Il existe plusieurs types de formulaires Webflow à vos outils. Plus vous intégrerez de formulaires web à votre site, plus vous devrez gérer de données. Cela peu donc très vite devenir une charge pour vous et vos équipe. C'est là que vous trouverez un itérer à automatiser votre site Webflow. Le but va être de relier l'ensemble des données issues de votre site web à vos outils d'entreprise. Cela peut être des outils RH, outils commerciaux CRM, outils produits, etc.
Il existe plusieurs techniques pour relier votre site web à vos outils no-code et low-code et nous utilisons ici celle de l'outil d'automatisation : Comment connecter plusieurs formulaires Webflow avec Make (Integromat) ? Dans cet exemple le but va être de gérer les données de 3 formulaires différents pour envoyer un message personnalisé à nos équipes. Nous utiliserons pour cela l'outil d'automatisation Make (Integromat) avec les modules Webflow et Slack.
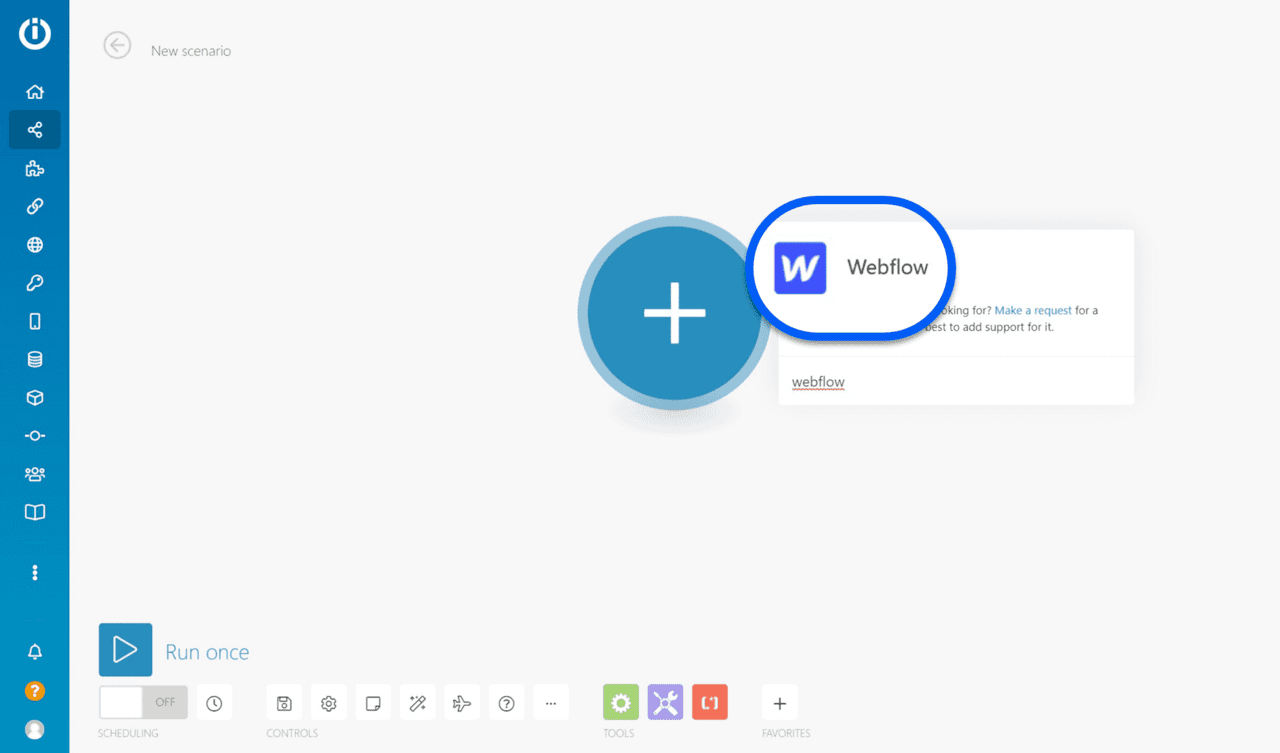
1 - Ajoutez le module Webflow
Ajoutez le module Webflow à Make (Integromat) pour commencer votre automatisation.

