La nouvelle fonctionnalité de Variables dans Figma vient repousser les possibilités encore plus loin dans le webdesign. Avec ces variables, vous pourrez concevoir des maquettes encore plus puissantes, en utilisant un système de logique intégré. Dans cet article, nous allons vous guider pas à pas pour créer un Dark & Light Mode avec les variables dans Figma. Cela vous permettra d'offrir à vos utilisateurs une expérience visuelle optimale en fonction de leurs préférences de couleur.
1. Ajouter des variables de couleurs dans Figma

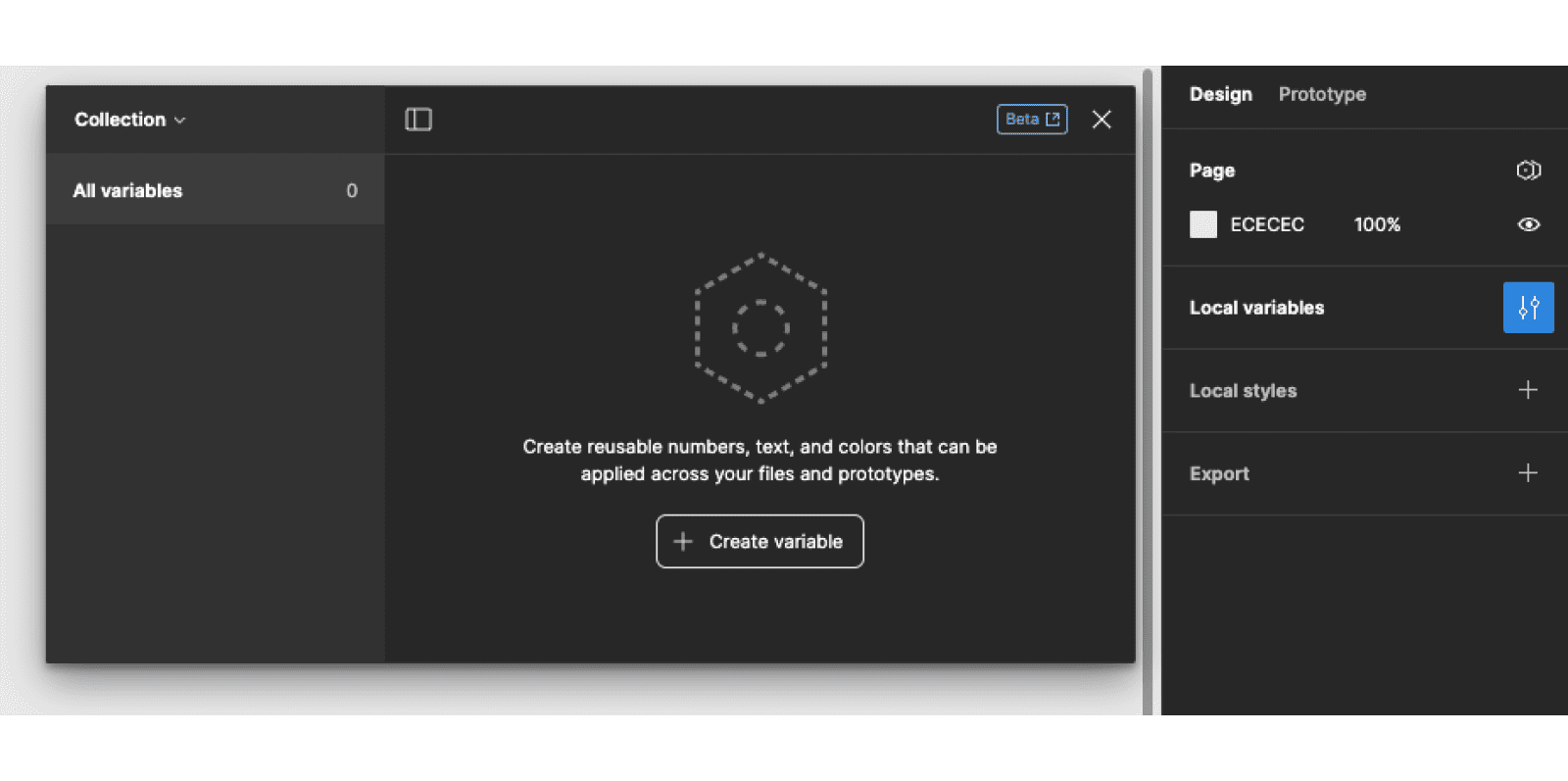
Commencez par créer des variants pour définir les différentes couleurs de votre projet. Ces variables nous permettront de centraliser l'ensemble des styles utilisés sur la maquette, et de modifier les couleurs en un simple clic. Depuis le panneau de design, suivez les étapes suivantes :
- Cliquez sur "Local Variables"
- Dans le tableau des variables, cliquez sur "Create variable"
- Choisissez la variable "Color"
- Dans la colonne Name, donnez un nom à votre couleur. Par exemple, attribuez des numéros aux couleurs de la même famille, comme 100 / 200 / 300 pour différents niveaux de gris.
