Vous souhaitez savoir comment envoyer les données d'un formulaire Webflow à une adresse mail spécifique ?
Grâce à Logic, l'outil d'automatisation natif de Webflow, vous pouvez facilement automatiser ce processus. Bien que le développement de Logic ait été stoppé par Webflow, il est désormais disponible en version bêta ouverte.
Dans cet article, nous vous guiderons à travers les étapes pour envoyer les données de votre formulaire Webflow à une adresse mail précise. Suivez ces instructions simples pour optimiser votre flux de travail et recevoir les informations des formulaires directement dans votre boîte de réception.
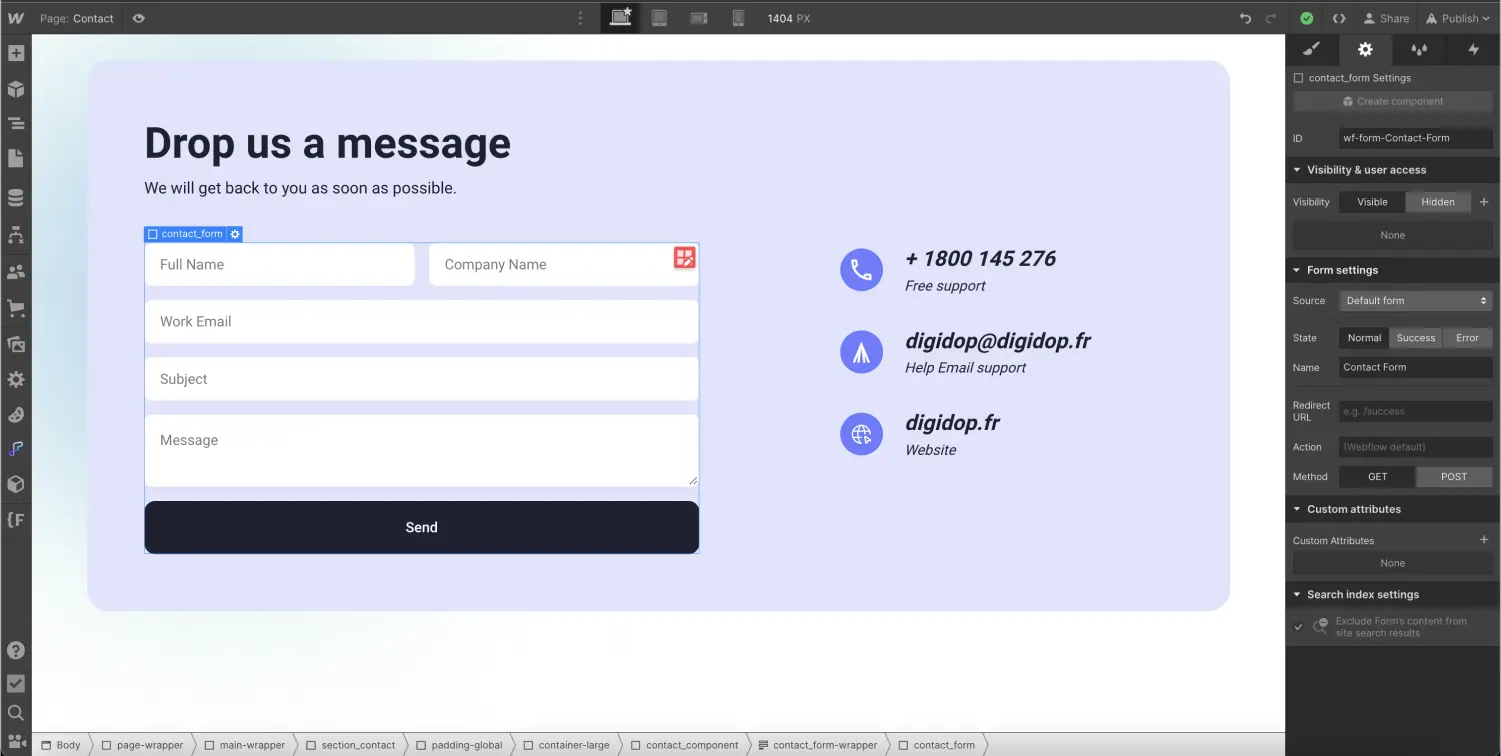
Étape 1 : Créer son formulaire dans Webflow
Pour commencer, vous pouvez créer facilement votre formulaire dans le designer de Webflow. Grâce aux éléments natifs de l'outil, vous pouvez personnaliser votre formulaire comme bon vous semble pour recueillir des données spécifiques. Vous pouvez également personnaliser le design de formulaire sans limite.
N'oubliez pas d'ajouter les champs requis pour collecter les informations pertinentes auprès de vos utilisateurs.

Étape 2 : Ajouter l'adresse mail en tant qu'éditeur du projet Webflow
Pour que l'adresse mail spécifique puisse recevoir les notifications du formulaire, vous devez l'ajouter en tant qu'éditeur du projet Webflow.
