Depuis que Webflow a lancé sa marketplace d'apps, tous les mois nous avons le droit à notre petit lot de surprises avec de nouvelles apps plus cool les unes que les autres.
Aujourd'hui, nous allons vous présenter une application Webflow qui va grandement simplifier la façon de faire des A/B Tests avec Webflow. Cet outil, c'est Optibase et il a été développé par une agence Webflow mondialement connue, Flowout !
Qu'est-ce que l'A/B Testing ?
Définition - A/B Testing (ou Test A/B) : L'A/B Testing est une méthode d'expérimentation dans laquelle deux versions différentes d'un élément, tel qu'une page web, un e-mail ou une publicité, sont présentées de manière aléatoire à des utilisateurs afin de déterminer laquelle génère les meilleurs résultats en termes de performances ou de conversions.
L'A/B Testing, aussi appelé test A/B, est une technique simple mais puissante utilisée sur internet pour optimiser les performances de sites web, d'e-mails et de publicités. Le but : voir quelle version d'un élément fonctionne le mieux (génère plus de clics par exemple, cela dépend des KPI que vous regardez) entre plusieurs.
Prenons un exemple concret : supposons que vous avez une boutique e-commerce et que vous souhaitez savoir quelle couleur de bouton "Ajouter au panier" incite le plus les utilisateurs à finaliser un achat. Avec l'A/B Testing, vous pouvez présenter aléatoirement une version de votre site avec un bouton vert à un groupe d'utilisateurs et une version avec un bouton rouge à un autre groupe, puis mesurer laquelle génère le plus de ventes.
De la même manière, vous pourriez tester différentes versions d'une section de votre site, comme la disposition des éléments ou le texte utilisé, pour voir celle qui attire le plus l'attention et encourage les visiteurs à explorer davantage.
Les avantages sont nombreux, vous pouvez :
- Améliorer l'expérience utilisateur
- Augmenter les conversions et les ventes
- Prendre des décisions plus éclairées basées sur des données concrètes plutôt que sur des suppositions
