La Webflow Conf' 2022 a eu son lot de surprises. Parmi ces surprises, nous avons vu l'arrivée des components ou plutôt l'évolution des symboles en components.
Dans notre article du jour, nous allons vous décrypter les nouvelles fonctionnalités de ce système de réutilisation de bloc.
Vous vous sentiez limité avec les symboles ? Ce ne sera plus le cas avec les components
Ce changement de nom reflète la nouvelle puissance de cette fonctionnalité - et définit le cadre des investissements futurs en matière de réutilisation, d'optimisation de votre flux de travail et de contrôle supplémentaire.
Voici la promesse que nous fait Webflow concernant le déploiement des components.
Avec cette nouvelle fonctionnalité, nous pouvons avoir plus de flexibilité dans notre projet Webflow. Les composants sont plus intuitifs et permettent de créer des variantes d'un modèle plus facilement selon vos pages.
Pour celles et ceux qui connaissent Figma, les components sont quasiment identiques sur les deux outils.
Les nouvelles fonctionnalités des components
Créer des components rapidement
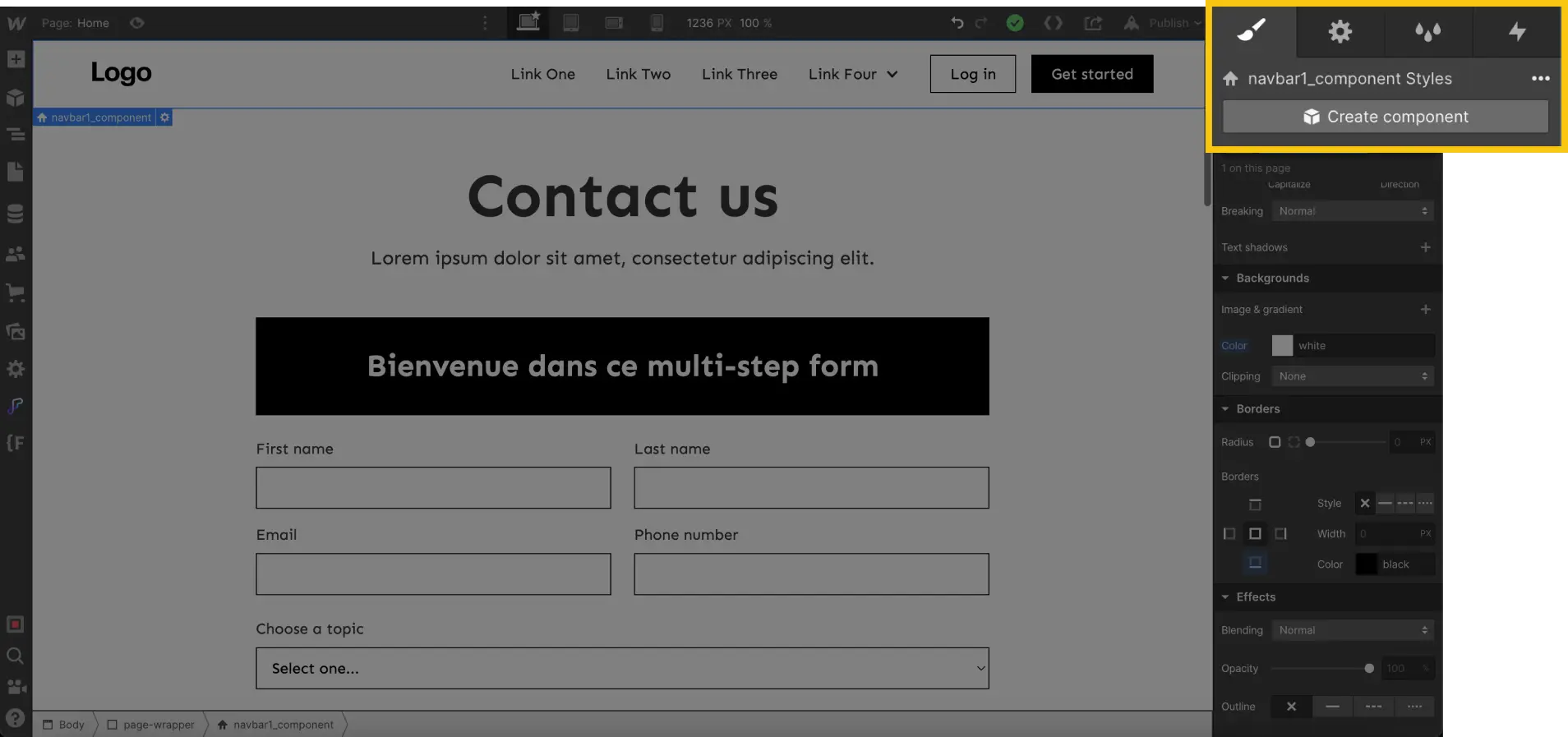
Vous pouvez désormais créer des components en 1 clic.
Avec les symboles, nous étions obligés d'aller dans l'onglet "Symbol" pour en créer un.
Maintenant, depuis l'onglet de style ou de paramètre de l'élément, vous avez un encart qui vous propose de créer un composant : "Create component".