Connectez-vous à votre compte Webflow, accédez aux paramètres du projet et ajoutez l'adresse mail dans la section des éditeurs autorisés (Members > Site Access ou Content Editors).
En fonction de votre plan Webflow, vous pouvez ajouter 3 ou 10 éditeurs.

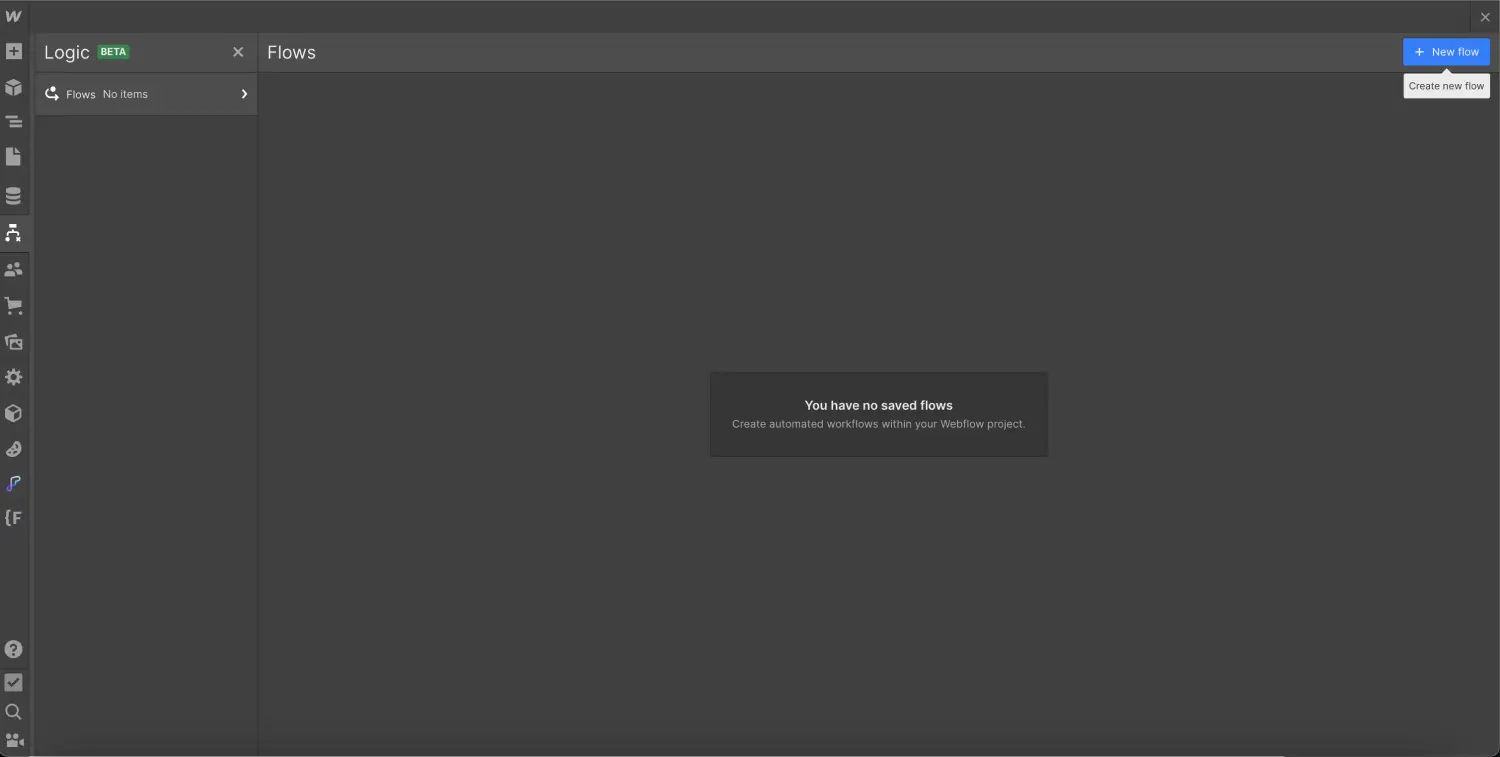
Étape 3 : Créer un nouveau "Flow" dans l'espace "Logic" du Designer Webflow
Depuis quelques jours maintenant, Logic est devenu accessible à tous les webflowers. Vous pouvez le retrouver dans le designer en dessous de l'icône du CMS (ou avec le raccourci clavier "L").
Donc une fois que vous avez terminé la création de votre formulaire, dirigez-vous vers l'espace "Logic" dans le Designer Webflow.
