Chez Digidop nous en sommes convaincus : l'accessibilité web est l'enjeu majeur des 10 prochaines années.
Pour avoir un site web inclusif, il existe des dizaines de points à prendre en considération. Parmi eux, nous parlerons aujourd'hui de :
👉 la lisibilité du texte sur un site webflow.
Le Contrast Ratio sur Webflow
Le contraste de couleur entre votre texte et son arrière plan joue un rôle essentiel dans la lisibilité de votre message. Et à l'œil nu, il n'est pas toujours évident de s'assurer que son contenu est accessible.
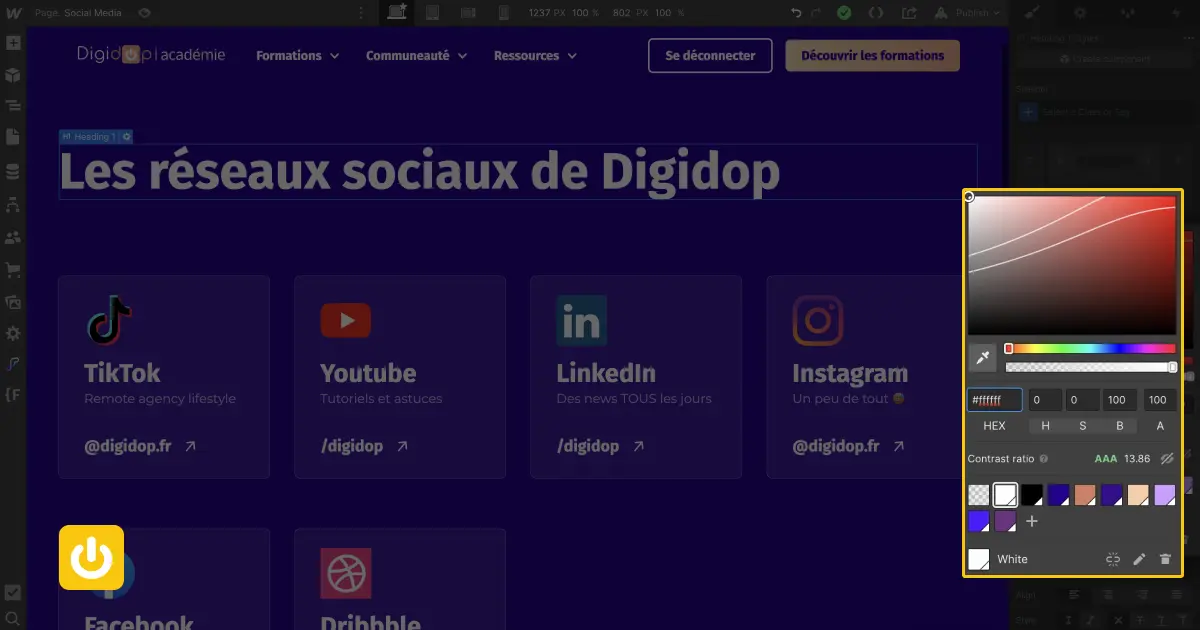
Heureusement, vous pouvez utiliser l'outil "Contrast Ratio Checker" de Webflow pour facilement analyser votre contenu en matière d'accessibilité.
Un outil visuel pour vérifier l'accessibilité texte/couleur
Sur Webflow, vous avez nativement, un outil qui vous permet de vérifier que votre texte soit bien lisible pour l'utilisateur de votre page web.
Basé sur les recommandations WCAG (norme d'accessibilité) l'outil évalue la lisibilité de votre texte avec 3 notations :
- AAA ✅✅
- AA ✅
- Fail ❌
Note : afin d'offrir la meilleure expérience possible sur votre site, nous vous recommandons d'aller chercher systématiquement la note triple A.
Comment l'utiliser sur webflow ?
Mais... Où trouver le Contrast Ratio Checker ?

Vous pouvez trouver l'outil directement dans votre projet webflow (interface designer). Pour ça :
- Sélectionner le texte que vous souhaitez analyser
- Accéder à la zone Color dans Typographie (CSS style)
- Cliquer sur le carré/champ avec votre couleur
- Au centre du popup, vous pouvez maintenant vérifier votre score sur la ligne "contrast ratio"
Votre score est mauvais ? Comment l'améliorer facilement ?
👉 Vous pouvez corriger visuellement votre score, avec une zone de recommandation officielle, en activant le toggle "👁" sur la droite de l'outil.
Une fois "l'oeil activé" vous avez maintenant une zone visuelle, délimité par des lignes qui apparaissent.
Si votre couleur se situe entre les 2 lignes, votre texte aura le double A. Si votre couleur se situe au-dessus de cette zone, vous aurez la note triple A !
Découvrir le Contrast Ratio Checker de webflow en vidéo
Découvrez le Contrast Ratio Checker de Webflow en vidéo sur la chaîne Youtube de Digidop !
En savoir plus sur l'accessibilité web et son impact sur le trafic (seo) de votre site ?
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !




.jpg)
.webp)
.webp)

