lien-de-votre-fichier-média" par le lien de votre fichier média. Il est possible de récupérer le lien directement depuis les assets en cliquant sur l'icône de maillage.
Vous pouvez bien entendu modifier les autres paramètres CSS à votre convenance.

Étape 5 : Publiez votre projet
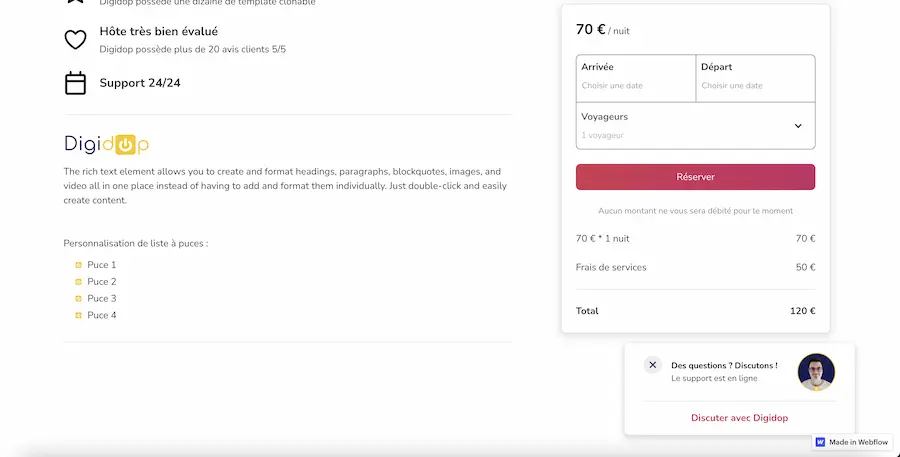
Lorsque toutes ces étapes ont été réalisées, vous pouvez publier votre projet pour voir le rendu en live. En effet, vous ne pourrez pas voir le rendu directement dans Webflow sauf si vous mettez le code dans un élément embed Webflow.

Voilà, vous pouvez maintenant personnaliser vos listes à puces (bullet point) dans Webflow et transmettre une information claire. Pour d'autres tutoriel Webflow, restez connectés !


.webp)

.jpg)