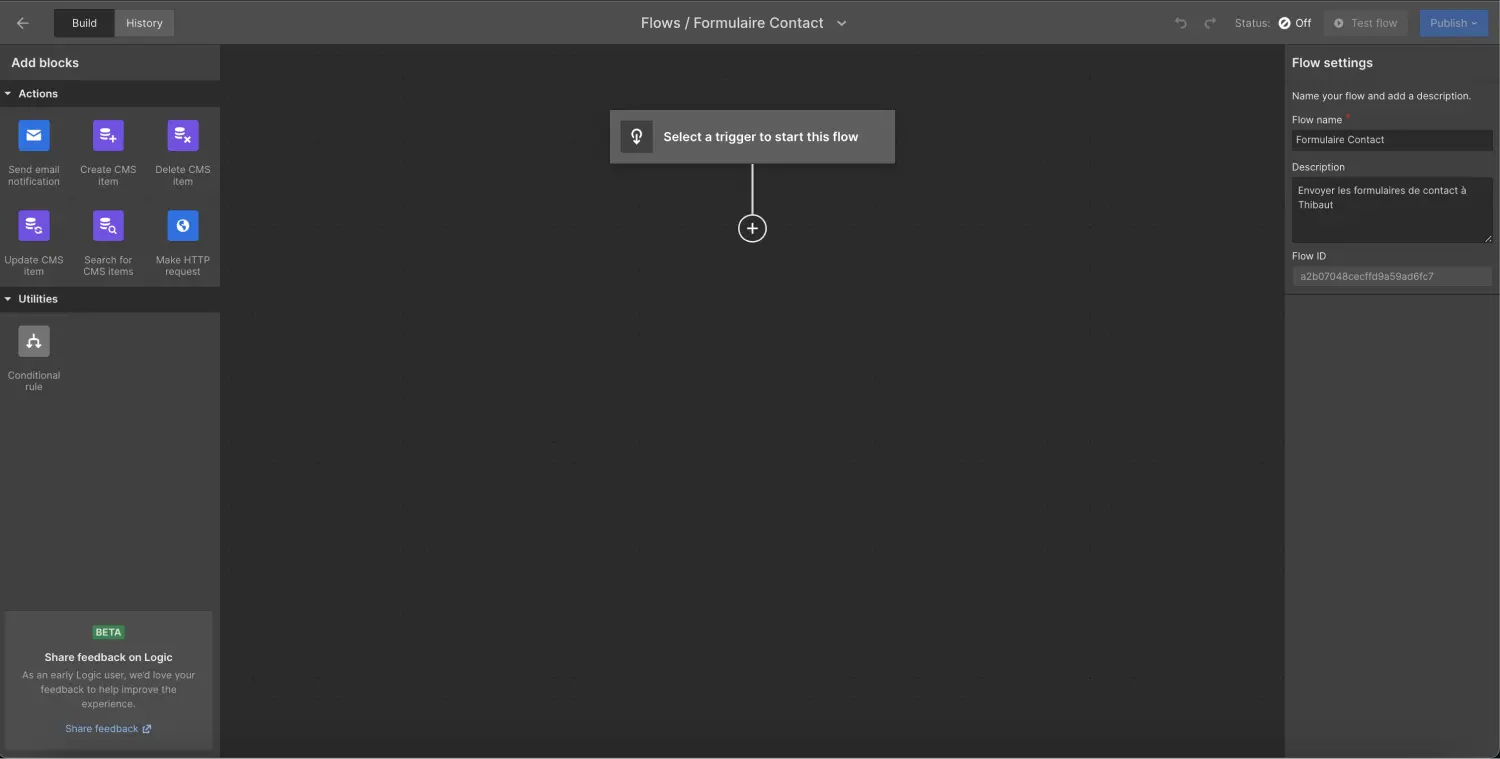
Cliquez sur "New Flow" pour commencer à configurer l'automatisation.

Pour ne pas vous perdre, nous vous recommandons d'ajouter un nom précis et une description à ce "flow".