En fin de compte, l'A/B Testing vous permet d'optimiser votre présence en ligne de manière continue et efficace !
Faire des A/B Tests Facilement sur Webflow
Dans un précédent article, nous vous présentions comment il était possible de faire de l'A/B Testing avec Google Optimize et Webflow.
Aujourd'hui, Flowout a publié un outil en ligne et une application Webflow qui permettent de réaliser des tests dans le but d'optimiser votre taux de conversion en quelques clics.
Qu'est-ce que Optibase ?
Optibase est une application d'A/B Testing pour Webflow. Elle est conçue pour aider les no-codeuses et no-codeurs à optimiser facilement les statistiques de leur site internet.
Vous hésitez entre un bouton rouge ou un bouton bleu ? Vous ne savez pas s'il faut plutôt opter pour des composants avec radius ou sans ? Optibase vous permet de tester n'importe quel élément de design dans votre designer Webflow.
En effectuant des tests A/B ou des tests fractionnés sur différentes versions de votre site, vous pouvez découvrir continuellement les variations les plus performantes qui améliorent considérablement vos conversions.
Caractéristiques clés :
- Tests de performance sans impact sur la vitesse de votre site web.
- Segmentation d'audience basée sur la géolocalisation et la taille de l'écran.
- Convivialité no code parfaite pour les débutants.
L'application possède une version gratuite qui vous permet de tester l'outil (3 tests, 1 test actif, limite de 10k du nombre de vues de la page).
Elle possède également des plans payants flexibles et adaptés aux équipes de toutes tailles. La basic commençant à 19$ par mois.
Comment Installer Optibase dans Webflow ?
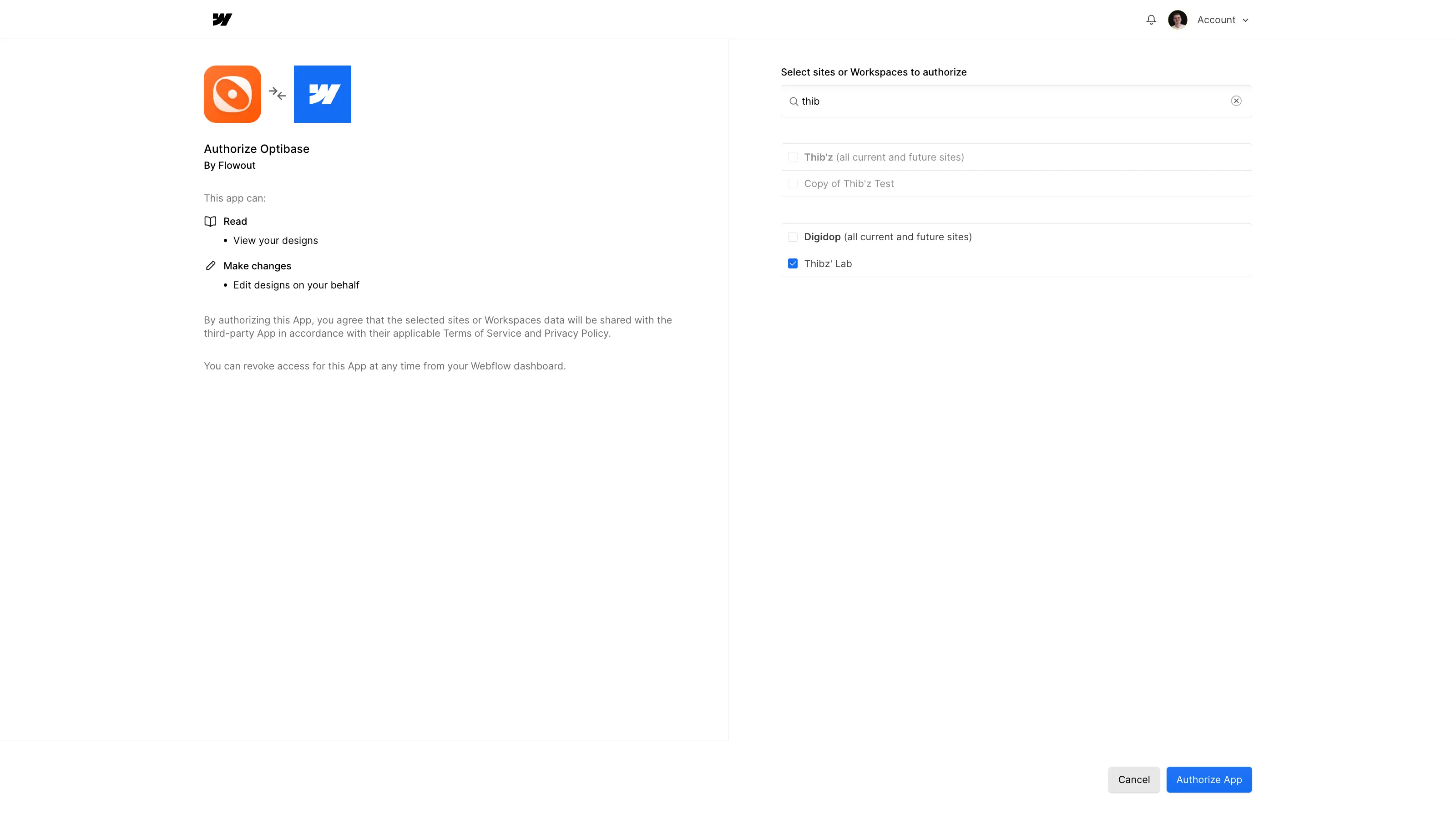
Tout d'abord, il faudra installer l'application Optibase depuis la marketplace Webflow. Ensuite, il faudra la connecter au projet sur lequel vous souhaiter l'utiliser.


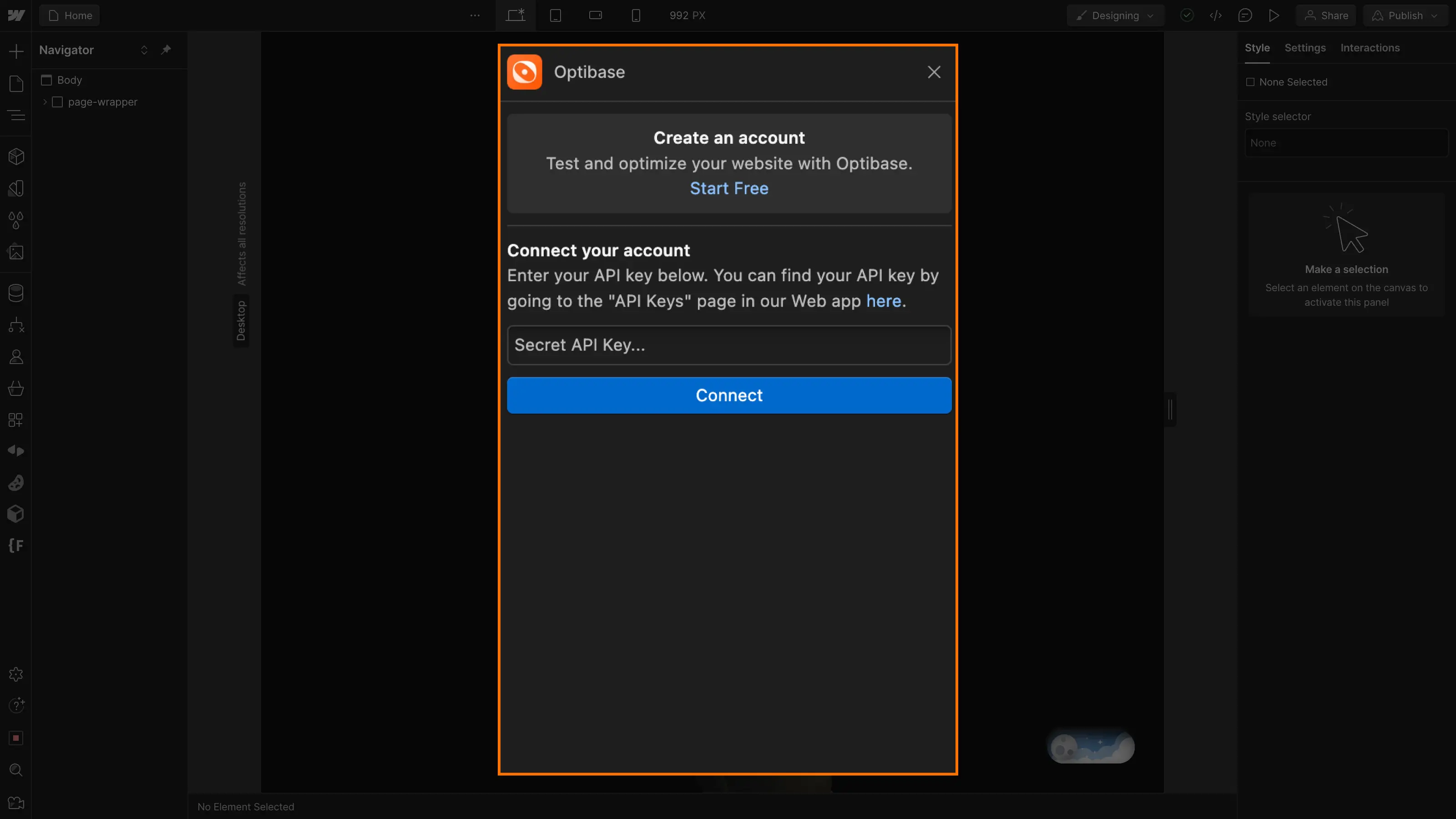
Dans le designer de Webflow, vous pouvez ouvrir l'application depuis l'onglet dédié. Il faudra alors vous connecter ou vous inscrire (si vous n'avez pas encore de compte).
