Les lightboxes peuvent être des éléments très intéressants à insérer sur un site web pour créer une expérience unique. Dans notre article du jour, nous allons nous pencher sur le cas des lightboxes dans Webflow et voir comment les connecter.
Qu’est-ce qu’une lightbox sur un site web ?
Dans un site web, une lightbox est une fenêtre contextuelle qui va s’ouvrir lorsque l’on va cliquer sur un élément particulier. C’est une boîte qui va s’afficher par-dessus la page web actuelle (qui s’obscurcie par la même occasion). Le fait que le site web s’obscurcisse et que la fenêtre soit pleinement visible donne le nom particulier de lightbox (boîte à lumière).
Le plus souvent, les lightboxes sont utilisées pour mettre en avant des images ou des pop-up (newsletter par exemple) sur une page web.

Comment ajouter une lightbox sur Webflow ?
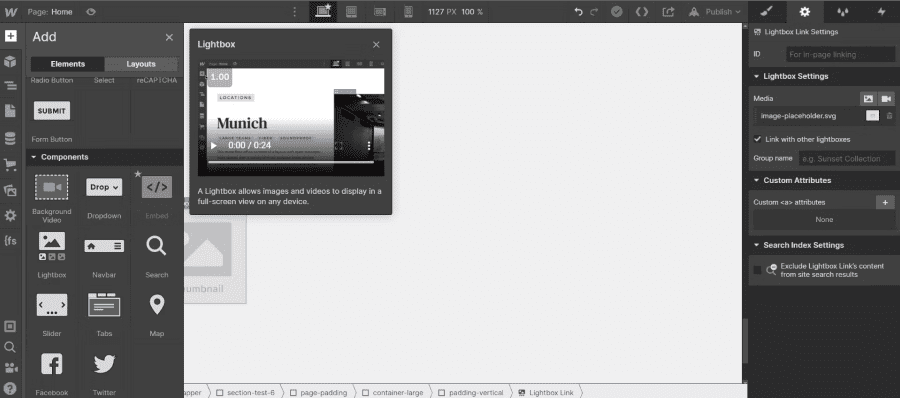
Dans le designer de Webflow, il existe un élément “Lightbox”. Vous pouvez l’insérer en passant par l’onglet élément ou via le raccourci clavier Ctrl + E (ou Cmd + E) dans le Navigator. L’élément “Lightbox” natif de Webflow ne vous permet que d’afficher en grand écran des images ou vidéos (via un lien).

Tuto pour lier différentes lightboxes grâce à des groupes
L’objectif de ce tutoriel Webflow est de connecter différentes lightbox ensemble pour qu’une fois la fenêtre contextuelle ouverte, on puisse avoir toutes nos images groupées.
Etape 1 : Insérer des lightboxes dans son projet Webflow
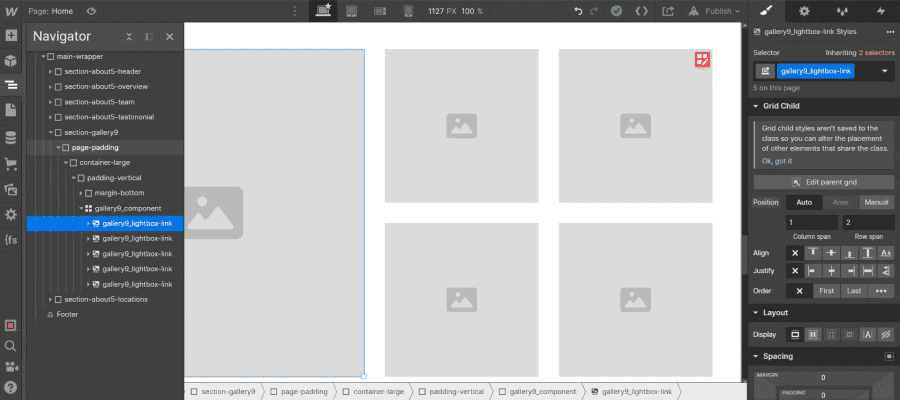
La première étape va tout simplement consister à ajouter des lightboxes dans votre site pour ensuite les connecter ensemble.
Dans notre exemple, nous utiliserons différentes lightboxes dans une même section. L’objectif sera de lier et grouper les 5 images dans une même fenêtre.