Modifier un texte, un lien, une image du component directement
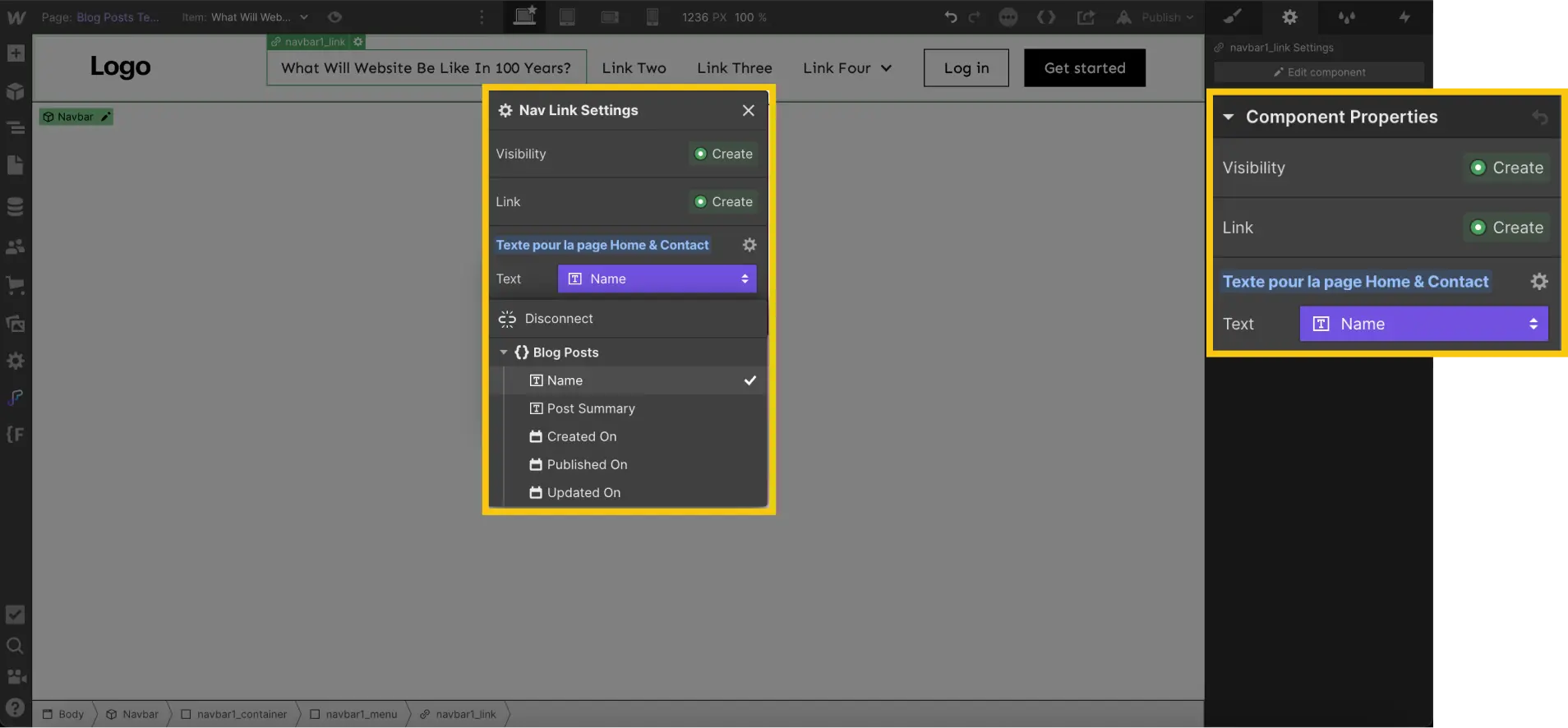
Voici un exemple concret de la promesse de rendre les composants intuitifs. Il est possible de changer le texte (un lien ou une image) d'un component directement en cliquant dessus dans le Designer.
Le texte (le lien ou l'image) sera unique à cette instance du component.

Découvrir l'ancienne version des variantes pour les symboles dans Webflow !
Ajouter du contenu dynamique dans un component
Jusqu'alors avec les variations des symboles, nous ne pouvions pas personnaliser un symbole avec du contenu provenant d'une collection du CMS Webflow.
Une limite dans certains cas qui n'est plus. Dans une page dynamique ( et très prochainement à l'intérieur d'une liste de collection), si vous insérez un component, en sélectionnant un élément de celui-ci, vous pouvez personnaliser le contenu de celui-ci en fonction des champs de votre collection.