Ensuite, il faudra récupérer la clé API dans les paramètres utilisateur de l'application Web, la synchroniser avec l'app Webflow.

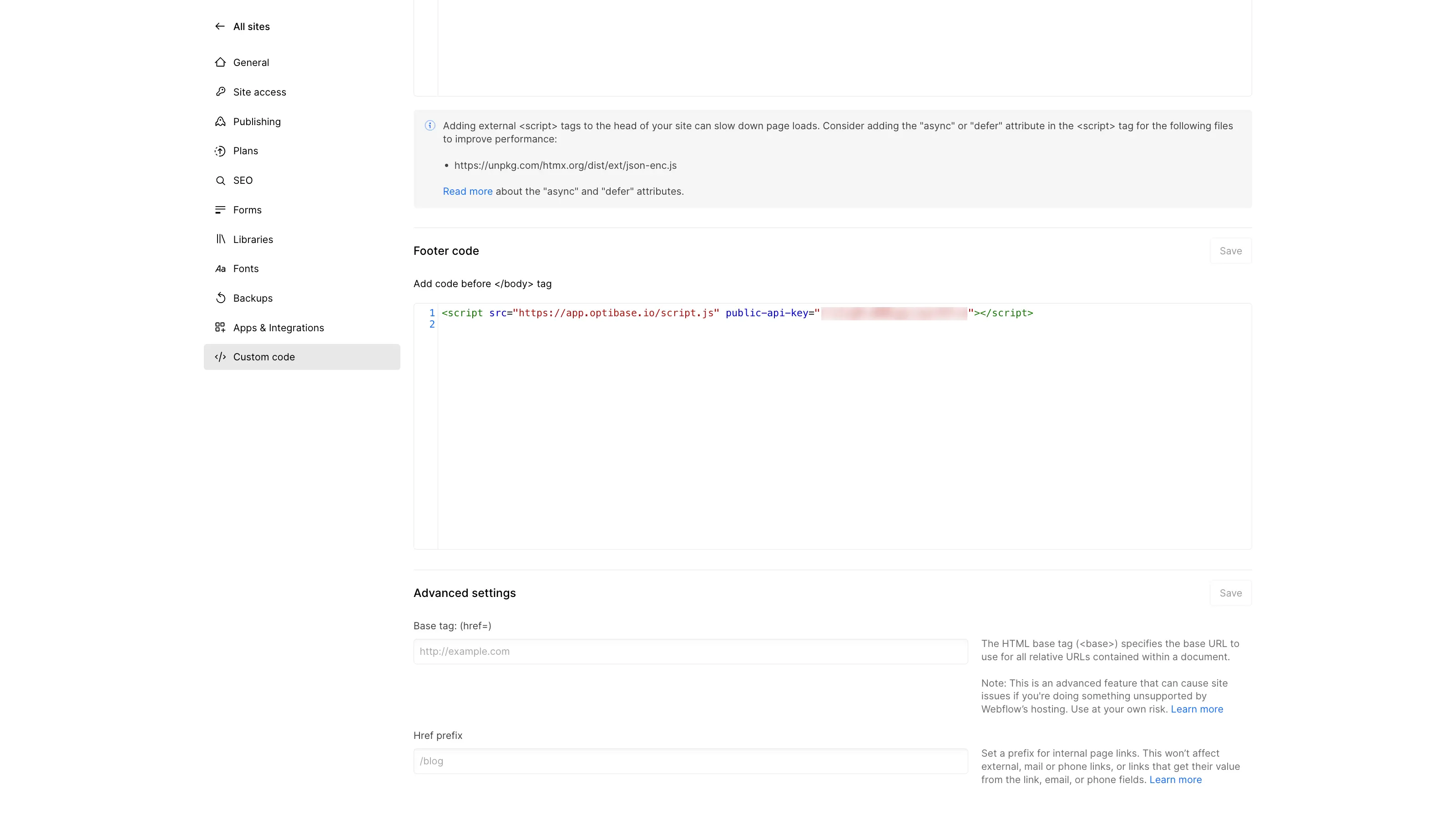
Enfin, vous devrez copier puis coller le script que vous donnera Optibase dans la partie Before Body Tag de votre projet, publier et valider la connection depuis l'app Webflow.

Comment Utiliser Optibase dans Webflow pour faire des A/B Tests ?
Une fois le paramétrage de l'application réalisé, vous pourrez commencer à faire de l'AB Testing.
Dans notre cas, nous allons prendre un exemple très simple. Dans le hero header de notre site web, nous voulons afficher un bouton. Cependant, nous ne savons pas si c'est mieux d'utiliser un bouton Bleu ou un bouton Rouge. Nous allons donc effectuer un A/B Test pour savoir lequel des deux obtiens le plus de clics.