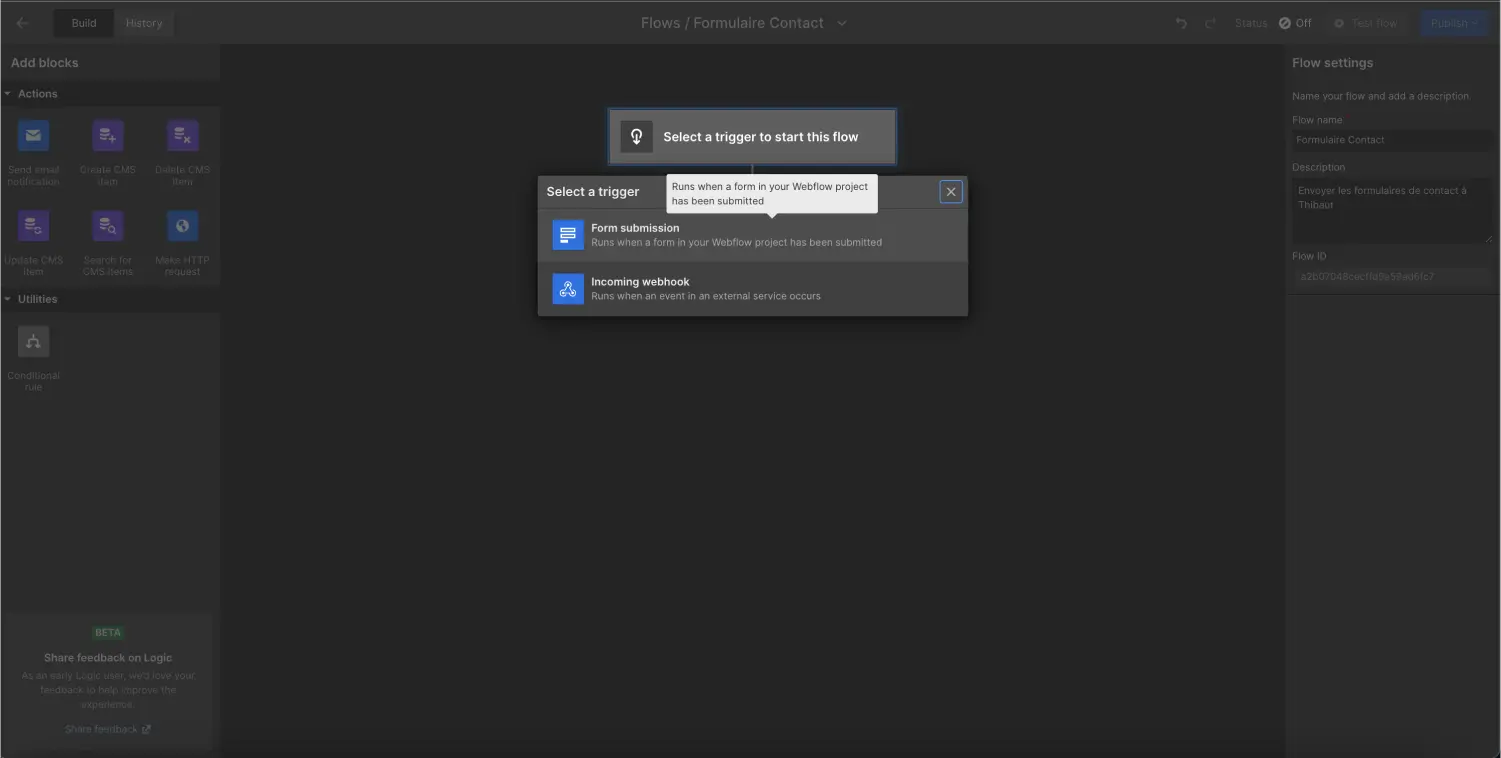
Étape 4 : Choisir un trigger "Form Submission"
Une fois à l'intérieur de votre automatisation (votre "flow"), vous allez pouvoir sélectionner un "trigger". Un trigger est une action ou un élément déclencheur de votre automatisation.
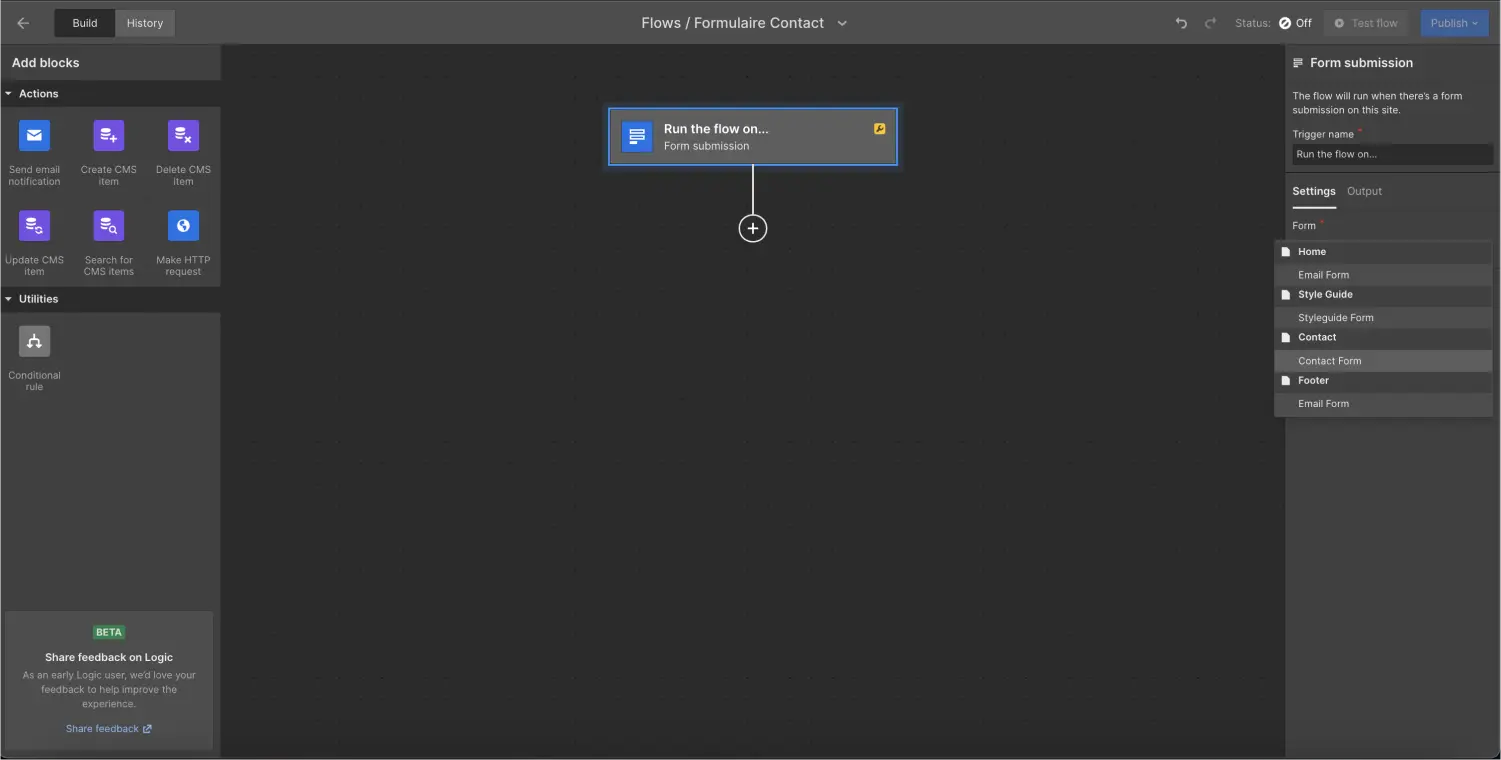
Dans notre cas, nous allons sélectionner un déclencheur (trigger) "Form Submission" dans Logic. Ce déclencheur permettra d'activer le flux d'automatisation chaque fois qu'un utilisateur soumettra le formulaire.