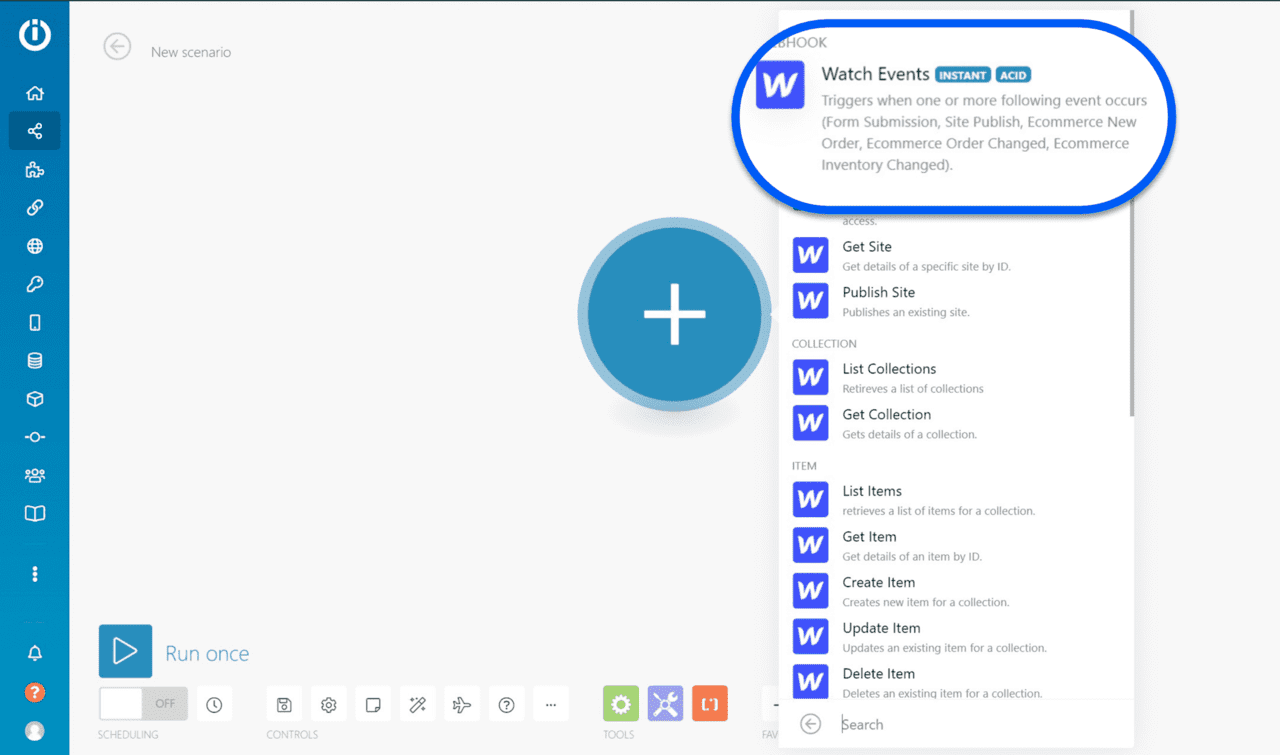
2 - Choisissez le déclencheur “Watch Event”
Ce webhook instantané va vous permettre de recevoir les données dès la soumission d’un nouveau formulaire.

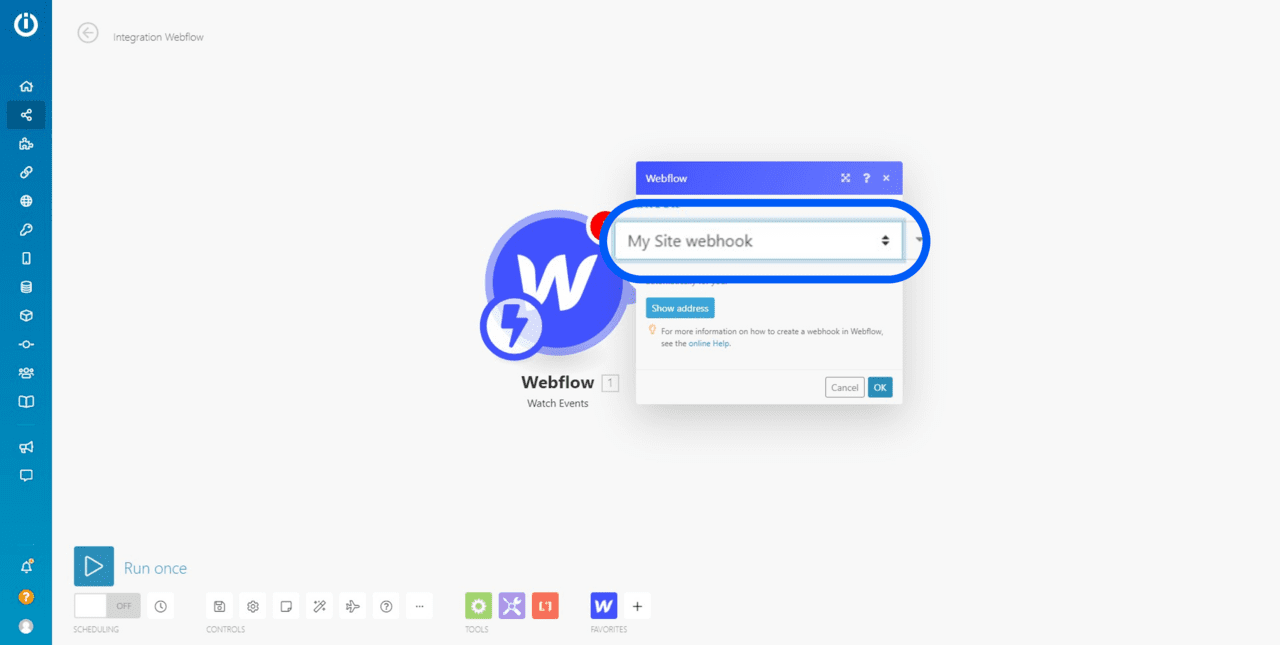
3 - Ajoutez votre site Webflow
Vous devez connecter Webflow à Integromat en sélectionnant le bon projet.

