Aujourd’hui, nous allons voir comment créer un wireframe pour son site internet grâce à Figma. Tout d’abord, nous allons définir ce qu’est un wireframe.
Un wireframe est utilisé pour mettre en avant les aspects importants de son futur site web avant son maquettage et donc son développement. C’est une mise en forme stratégique de vos futurs pages web pour répondre aux besoins de votre activité. Cette mise en place stratégique est censée avoir pour objectif d’optimiser vos conversions une fois le site développé. Le wireframe va également poser les bases de votre site et vous allez pouvoir bâtir son architecture (maillage, CTA, bonnes pratiques SEO, etc.).
Un wireframe peut être réalisé à la main, mais il est beaucoup plus pratique de le faire sur des outils spécialisés. Justement, nous allons voir comment réaliser un wireframe avec Figma. Figma est un outil collaboratif nocode qui permet de faire de la création graphique et notamment des interfaces utilisateur (UI). Cet outil propose une offre freemium (la version payante permettant d’installer des plugins spécifiques et d’avoir un nombre de fichiers illimité). Cet outil nocode va aussi permettre de créer des prototypes et de tester l'UX de votre futur site. Et il n'y a pas besoin d'être un designer expérimente pour commencer à créer sur Figma.
Étape 1 : Rendez-vous sur Figma
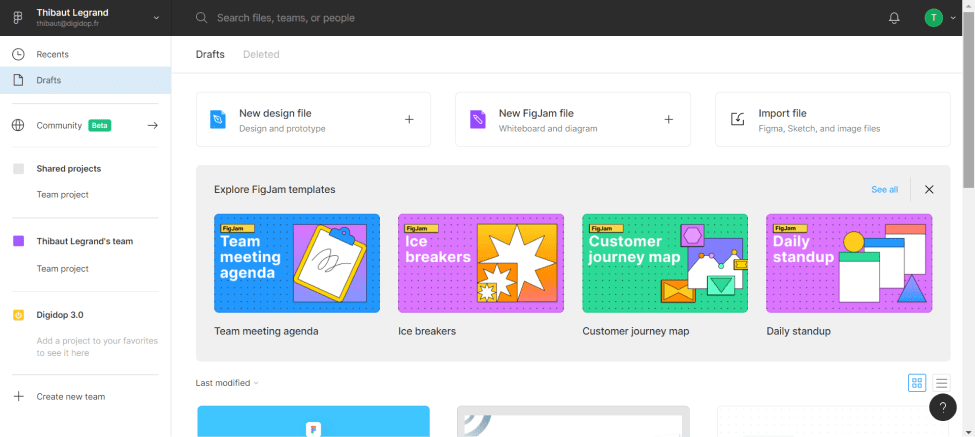
Première étape, mais la plus importante, il faut se rendre sur Figma (créez-vous un compte si ce n’est pas déjà fait). Ensuite, cliquez sur “New design file” pour votre projet.