Pour ce faire, nous allons :
Étape 1 : Créer des variants dans Webflow
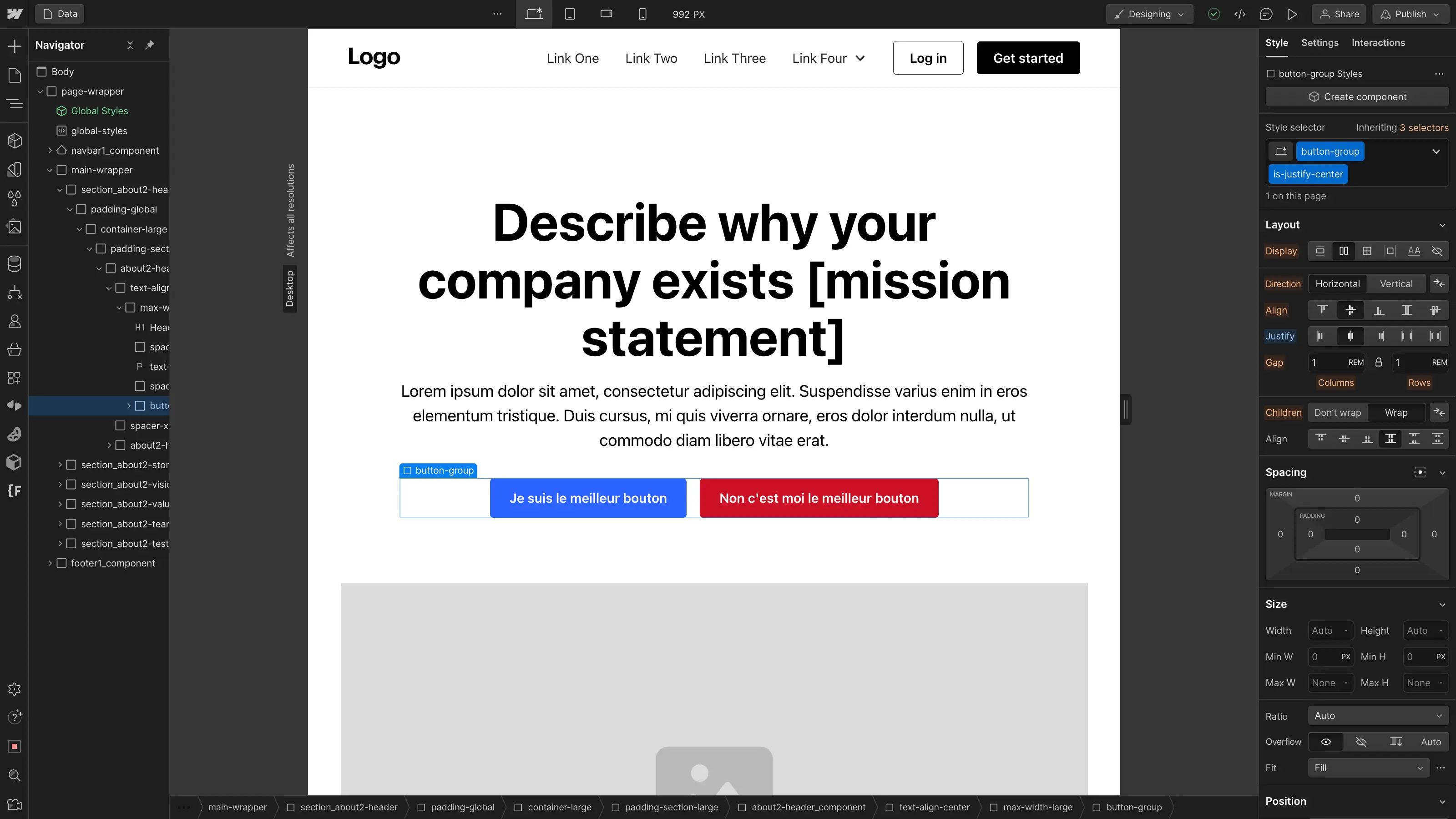
La première chose que nous allons faire, c'est de créer un bouton bleu et un bouton rouge dans notre page Webflow. Vous pouvez créer autant de variants que vous souhaitez avec des caractéristiques bien différentes.

Étape 2 : Ouvrir l'app Optibase
Nous allons maintenant ouvrir l'application Optibase depuis notre Webflow.
Étape 3 : Créer l'AB Test
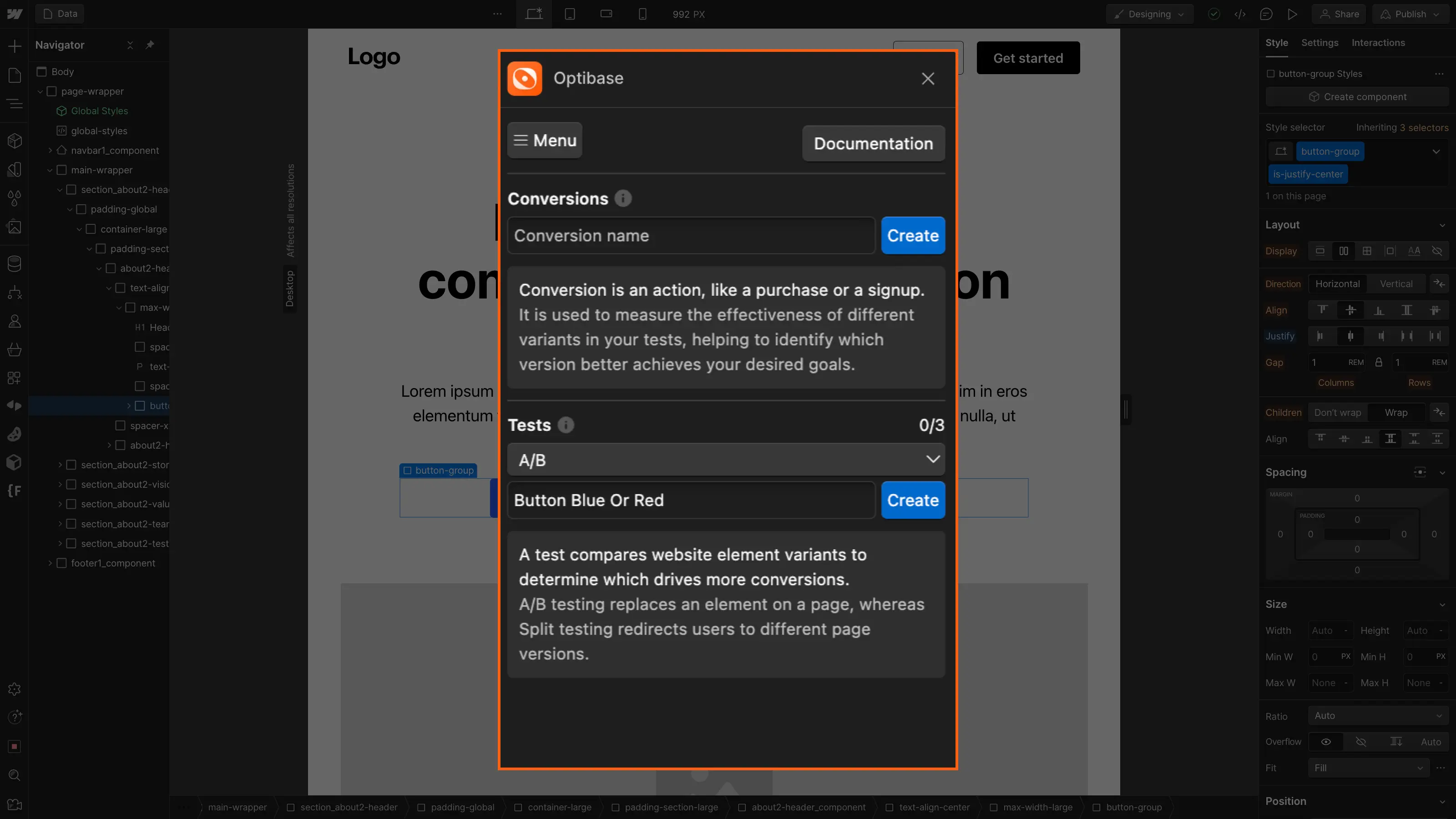
Dans cette étape, nous venons remplir les différents champs pour créer notre test A/B.
