Dans ce tutoriel Webflow (facile et rapide) vous allez apprendre à créer une animation : changer la couleur de l'arrière-plan d'une section au scroll. Sans code.
Pour réaliser ce tutoriel vous allez avoir besoin de :
- Un projet webflow avec accès au mode designer
Le tutoriel par étape
Tutoriel vidéo.. 🍿🎬
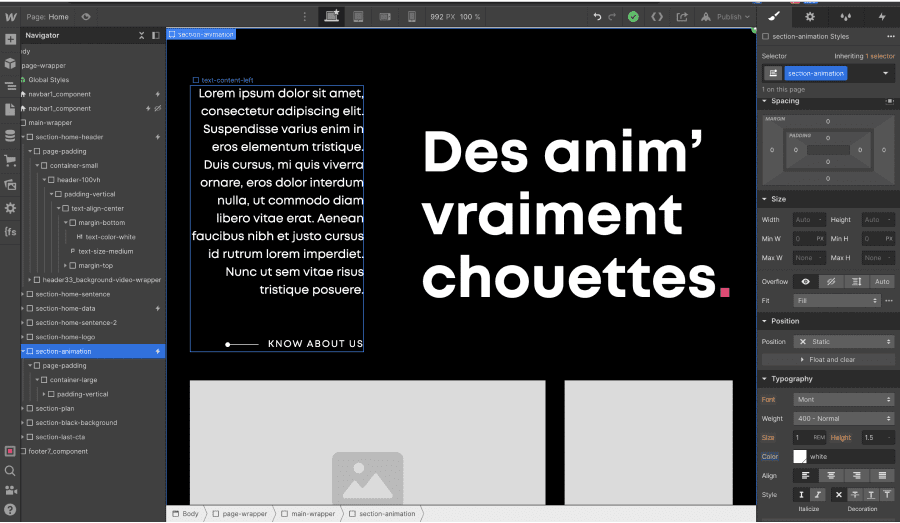
1 - Créer votre section
2 - Ajouter vos propriétés de style CSS
Pour le tutoriel, nous allons créer une classe nommée section-animation avec une couleur d'arrière plan (couleur de fond ou background color en anglais). Cette couleur changera lorsque nous arriverons dans cette section.

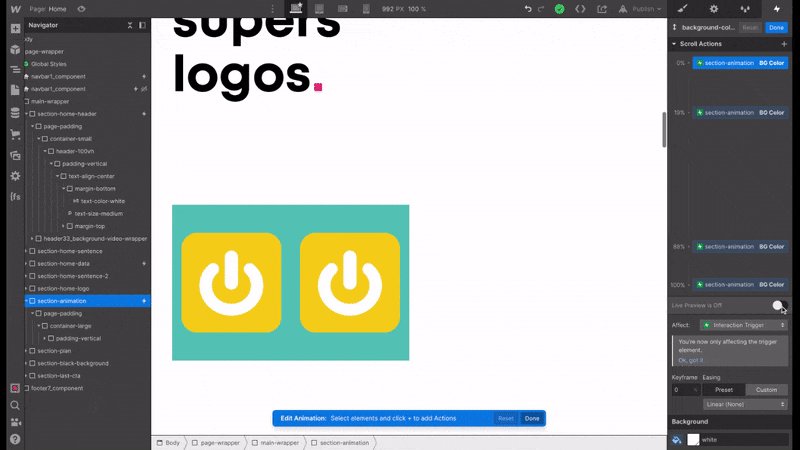
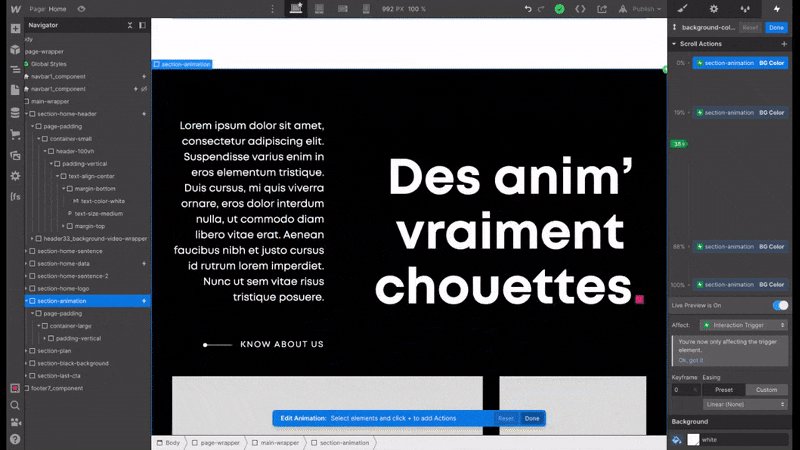
3 - Créer l'animation
1. Sélectionner la section à animer
2. Créer une interaction "while scroling in view"