- Dans la colonne Value, donnez un valeur à la couleur en ajoutant un code HEX.
- Vous pouvez grouper les couleurs d'une même famille en sélectionnant les couleurs, faisant un clic droit puis en cliquant sur "New group with section"
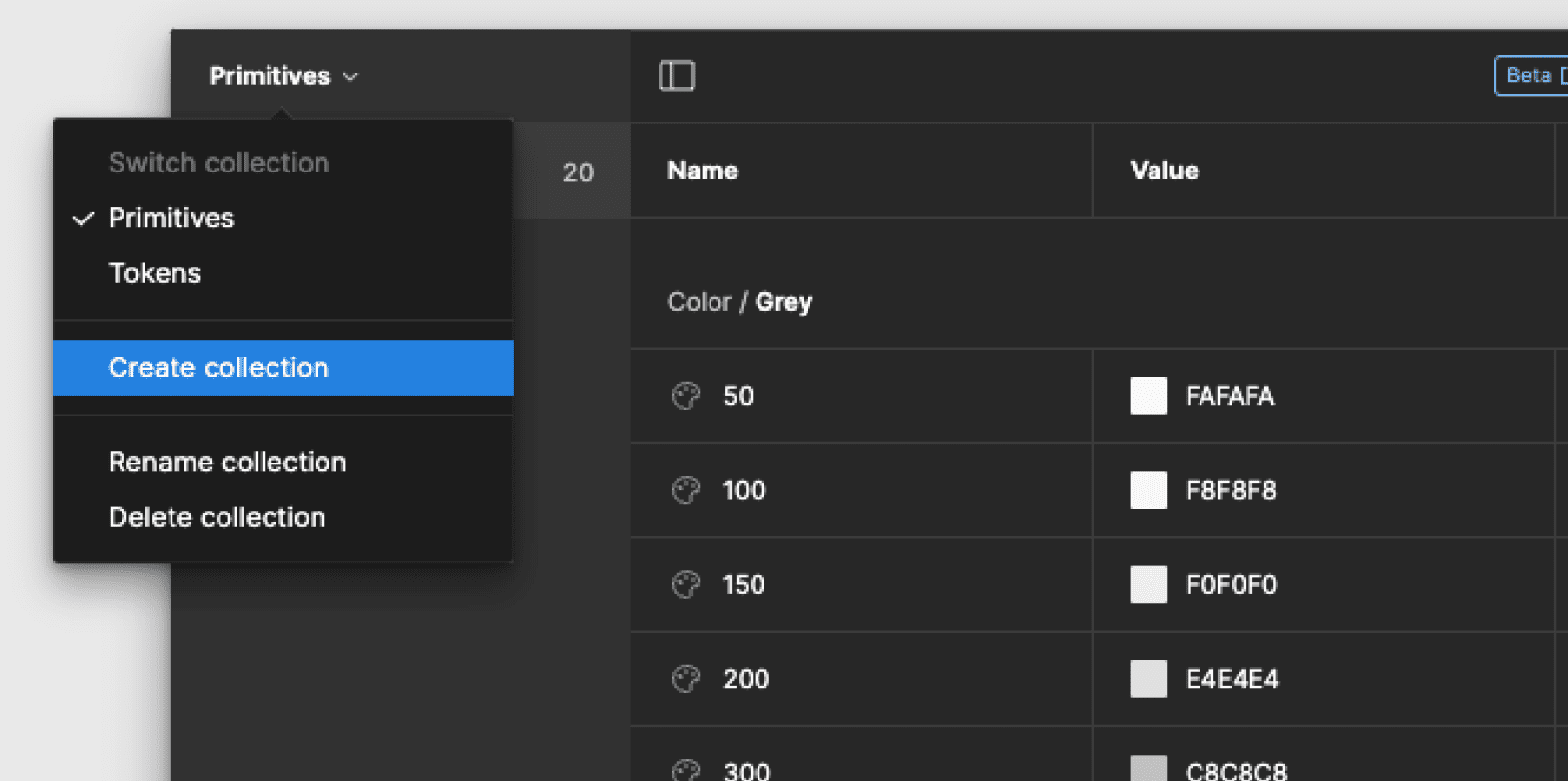
- Faite un clic gauche sur la liste des collections, cliquez sur "Rename Collection" et renommez votre collection "Colors"
2. Créer une seconde collection pour uniformiser la maquette

Nous allons à présent définir l'utilisation de chacune des couleurs pour notre projet. En effet, pour uniformiser la maquette, il est important