Dans le champ de sélection "Tests", nous allons choisir "A/B".
Nous pouvons donner un nom au test. Par exemple : Button Blue or Red
Et enfin nous cliquons sur le bouton "Create".

Étape 4 : Paramétrer les variants
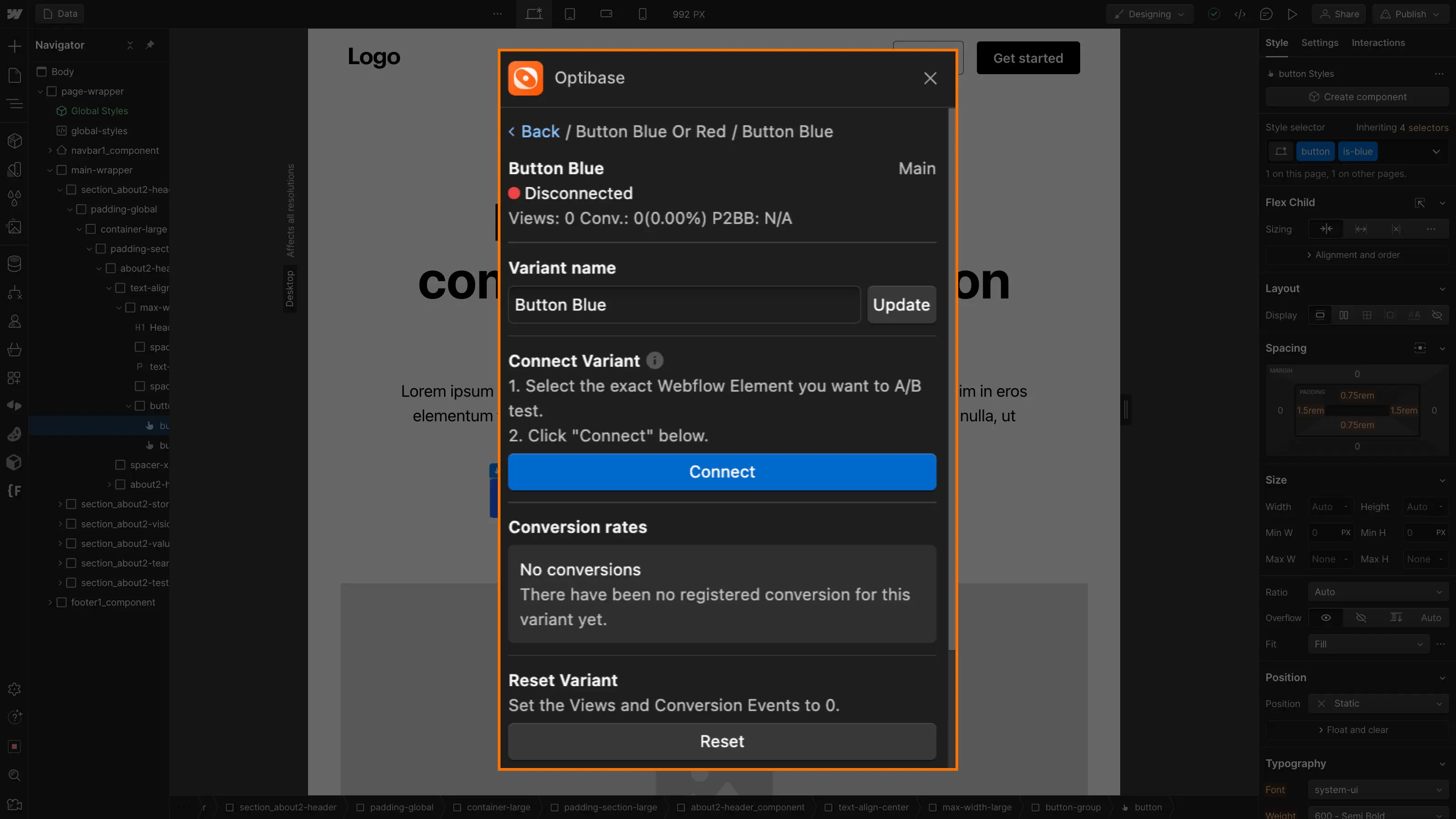
Maintenant, nous allons dire quels sont les variants qui existent sur ma page, et donc quels sont les éléments qui doivent apparaître de manière aléatoire sur ma page.