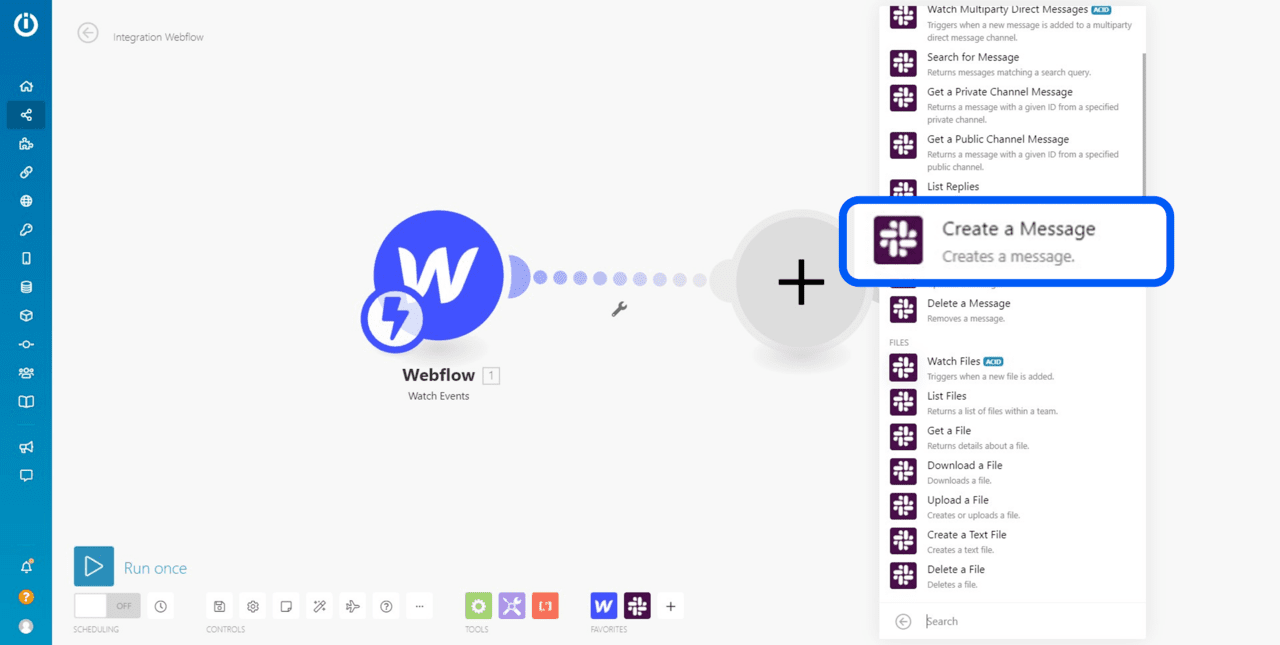
4 - Ajoutez un premier module Slack
Vous allez maintenant connecter Slack à Make (Integromat). Ajoutez un nouveau module Slack et sélectionnez comme action “create a message”. L’objectif est d’envoyer un message personnalisé sur un chanel précis.

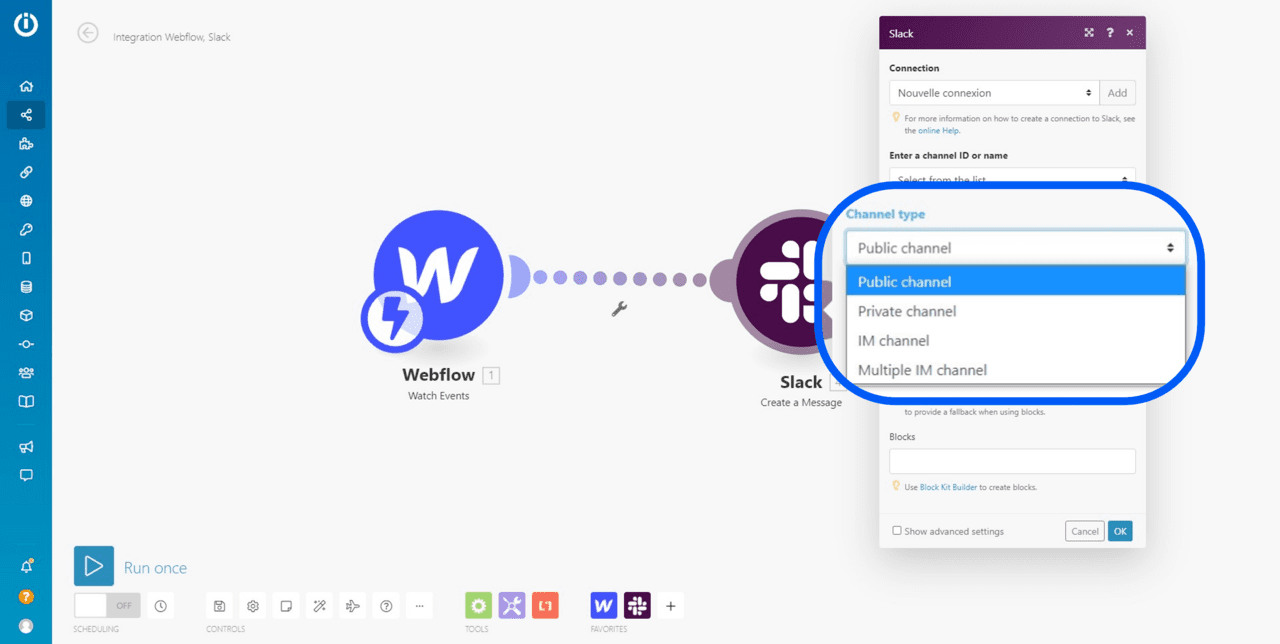
5 - Paramétrez le premier module Slack
Sélectionnez le type de canal utilisé puis le canal ou la personne à qui vous allez envoyer le message.