On peut maintenant choisir pour quel formulaire sur notre site web, on souhaite que l'automatisation se joue. Dans la partie droite, nous pouvons sélectionner le formulaire précis dans le champ de sélection "Form".

Vous pouvez également donner un nom à l'action dans "Trigger Name" pour y voir plus clair.
Étape 5 : Ajouter une action "Send Email Notification"
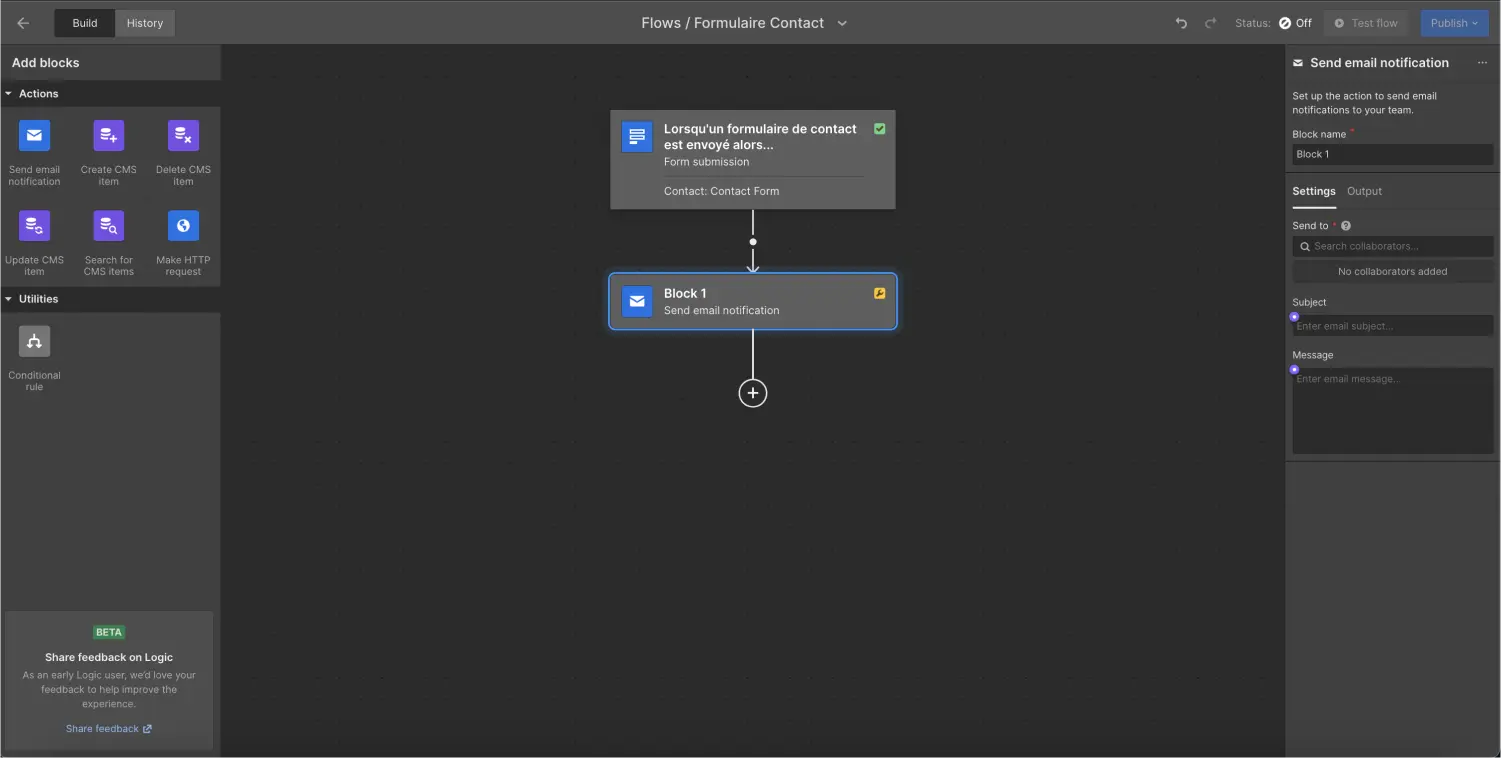
Dans la séquence d'automatisation, nous allons ajouter un nouveau bloc (les blocs se trouvent sur la partie gauche de votre "flow".