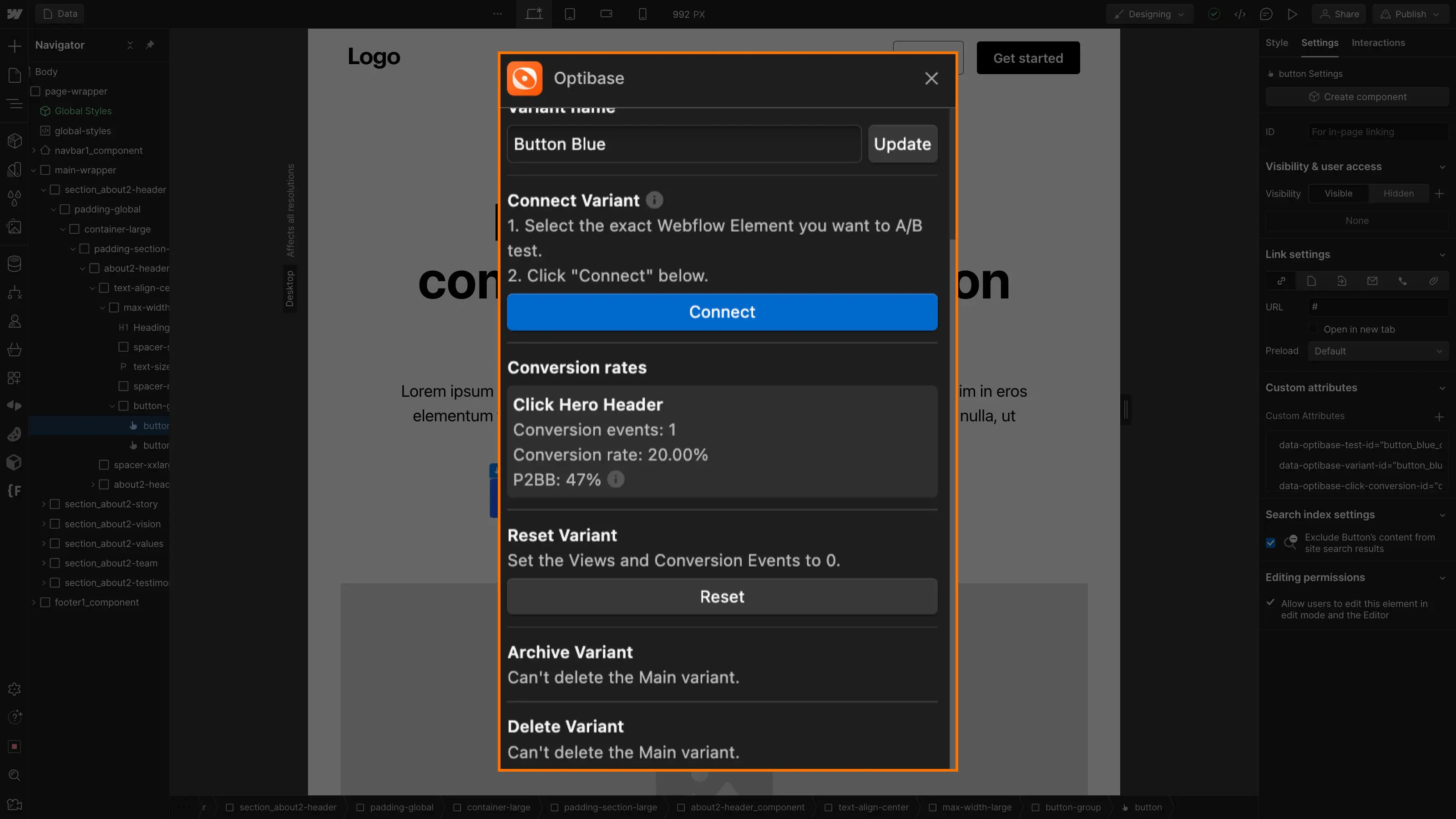
On vient donc dans l'input "Variants" de l'app, on donne un nom pour notre premier variant (par exemple "Button Blue"). Puis, on vient sélectionner l'élément dans notre navigator webflow associé et on clique sur "connect".

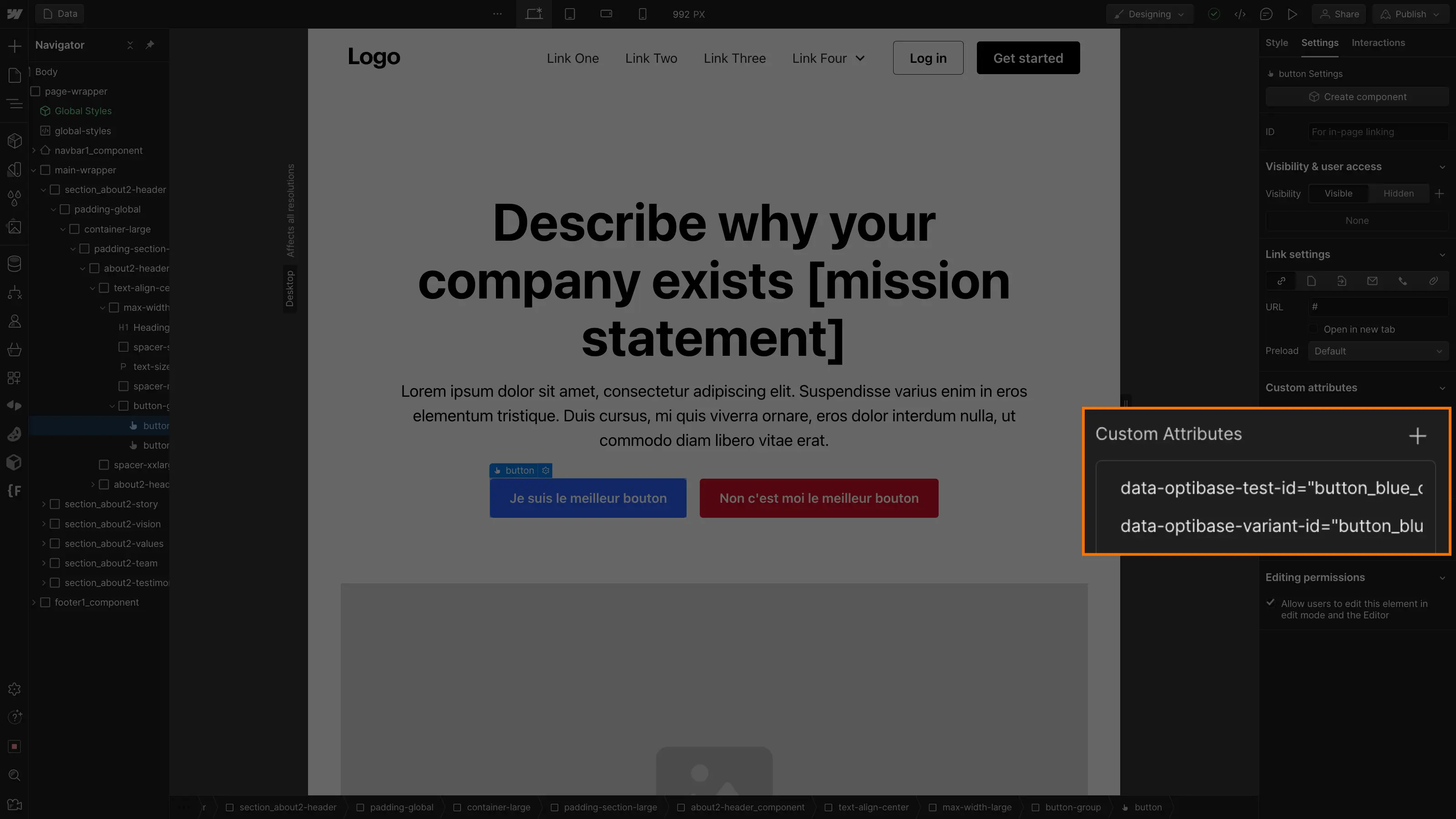
Un élément est connecté, quand vous voyez les attributs optibase qui lui sont automatiquement rajoutés.

Vous pouvez faire de même pour ajouter les autres variants.