de définir des couleurs primaires, secondaires, pour chacun des éléments graphiques : les textes, les background, les border, etc. Pour cela nous allons donc créer une nouvelle collection "Tokens" ou nous allons lister les possibilités d'utilisation, et ou nous allons y connecter des couleurs de notre collection "Colors". Suivez ces étapes :
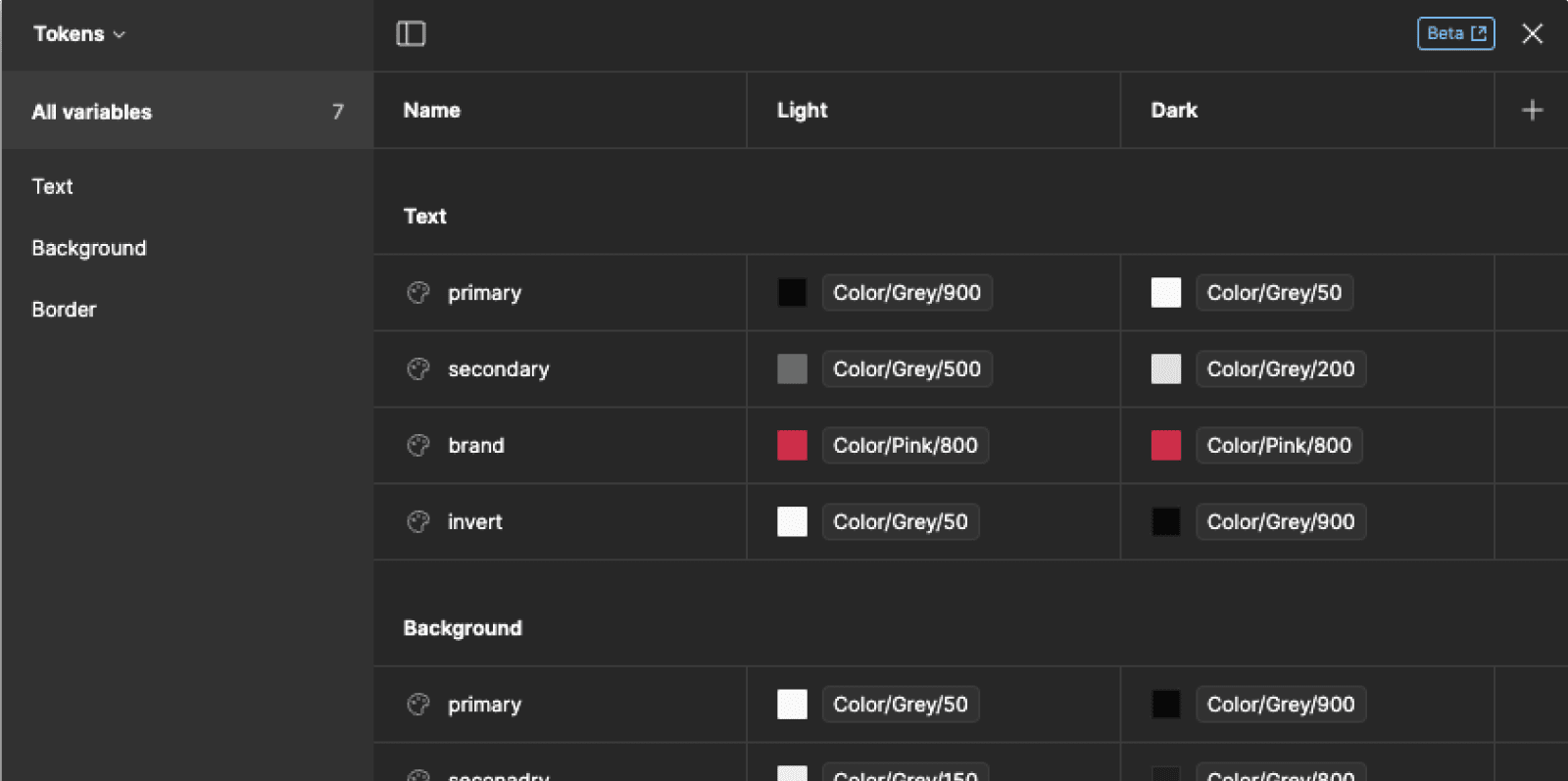
- Ajouter des variables pour le textes, les background et les border en définissant des "Primary" et "Secondary"
- Cliquez sur la couleur
- Allez dans "Libraries" et choisissez la couleur de la collection "Colors" que vous souhaitez connecter.
