Améliorer l'accessibilité de son site web est un vrai enjeu. Pas simplement car cela vous permet d'être bien vu par les moteurs de recherche, mais bel et bien parce que cela à un impact réel pour les personnes en situation d'handicap (notamment visuel).
Il existe de nombreuses pratiques et directives pour se conformer aux WCAG (Web Content Accessibility Guidelines). En savoir plus sur comment rendre son site web inclusif grâce à l'accessibilité web !
Dans notre article du jour, nous allons parler de l'accessibilité via les images et plus particulièrement, les images décoratives !
Qu'est-ce qu'une image décorative ?
A contrario d'une image informative, une image décorative est une image qui n'apporte pas de compléments d'information au contenu déjà présent sur une page web. Elles n'apportent pas d'informations soit parce que :
- Elles ont un but purement décoratif (pour le design de la page)
- Le texte autour donne déjà l'information de l'image
Pour plus d’informations sur les images décoratives, vous pouvez consulter ce lien de W3C
Comment améliorer l'accessibilité de son site avec les images décoratives ?
Concernant l'accessibilité des images sur un site web, nous allons différencier ce qu'il faut faire pour les images informatives et ce qu'il faut faire pour les images décoratives.
Logiquement, lorsque nous ajoutons une image sur notre site web, nous devons lui ajouter une balise alt text. Ce texte permet de décrire l'image et sera lu par les lecteurs d'écran (screen readers) à la place de l'image pour les personnes utilisant cette solution.
Cependant, il ne faut pas faire cela avec les images décoratives. Pourquoi ? Parce que même si ces images n'ont aucune valeur ajoutée sur votre page, les lecteurs d'écran liront tout de même le texte qui vous insérez dans la balise alt text. Or cela, risque d'entraîner une gêne (auditive) pour l'utilisateur et donc créer une mauvaise expérience utilisateur.
Nous pourrions alors nous dire que pour ce type d'images, nous n'allons pas ajouter d'alt text. Mais là aussi, il y a un problème. Le problème est que certains screen readers, s'il n'y a pas d'alt text, lisent le nom du fichier de l'image, ce qui est plus dérangeant.
La seule option pour ce type d'image est donc de dire clairement aux robots que l'image est décorative.
Comment déterminer si une image est décorative ou non ?
La grande question qui se pose avant de déclarer une image comme décorative est de savoir quels types d'image sont décoratives.
Pour cela, c'est à vous de le décider. Avec du bon sens, il faut vous demander si votre image apporte une information ou non à l'utilisateur. Si oui, il faut ajouter une alt text descriptive, si non elle est décorative.
Voici quelques types d'images décoratives :
- Des éléments de décorations (bordures, icônes, séparateurs, blurs, etc.)
- Des éléments qui illustrent un texte adjacent sans apporter d'informations supplémentaire ;
- Identifié et décrit par le contenu environnant
Définir une image décorative dans Webflow
Cas 1 : Image décorative dans le Designer Webflow
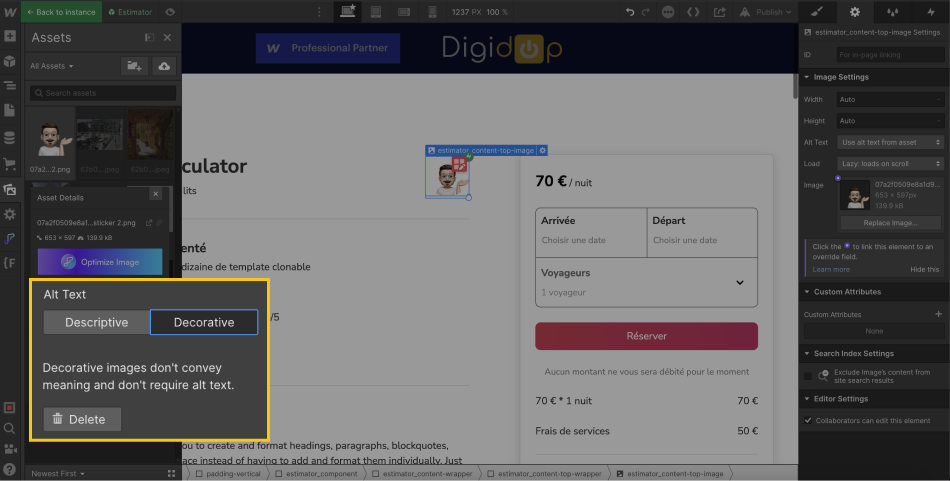
Lorsque vous vous connectez au Designer de Webflow, vous pouvez depuis vos assets définir une image comme décorative. Pour ce faire, il faut :
- Se rendre dans les Assets
- Survoler une image et cliquer sur les paramètres
- Cocher "Decorative"

Et c'est tout !
Cas 2 : Image décorative dans le Rich Text d'une collection
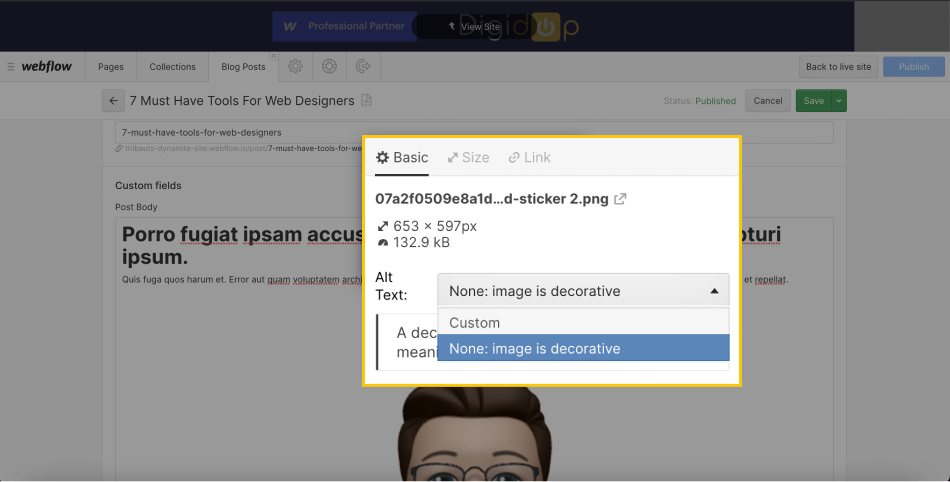
Vous pouvez également le faire dans un rich text d'une collection en réalisant les étapes suivantes :
- Insérer une image
- Cliquer sur l'image puis sur l'icône de clé à molette
- Sélectionner "None: image is decorative" dans Alt Text

Rien de très compliqué non plus !
Vous pouvez maintenant rendre votre site web plus accessible grâce à cette petite optimisation. Pour aller plus loin, vous pouvez découvrir 3 autres pratiques d'accessibilité web !
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !


.jpg)

.jpg)
.webp)
.webp)