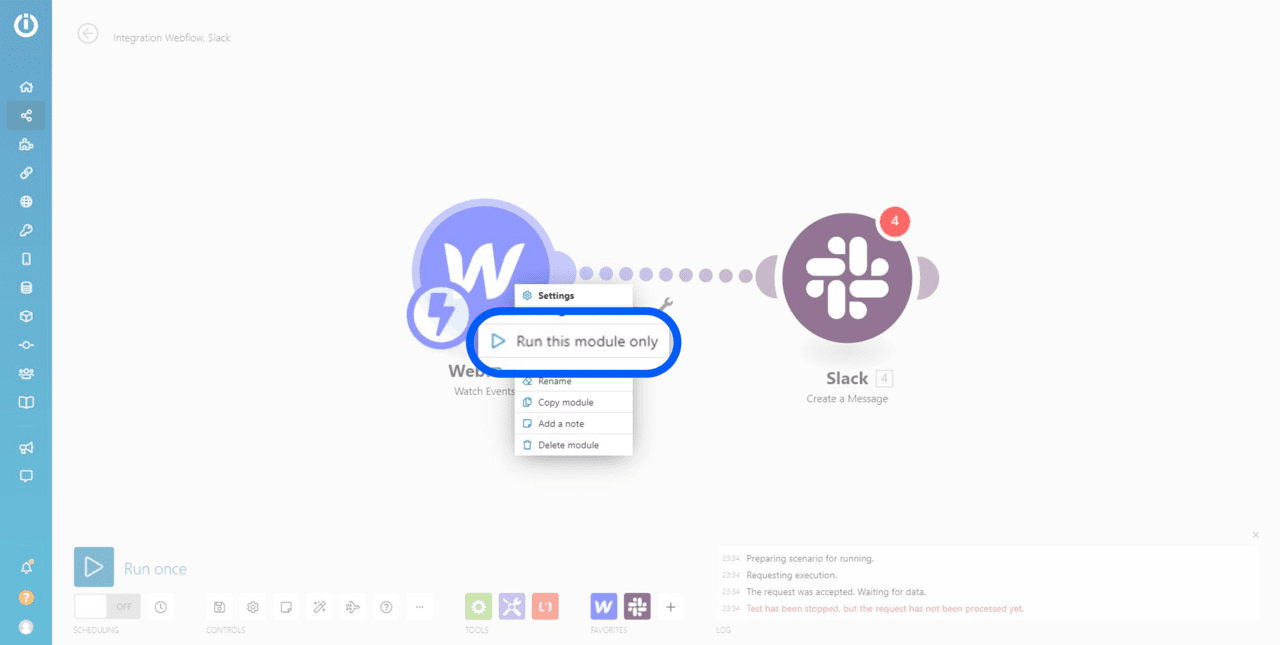
6 - Envoyez les données de votre premier formulaire
Il est maintenant temps d’envoyer les premières données à votre webhook Webflow. Pour cela, faite un clic droit sur le module webflow et cliquez sur “Run this module only”.
Allez ensuite sur votre site Webflow et remplissez un premier formulaire.