- Groupez vos Primary et Secondary pour les Textes, puis pour les Background, puis pour les Borders
3. Créer un second mode dans la collection

Vous venez de définir l'ensemble des couleurs de votre projet et de les attribuer à des utilisations précises. Hors, vous avez fait cette opération pour un seul mode. Vous devez à présent créer un seconde mode dans lequel vous allez venir définir de nouvelles couleurs. Suivez ces étapes :
- Depuis la collection "Tokens" cliquez en haut à droite sur le "+" pour ajouter une nouvelle colonne et donc un nouveau mode.
- Renommez vos deux modes, par exemple "Light" pour le premier et "Dark" pour le second, en faisant un clic droit sur l'entête.
- Pour chaque ligne de cette nouvelle colonne, personnalisez la couleur de votre Dark mode
4. Connecter les variables au design

Tout est prêt dans les collections ! Il faut à présent connecter ces variables à votre design Figma. Pour cela vous devrez :
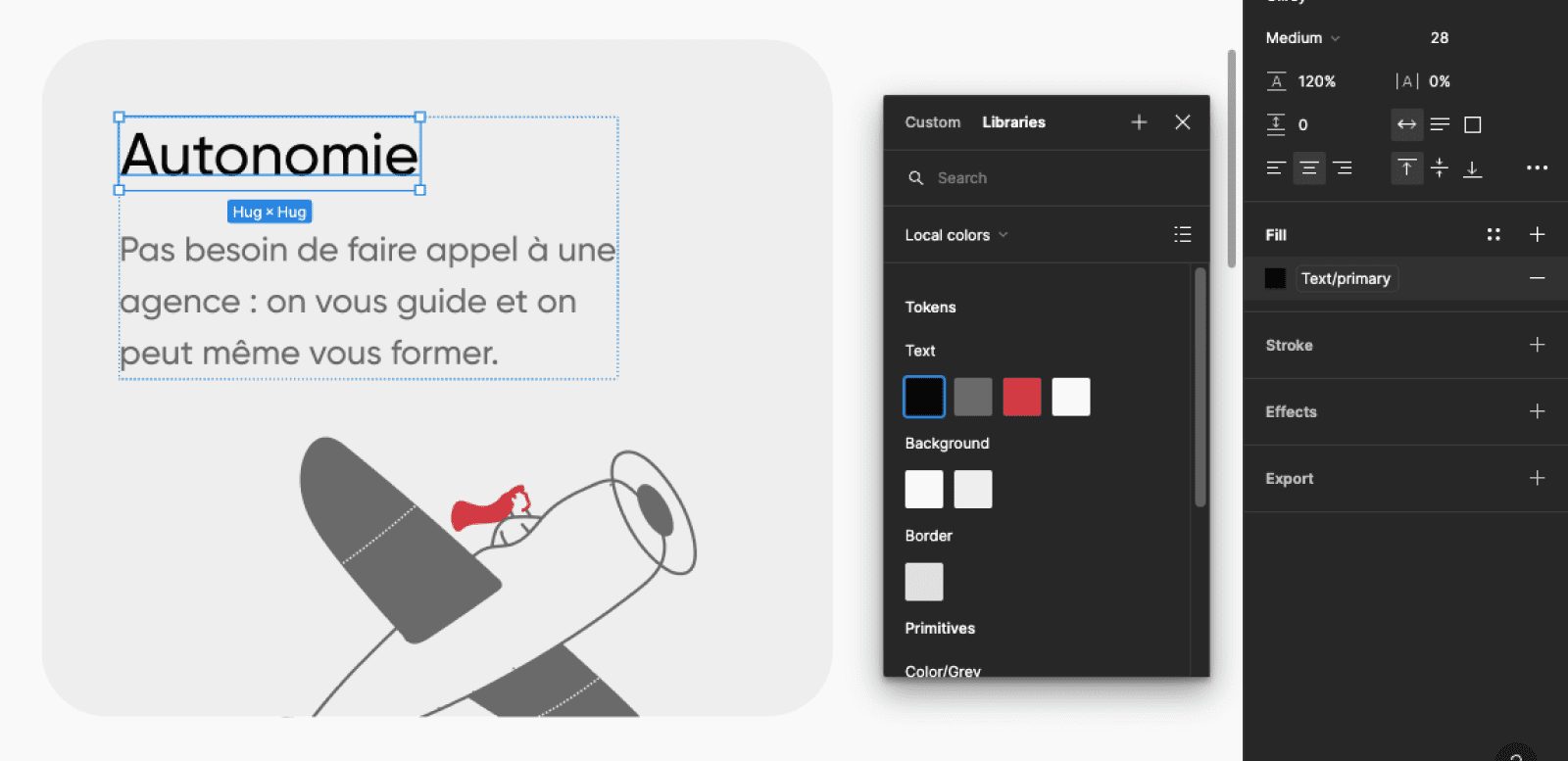
- Sélectionnez un composant de votre maquette
- Accédez aux variables en ouvrant le panneau de couleurs du composant, puis dans cliquant sur "Libraries" si ça n'est pas mis par défaut.