Étape 5 : Options supplémentaires
Vous pouvez aller plus loin dans le paramétrage de votre A/B Test grâce aux options suivantes :
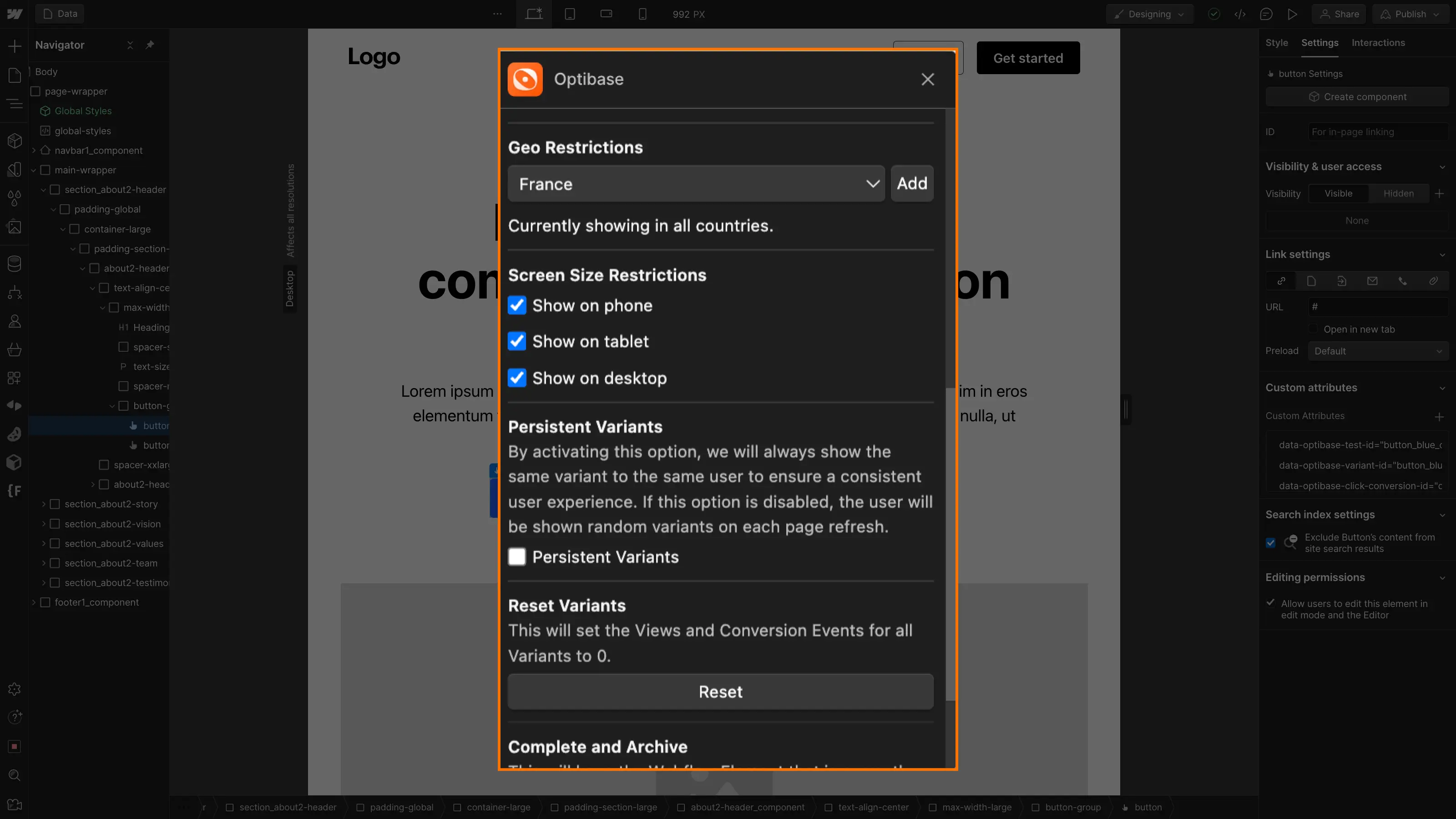
- Sélection d'une zone géographique : Vous pouvez activer un test A/B uniquement sur une région précise (cela peut être intéressant pour les sites web localisés)
- Sélection des types d'appareils : Vous pouvez activer un test A/B uniquement sur un type d'appareil précis, comme desktop, tablette, mobile ou tous.