Attention 🚨 Chaque formulaire Webflow doit avoir un nom unique pour être bien identifié

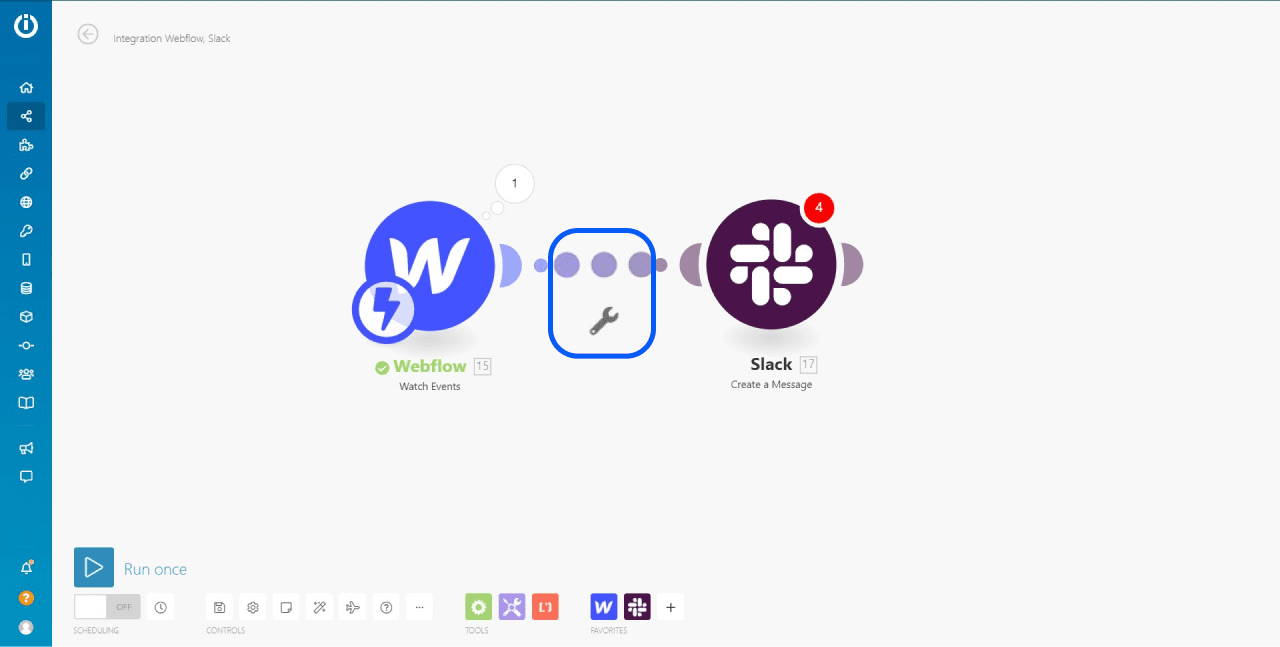
7 - Filtrez votre premier formulaire
Le système de filtrage Make (Integromat) est extrêmement puissant, et c’est lui qui va nous permettre d'identifier les différents formulaire. L’objectif ici est donc de dissocier vos formulaires pour ne pas mélanger les données. Pour filtrer, cliquer sur la liaison entre les deux modules.

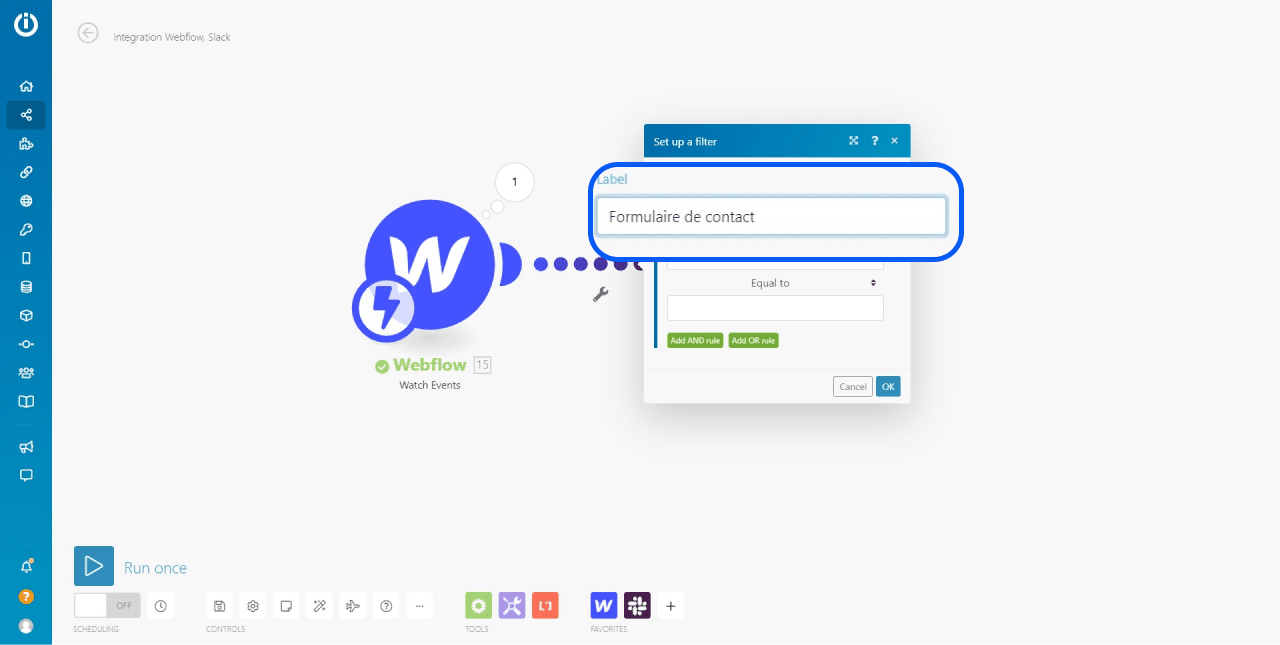
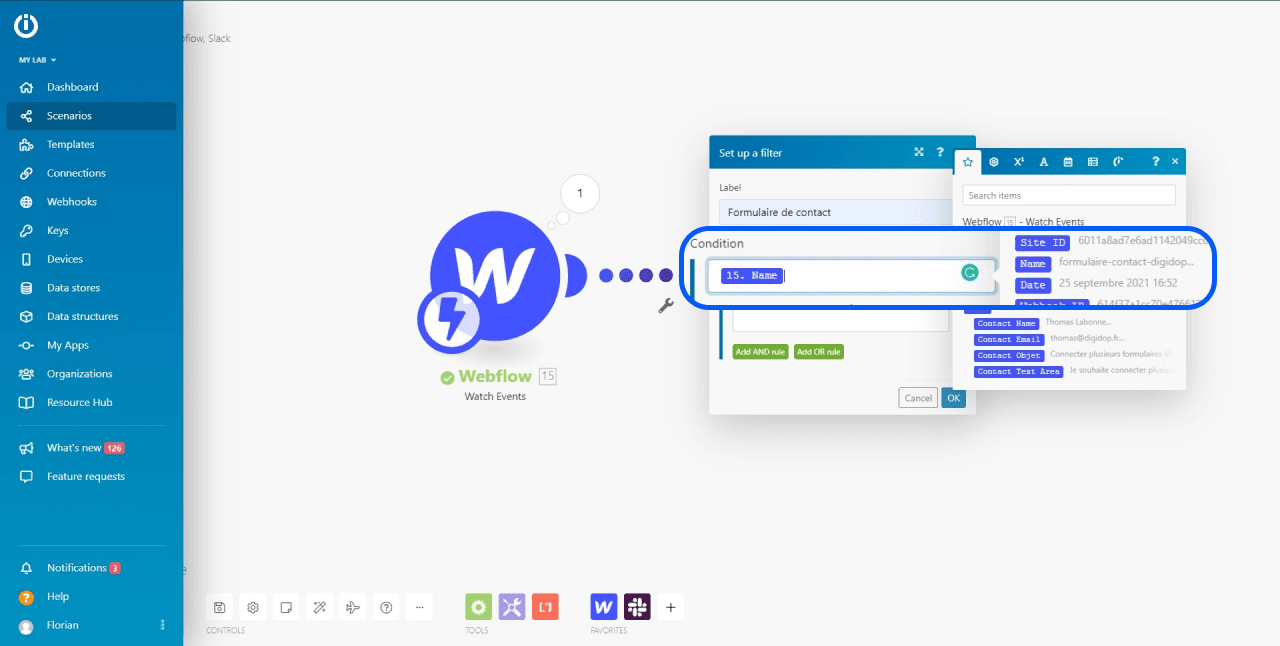
8 - Renommez votre filtre
Il est important d’identifier chaque filtre en les renommant. Nous vous conseillons pour cela d’appeler le filtre par le nom de votre formulaire. Une fois tous vos formulaires ajoutés vous pourrez ainsi facilement repérer les automatisations propres à chacun d’entre eux.

9 - Ajoutez une condition de filtrage