Etape 2 : Insérer un fichier média dans une lightbox sur Webflow
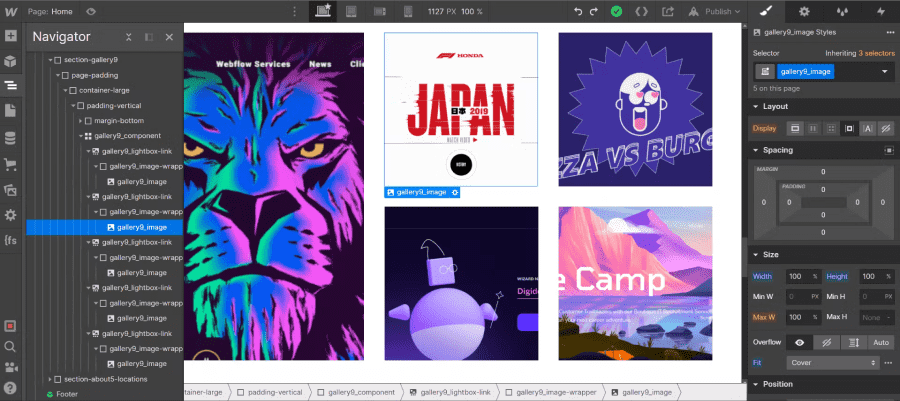
Avant d’insérer des images ou vidéos dans notre lightbox, nous allons ajouter les images qui seront directement visibles sur notre page web.

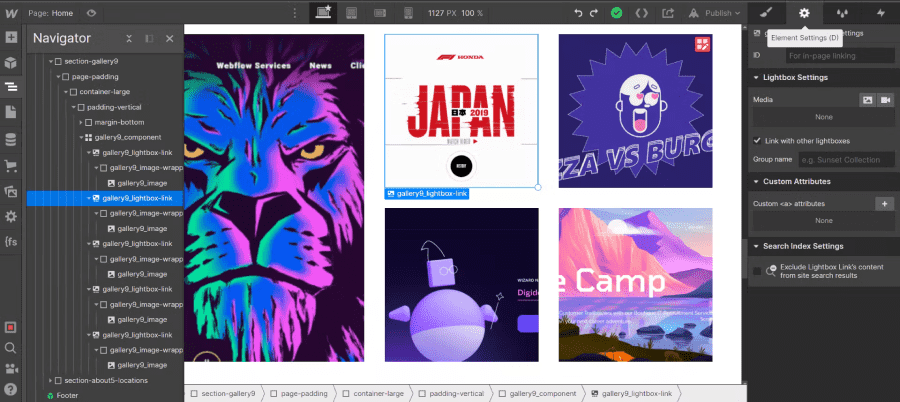
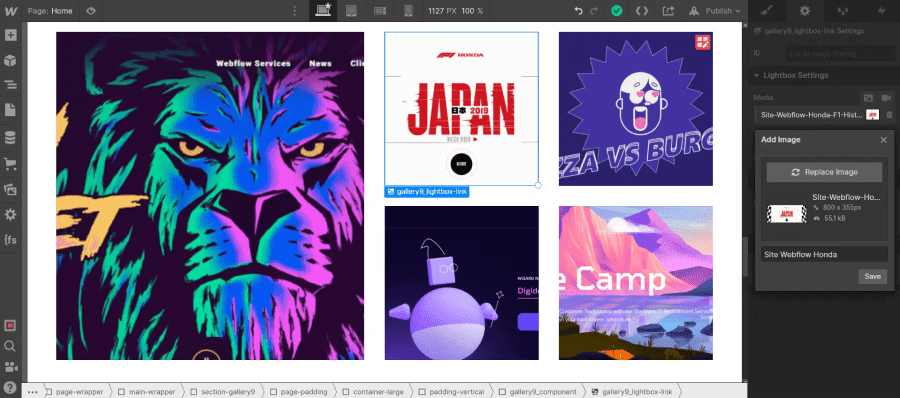
Ensuite, nous allons insérer les images (ou vidéos) que nous voulons afficher dans notre lightbox (dans notre fenêtre contextuelle). Pour cela, il nous faut sélectionner notre élément lightbox dans le navigator. Une fois que cela est fait, il faudra se rendre dans les paramètres de l’élément.

Nous voyons que dans les paramètres, il y a une section intitulée “lightbox settings”. Dans cette section, nous avons un encadré “Média”. C’est dans cet encadré qu’on va pouvoir insérer les fichiers média que l’on souhaite mettre en avant. Pour ajouter une image, cliquez sur l’icône image, et pour une vidéo, l’icône vidéo. Il faut ensuite répéter la manipulation pour toutes vos lightboxes.
PS : Vous pouvez même ajouter des descriptions à vos images qui s’afficheront une fois la lightbox ouverte.

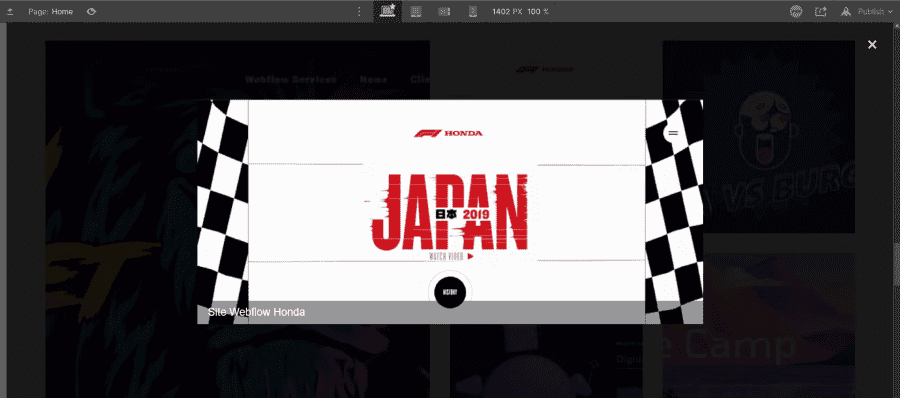
Maintenant quand je clique sur ma lightbox, la fenêtre contextuelle s’ouvre avec mon fichier média et ma description. Cependant, on peut voir que mes lightboxes ne sont pas connectées et groupées car il n’y a qu’une seule image (je ne peux défiler les images de mes autres lightbox).