Nous allons glisser et déposer (drag and drop) l'action "Send Email Notification" (envoyer une notification par e-mail) en dessous de notre trigger.

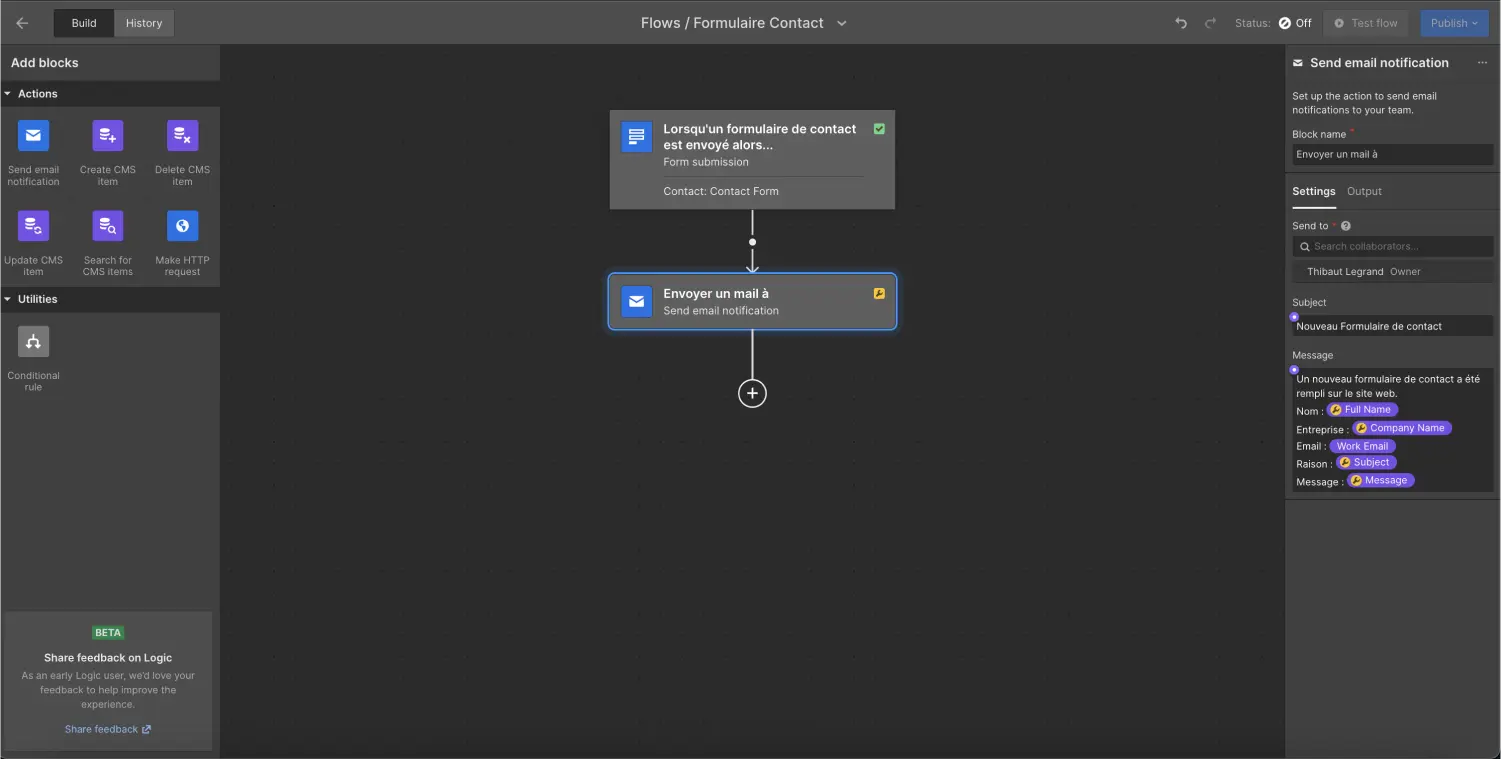
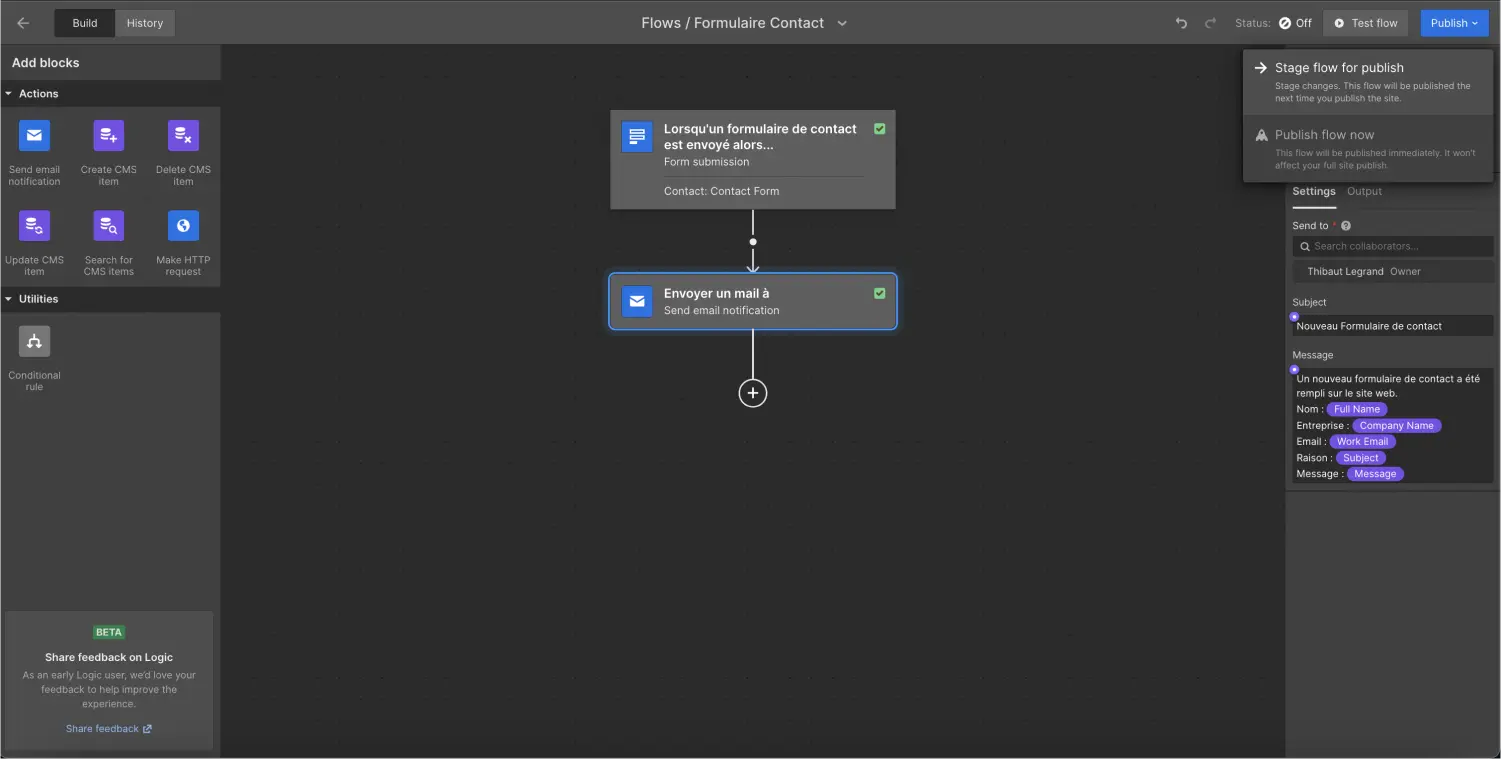
Une fois que cela est fait, nous allons pouvoir personnaliser l'email qui va être envoyé à l'adresse mail spécifique dans la partie droite. Dans "Settings", nous allons pouvoir choisir à qui l'envoyer dans le champ de sélection "send to" (dans la sélection, nous avons tous les membres qui ont un accès au projet).

Dans "subject" et "message", nous allons pouvoir modifier respectivement l'objet des mails et leurs contenus. Vous pouvez insérer les informations remplies par les utilisateurs dans votre formulaire en cliquant sur la pastille violette (insert a variable).