Le filtrage permet d’indiquer à Make (Integromat) de prendre en compte les données uniquement dans certains cas. Ici, nous demanderons au webhook de faire passer les données si et seulement si il s’agit du premier formulaire. Voici comment procéder :
Ajout d'une balise nom de formulaire
Dans la première ligne : ajoutez la balise "name" de votre formulaire webflow. La balise "name" permettra d'indiquer au filtre de quel formulaire il s'agit, et ainsi de le rediriger vers le bon endroit de la chaine d'automatisation. C'est la raison pour laquelle il est important que chaque formulaire est un nom unique.

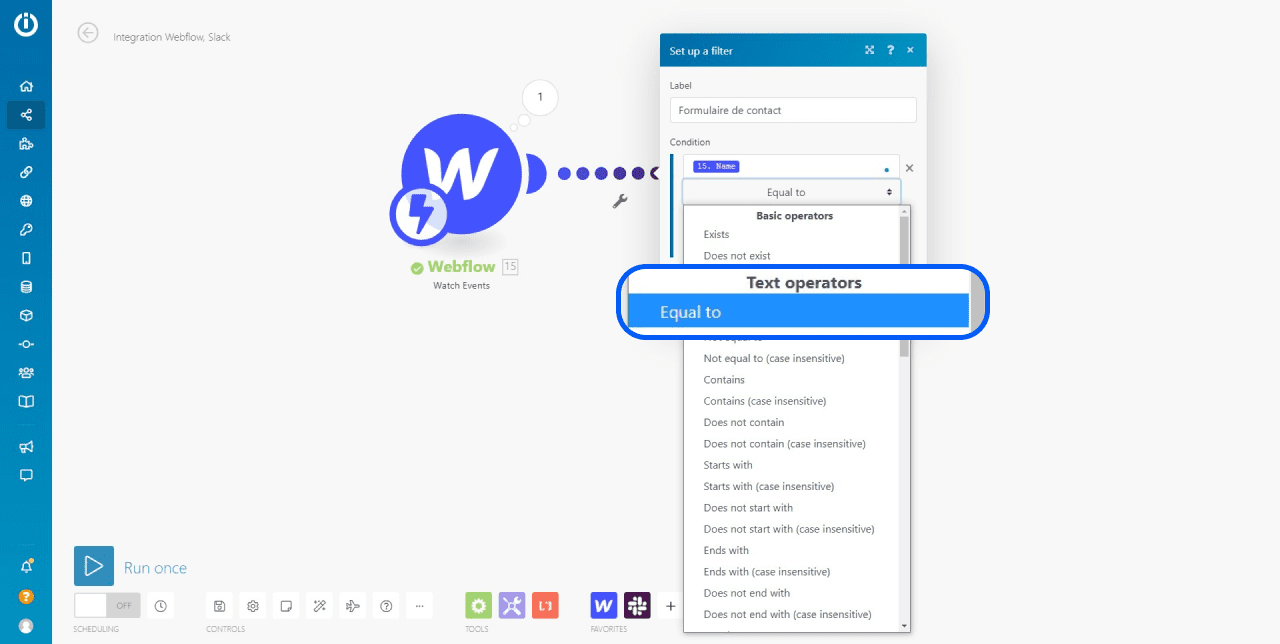
Ajout d'un type de filtrage
Sélectionnez une condition “Equal to” de type “Text operators”. Celle-ci indique au filtre qu'il faudra que le contenu texte de la balise "name" corresponde exactement au formulaire indiqué pour cette partie de la chaine.