Etape 3 : Lier les lightboxes par groupes dans Webflow
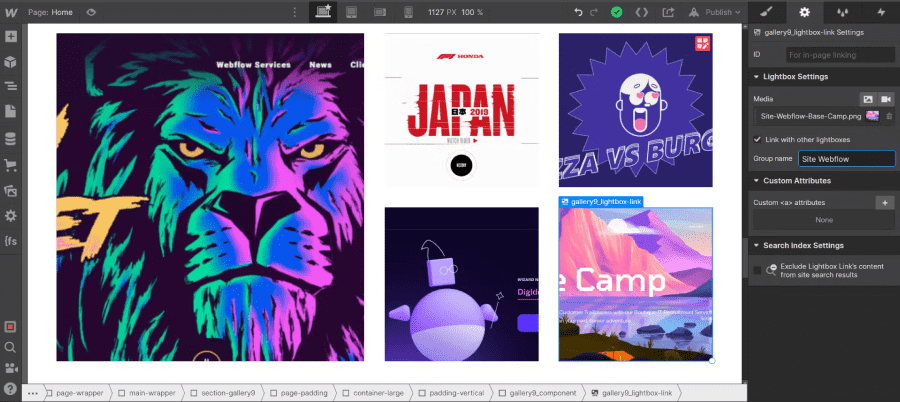
Maintenant voici l’étape qui nous intéresse le plus pour notre tutoriel. Nous allons modifier quelques paramètres de l’élément lightbox pour afficher les images à la suite.
Pour ce faire, dans la section “Lightbox Settings”, nous allons cocher (ou laisser cochée par défaut) la checkbox “Link with other lightboxes”. Cependant, cela ne suffit pas. En dessous de ce bouton, il y a un encadré nommé “Group Name”. Cet encadré va nous permettre de donner un nom à notre groupe de lightboxes pour les lier.
Vous pouvez donner le nom que vous souhaitez, mais il faudra utiliser le même pour les lightboxes que vous souhaitez connecter ensemble. Dans notre exemple, nous nommons notre groupe “Site Webflow” et l’appliquons à toutes nos autres lightboxes.
PS : Cliquer sur votre touche clavier “Enter” pour être sûr que la modification est enregistrée à chaque fois que vous entrer le nom de votre groupe.

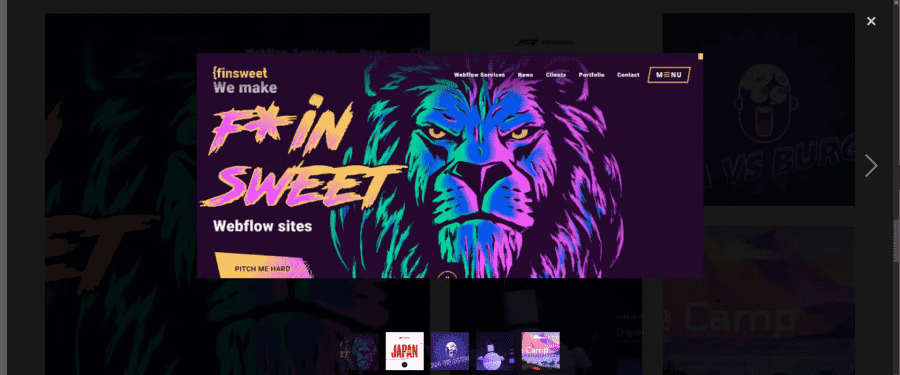
Voilà, maintenant que j’ai réalisé ces étapes, mes différents fichiers média s’affichent à la suite dans ma fenêtre contextuelle. On peut même voir toutes les images du groupe en bas de ma lightbox. Bien évidemment, vous pouvez créer différents groupes en multipliant les noms et les appliquant à vos éléments “lightbox” spécifiques.

Vous pouvez maintenant vous amuser sur Webflow et créer des lightboxes personnalisées. Si vous souhaitez progresser sur Webflow, n’hésitez pas à retrouver dans notre blog nos différents tutoriels. Vous pourrez notamment y voir les erreurs à ne pas commettre dans son projet Webflow. Vous pouvez également contacter notre agence Webflow pour votre projet web !
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !





.webp)
.webp)

