Webflow est un véritable outil de développement web sans code. C’est l’éditeur de code CSS et HTML parfait si vous souhaitez développer un site web unique. Webflow possède tout un panneau destiné à la personnalisation de vos éléments grâce au Style Manager. C’est grâce aux fonctionnalités de celui-ci que vous pouvez réaliser l’UI de vos pages, c’est là que le CSS s’écrit.
Dans tuto du jour, nous allons apprendre à ajouter un dégradé de couleurs à vos textes dans le Designer de Webflow.
Etape 1 : Accéder à son projet Webflow
Dans cette étape, nous nous rendons directement dans notre projet Webflow et dans la section qui nous intéresse (celle où l’on souhaite appliquer un dégradé à notre texte).
Etape 2 : Créer une classe pour le dégradé de couleurs
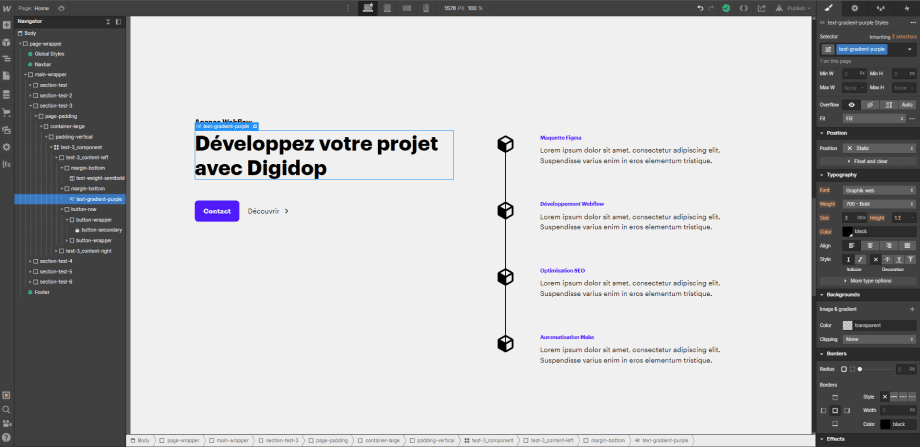
Nous venons maintenant sélectionner le texte à qui nous voulons appliquer notre dégradé de couleurs. Nous allons lui ajouter une classe que nous nommerons dans notre exemple : “text-gradient-purple”.
PS : Si vous suivez la méthode Client-First de Finsweet, nous vous conseillons de créer votre classe directement dans le Style Guide puis de l’appliquer aux éléments qui vous intéressent.

Etape 3 : Styliser la classe avec le gradient
Une fois que nous avons créé notre classe, nous allons pouvoir lui ajouter différents types de style (code CSS). Dans notre cas, nous allons nous rendre dans la section “Backgrounds”. Dans cette section, il y a trois paramètres : image & gradient, color et clipping.
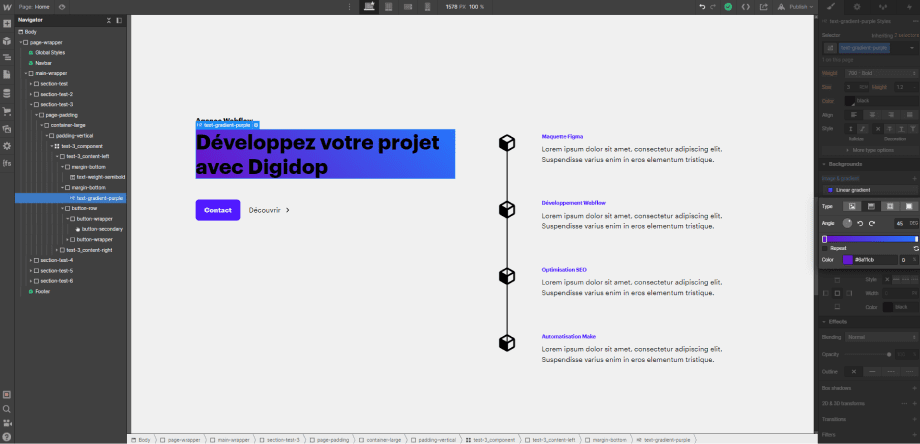
Dans notre première manipulation nous allons pouvoir ajouter notre dégradé de couleurs dans “image & gradient”. Lorsque vous cliquez sur le “+”, vous accédez à différentes options. Vous pouvez insérer une image en fond, un gradient linaire, un gradient radial ou un overlay. Lors de cette étape, vous êtes libre, faîtes place à votre créativité et personnaliser votre dégradé comme bon vous semble.

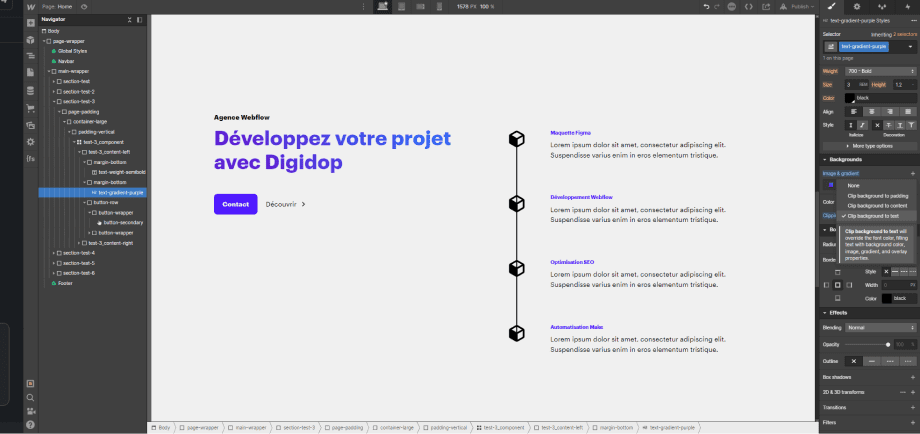
Ensuite, dans “clipping” il faut sélectionner “clip background to text”. Cela va permettre à ce que votre arrière-plan ne s’applique qu’à votre texte. Votre dégradé de couleurs ne s’applique plus qu’à votre texte.

Etape 4 : Appliquer la classe plusieurs fois
Si vous souhaitez appliquer le même gradient à plusieurs textes, il ne vous suffit plus qu’à ajouter la classe que vous avez précédemment créée à chacun d’entre eux.

Le tutoriel en Vidéo :
Voilà, vous savez maintenant appliquer un dégradé de couleurs à vos textes dans Webflow. Pour comprendre les différentes fonctionnalités de style de Webflow vous pouvez lire notre article sur le Style Manager. Vous pouvez également faire appel à notre agence Webflow pour vos besoins web.
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !




.jpg)
.webp)
.webp)