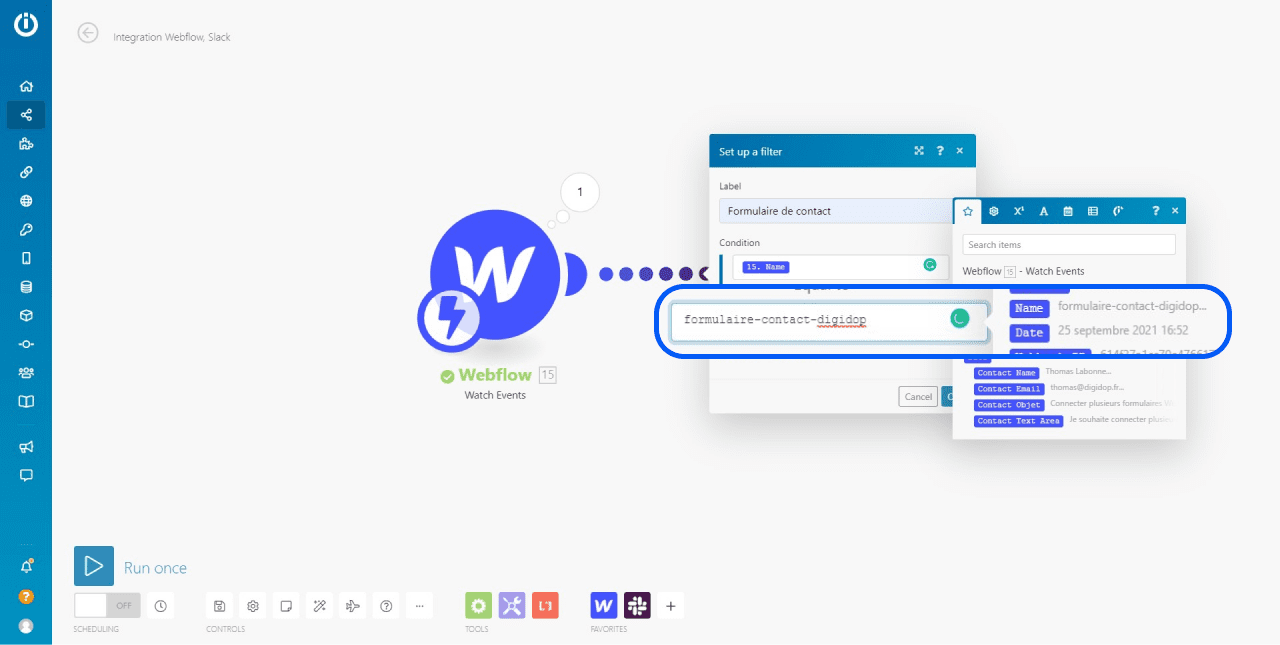
Ajout d'une condition de filtrage
Indiquez le nom de votre formulaire pour que le filtre envoie uniquement les données de ce formulaire vers cette partie de l'automatisation.