- Variants Persistants : Si vous laissez cocher cette option alors un même utilisateur verra toujours le même variant lorsqu'il navigue sur le site (les variants ne seront différents qu'entre des utilisateurs différents). Si l'option est décoché, un même utilisateur s'il raffraichit la page peut voir des variants différents.

Une fois le paramétrage fait, vous pouvez publier votre projet et l'A/B Test sera en route (pensez bien à passer l'A/B Test en status "active") !

Bonus : Suivre les taux de conversions
Si vous souhaitez suivre des conversions, par exemple les clics sur les boutons, vous suivre une étape supplémentaire.
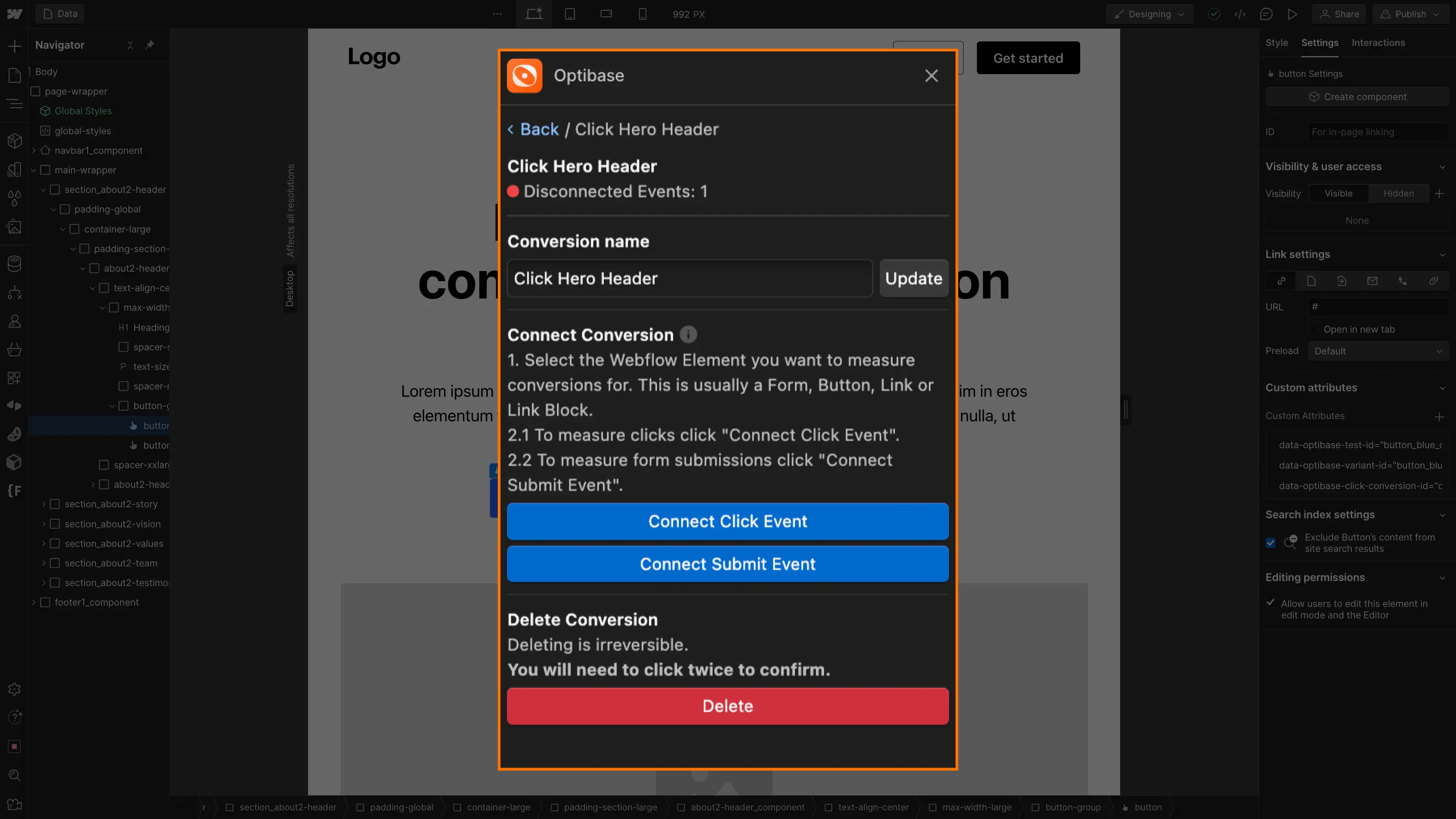
Lorsque vous ouvrez l'app, dans l'input "Conversions" ajoutez un nom, puis cliquer sur "Create".
Ensuite, sélectionner l'élément dont vous souhaitez suivre la conversion et choisissez entre "Click events" si c'est un lien / bouton ou "Submit Event" si c'est un formulaire.

De nouveaux attributs se sont ajoutés à vos boutons et vous pouvez maintenant avoir des statistiques les concernant.

Depuis l'application web, vous avez également les données en temps réel.

Pour mieux comprendre comment utiliser Optibase, voici une vidéo qui vous explique comment l'utiliser :
En tout cas, il n'a jamais été aussi simple de créer des A/B Test dans Webflow. Optibase est un outil optimal pour optimiser vos landing page, page produits ou autres et faire de votre site web un vrai générateur de revenus.
Découvrez également l'application Hubspot pour Webflow
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !




.jpg)
.webp)
.webp)