Étape 2 : Créez vos différentes pages
Vous arrivez alors dans un espace vide. Vous allez pouvoir renommer votre fichier en cliquant sur “Untitled”. Ensuite, vous allez pouvoir créer vos différentes pages grâce à l’outil forme rectangle. Cliquez donc sur la forme rectangle ou cliquez sur R et dessinez un rectangle dans l’espace de création. Vous pouvez maintenant définir sa longueur et sa largeur en cliquant sur votre forme et en définissant les paramètres W (largeur) et H (Longueur). Répétez l’opération pour toutes vos pages.
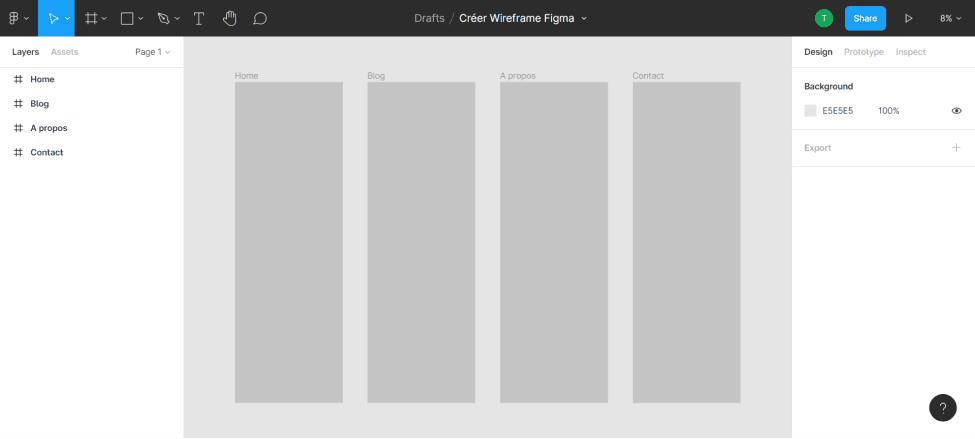
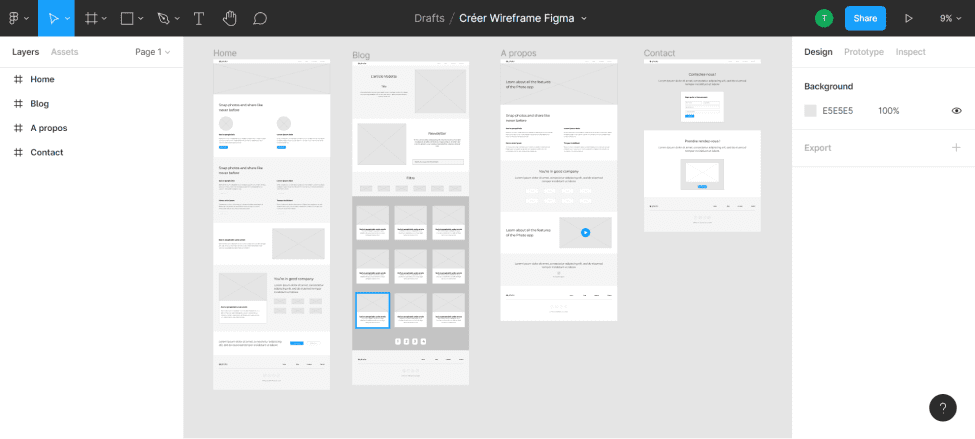
Pour notre tutoriel, nous allons prendre l’exemple d’un site avec 4 pages (Home, Blog, A propos, Contact). Nous avons défini une largeur de 1680, la hauteur est modulable selon les contenus. Pour l’instant, nous allons partir sur 4 rectangles de même taille, mais la longueur pourra évoluer.
Pour chaque rectangle, vous allez pouvoir créer des frames avec le nom de vos pages. Pour cela, dans la barre à gauche, vous pouvez faire un clic droit sur un de vos rectangles et cliquez sur “Frame selection” ou alors sélectionnez votre rectangle et “Ctrl + Alt + G”. Renommez ensuite vos frames.

Étape 3 : Créez votre barre de navigation
Maintenant que vous avez vos pages, vous allez pouvoir insérer votre navbar en haut (ou sur le côté de vos pages). Pour ce faire, vous pouvez créer un rectangle de la même largeur que votre page et avec la longueur de votre choix. Dans notre exemple, nous allons partir sur du 60*1680.
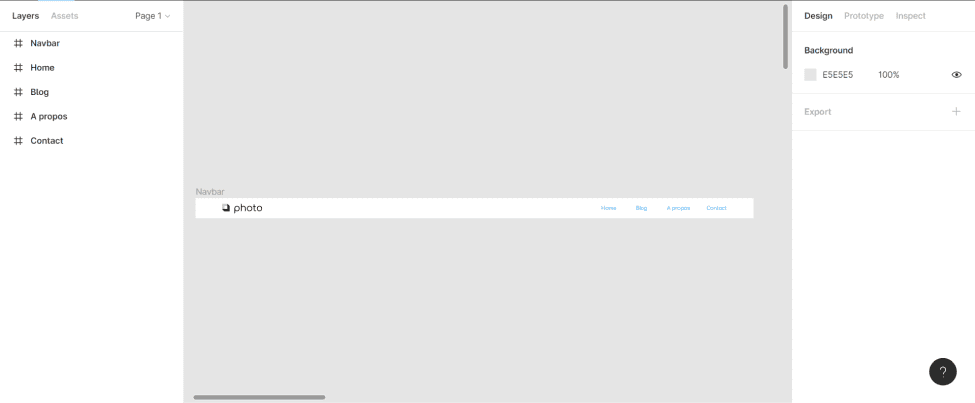
En cliquant sur le rectangle, vous allez pouvoir lui donner une couleur (dans la partie “fill” de la partie droite). Nous décidons pour notre exemple, de mettre un logo à droite et un menu des pages à gauche. Pour le logo, nous prenons une icône que nous venons insérer dans notre fichier et redimensionner. Et nous ajoutons du texte 4 textes (pour nos 4 pages). Dans l’onglet design, vous pouvez modifier la police, la taille, la couleur, etc. Ensuite, nous venons sélectionner tous les éléments de notre navbar et venir frame la sélection. Nous renommons la frame “navbar”.