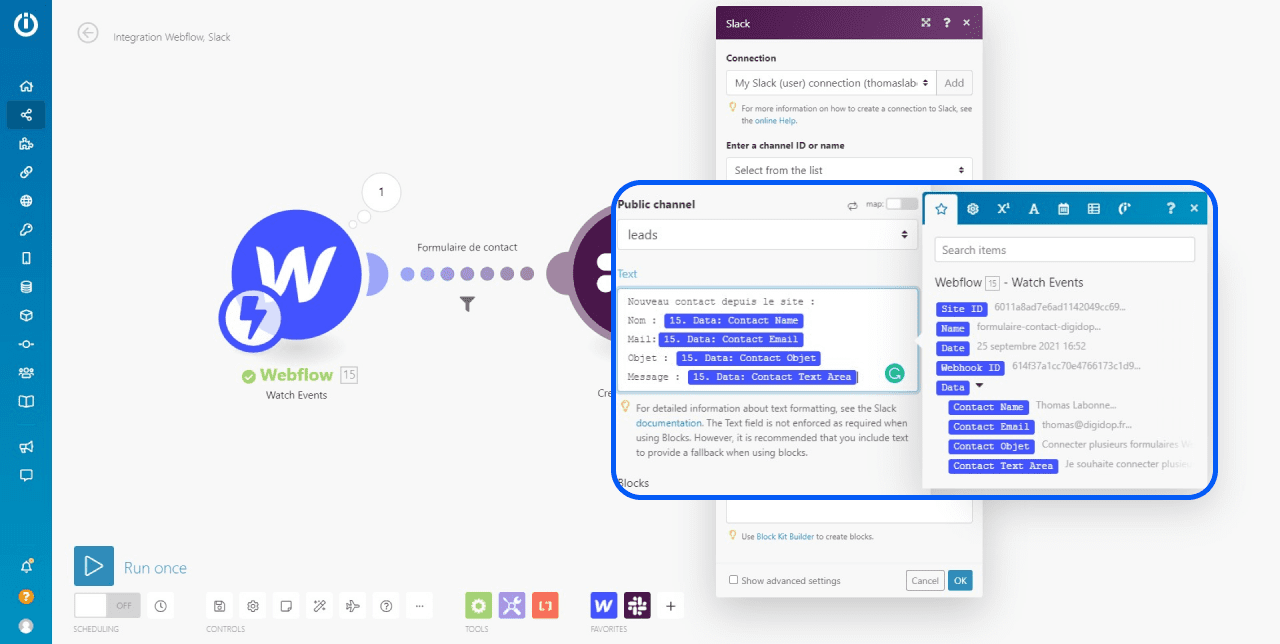
10 - Balisez les modules suivants
Vous pouvez maintenant baliser les modules suivants avec les données du premier formulaire. Nous paramétrons ici le message personnalisé dans Slack.

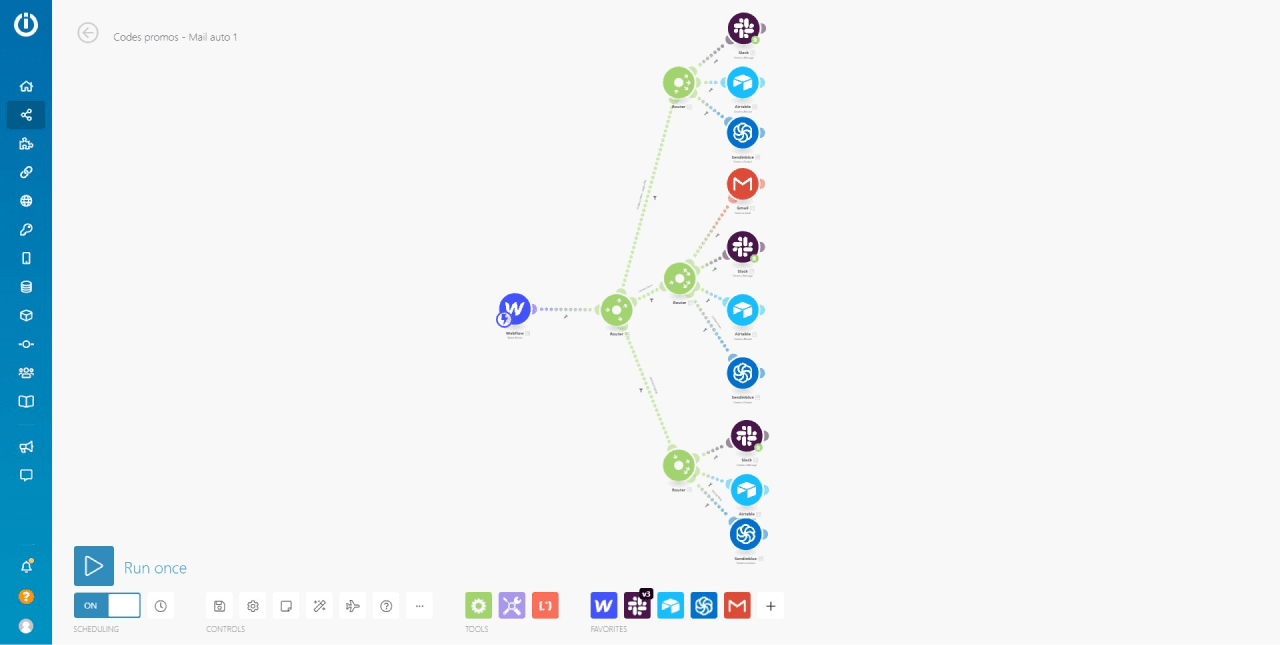
11 - Ajoutez d’autres modules
Maintenant que votre premier formulaire est filtré pour prendre un chemin précis et s’adresser à une certaine partie de la chaine, vous pouvez recommencer cette opération avec d’autres formulaires :
1 - Ajoutez un autre module
2 - Faites tourner le webhook Webflow
3 - Remplissez un autre formulaire
4 - Filtrez à l’entrée du workflow avec le nom du nouveau formulaire
5 - Balisez les modules suivants



.webp)
.jpg)