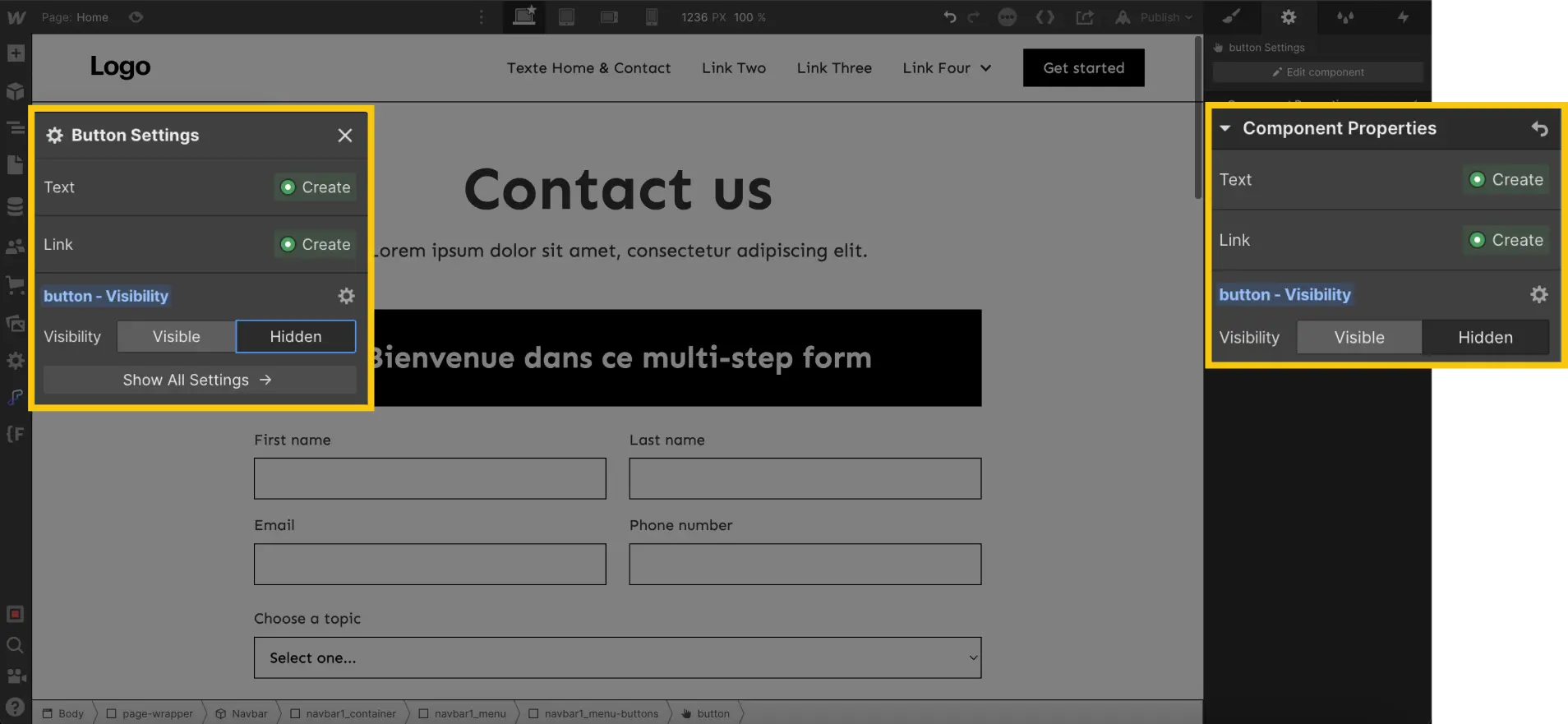
Cacher ou afficher un élément dans un component
Nouvelle et grosse fonctionnalité des composants : la gestion de la visibilité des éléments. Eh oui, vous pouvez maintenant rendre visible ou invisible un élément d'une instance du composant. Vous pouvez donc créer des variations infinies de vos composants (même si cela n'est pas forcément le but).

Ce qui nous enthousiaste le plus est que ce n'est que le début des components. Les nouvelles fonctionnalités qui arrivent avec les composants sont super pour la collaboration (avec les clients notamment), la flexibilité et l'optimisation d'un projet Webflow, mais nous n'en sommes qu'à la V1. De nouvelles fonctionnalités vont sortir ces prochains mois et prochaines années ce qui nous permettra de créer des sites web 100% personnalisés. Apparement Webflow, serait en train d'étudier la possibilité de partager des composants entre différents projets 👀🔥
Voilà ce qu'il fallait savoir pour les components dans Webflow. Pour optimiser votre temps de développement, vous pouvez maintenant découvrir l'autre nouvelle fonctionnalité de Webflow les librairies de composants.
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !





.webp)
.webp)