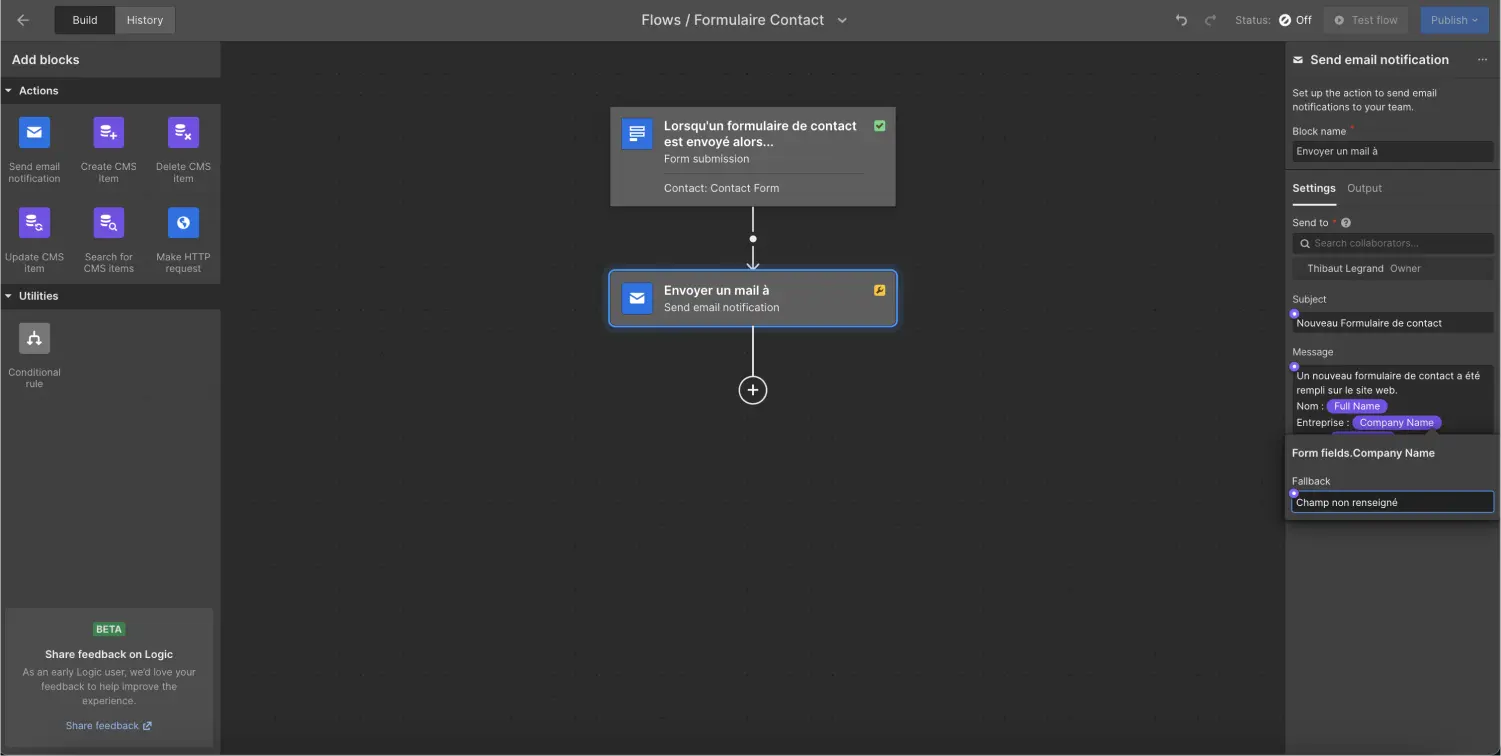
Si certains de vos champs ne sont pas obligatoires, il faudra ajouter un "texte de secours" si le champ n'a pas été renseigné. Vous les remarquez à l'icône orange avec un outil à l'intérieur dans le texte de votre objet ou message de mail.

Étape 6 : Publier le "Flow" et publier le projet
Une fois que vous avez configuré le flux d'automatisation, assurez-vous de le publier. Cela activera le processus d'envoi des données du formulaire à l'adresse mail spécifique.

Ensuite, publiez votre projet Webflow pour rendre votre formulaire et le flux d'automatisation disponibles en ligne.
Grâce à Logic, l'outil d'automatisation natif de Webflow, vous pouvez facilement envoyer les données d'un formulaire Webflow à une adresse mail précise. En suivant les étapes décrites dans cet article, vous pourrez configurer rapidement cette fonctionnalité. Même si vous ne pouvez pas envoyer les données d'un formulaire à une adresse mail qui ne fait pas partie de votre projet, cette fonctionnalité reste intéressante.
Bien entendu, vous pouvez aller beaucoup plus loin dans la personnalisation de votre automatisation en ajoutant des conditions par exemple ! Laissez votre imagination vous aider à créer des sites encore plus puissants avec Webflow.
Pour aller plus loin, vous pouvez découvrir comment intégrer et personnaliser entièrement un formulaire hubspot dans webflow.

.jpeg)
.webp)
.jpg)