- Attribuez les variables de couleurs de la collection "Tokens" à chaque composant de la maquette
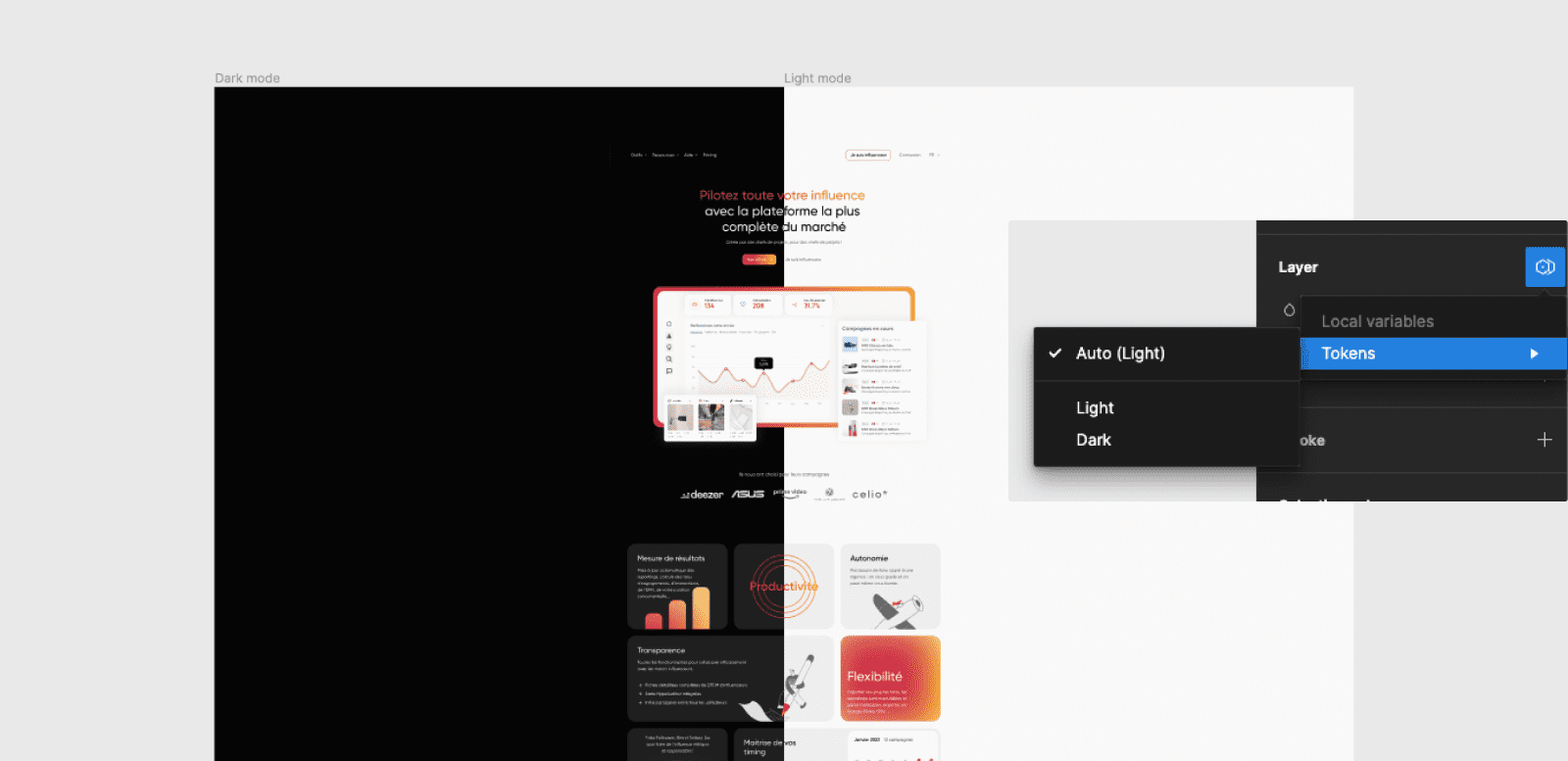
5. Passer du Dark au Light mode

Votre Dark & Light mode Figma est prêt ! Il vous suffit à présent de :
- Aller dans les fonctionnalités de layers du panneau de design
- Cliquez sur l'icône "Variable"
- Ouvrez la collection "Tokens"
- Choisissez l'un des deux modes Dark ou Light mode
Une autre possibilité est de laisser le layer en mode auto. Dans ce cas, le design prendra automatiquement le mode du frame dans lequel il est intégré. Vous pouvez donc créer deux frame distincts, paramétrer un frame sur Light et l'autre sur Dark. Passer le design d'un frame à l'autre pour s'adapte.
Avec la puissance des variables dans Figma, vous pouvez désormais créer des maquettes en Dark & Light Mode plus efficacement que jamais. En suivant les étapes décrites dans cet article, vous pourrez améliorer l'expérience utilisateur en offrant un choix de couleurs adapté aux préférences de chacun. Profitez de cette nouvelle fonctionnalité pour repousser les limites du webdesign et créer des designs visuellement captivants !
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !





.webp)
.webp)