3. Ajouter plusieurs valeurs BG color sur l'élément section

4. Modifier la valeur BG color en fonction du % de scroll dans la section avec le %keyframe

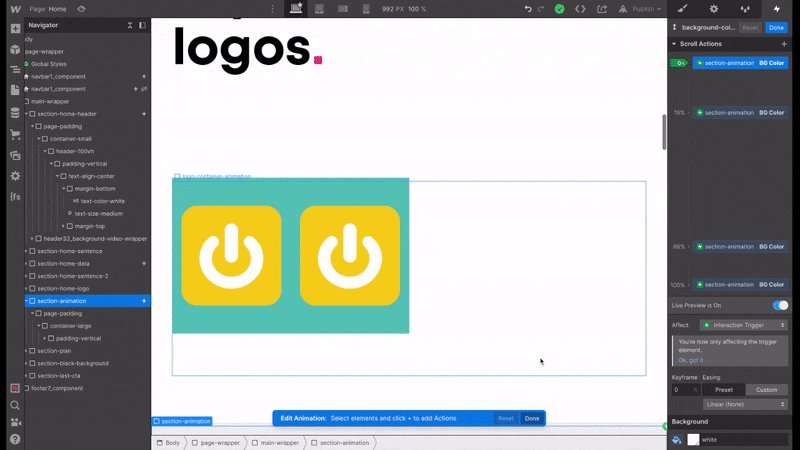
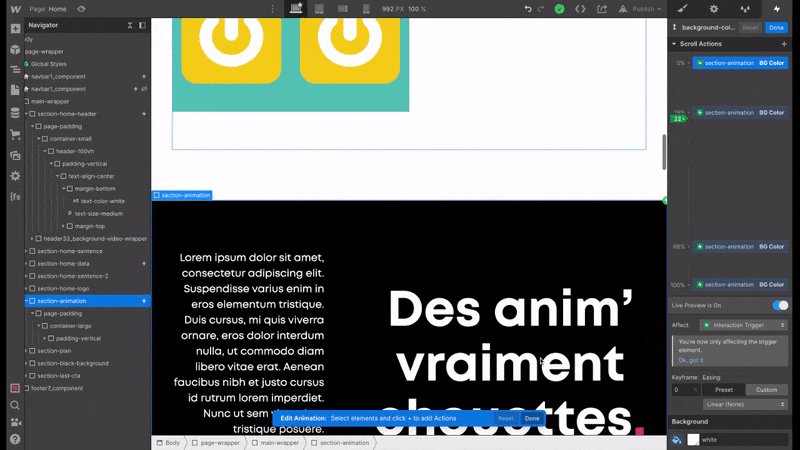
4 - Tester l'animation dans l'outil de création
Tester l'animation grâce à la fonctionnalité "live preview".
🎁 Cette fonctionnalité vous permet de bien régler le %keyframe de votre animation pour qu'elle soit parfaitement synchronisée.

Et voilà, vous savez maintenant comment animé la couleur de fond d'une section de votre site web dans Webflow.
Si vous souhaitez en savoir plus sur Webflow, n'hésitez pas à souscrire à la chaîne youtube de Digidop (nouvelle vidéo chaque semaine) ou bien suivre notre blog avec des articles sur Webflow et le no-code !
Bonus : Découvrez comment appliquer un effet glassmorphism sur Webflow !
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !





.webp)
.webp)