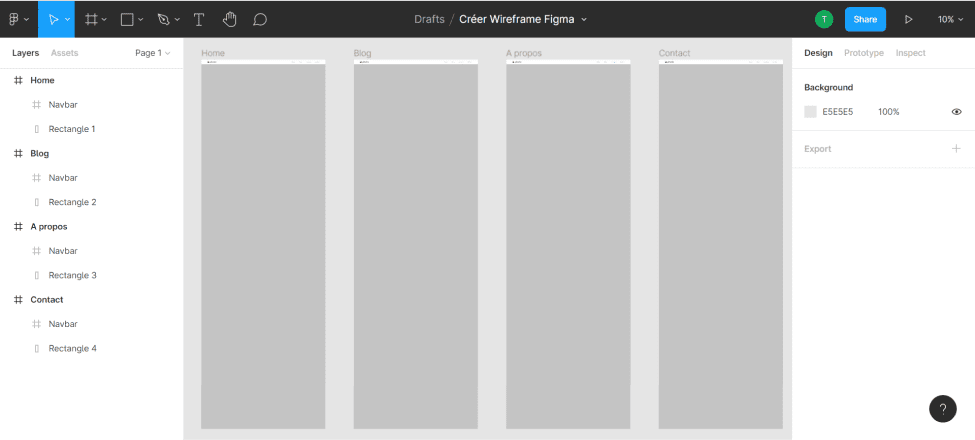
Ensuite, nous allons venir disposer cette frame dans les différentes pages, en la dupliquant plusieurs fois (ici 4 fois) et en la positionnant dans chaque page. Vous pouvez glisser la frame “navbar” dans les différentes frames des pages.

Étape 4 : Remplissez vos pages
Dans le même principe que la navbar, vous allez pouvoir créer des formes, des textes, insérer des images et icônes pour venir alimenter vos pages. Attention, il ne s’agit là que d’un wireframe, il est donc inutile de pousser le design. Des formes simples, des semblants d’image et des textes vous permettront de structurer vos pages. Le but est d’avoir un schéma cohérent. N’oubliez pas cependant de bien grouper vos sections et de les renommer pour avoir une vision claire.
Quelques Tips :
- Faire des sections avec différents rectangles
- Grouper et renommer ses frames / groupes
- Garder les mêmes formes pour les mêmes types de contenus (images / vidéos)
- Varier la mise en forme des sections
- Garder les mêmes couleurs selon les formes/contenus (CTA, image, titre., etc.)
- Aérer son contenu
- N’oubliez pas votre footer
- Rester simple

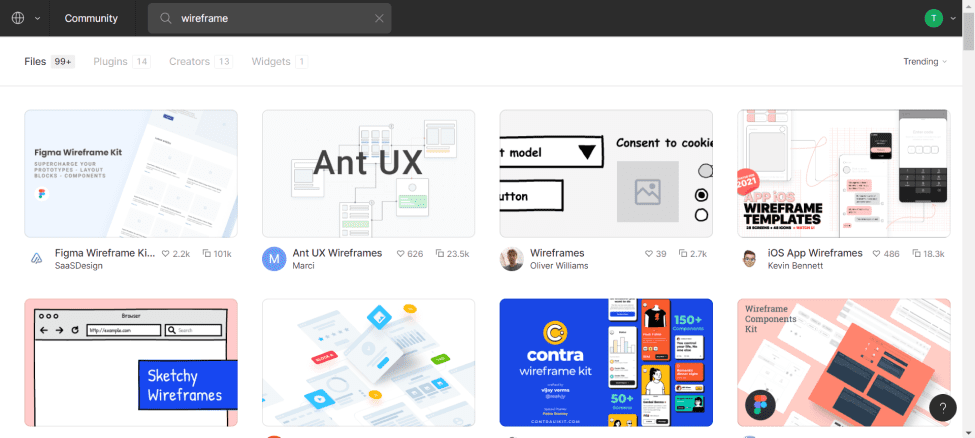
Bonus : Figma Community
Figma propose une place où vous pouvez télécharger / copier des ressources que des créateurs ont mises à disposition. Ainsi, vous pouvez chercher et trouver des templates de wireframe pour vous aider dans la réalisation du schéma de votre futur site.

Vous pouvez ensuite concevoir la maquette de votre site et la développer sur webflow. A noter qu'il est aussi possible de réaliser ces étapes pour une application mobile (app). La conception sur figma est pratiquement identique.
Si vous avez besoin d'aide pour la conception et le développement de votre site web, notre agence webflow, Digidop est là pour vous !
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !





.webp)
.webp)

